In this blog, we will explore the error I faced, while I was attaching Events to Telerik RadEditor and how I resolved that.
Walkthrough
Declare the Event in Markup
We need to declare RadEditor OnClientLoad Event for the RadEditor.
This event is fired after the content is set in the content area, after the OnClientInit event and just before the editor is ready for use.
<telerik:RadEditor
runat="server"
ID="RadEditor1"
OnClientLoad="OnClientLoad">
Define the Event
We are going to attach onkeydown, onchange and onpaste Events to the RadEditor. So, whenever we type or paste something in the RadEditor, detectChanges() will be fired.
function OnClientLoad(editor)
{
editor.attachEvent('onkeydown', function(){ detectChanges(); });
editor.attachEvent('onchange', function(){ detectChanges(); });
editor.attachEvent('onpaste', function(){ detectChanges(); });
}
function detectChanges()
{
alert("You are doing something in RadEditor !!!");
}
Let’s Test
Let’s type or paste something in the RadEditor now.
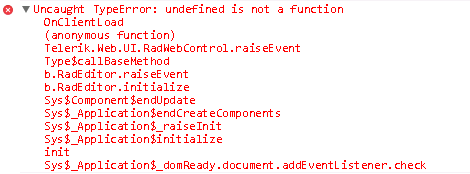
OOPS !!!! Something bad happened. The below is what I see in the Chrome Developer Tool Browser Console.

RadEditor Error
What To Do Now?
Now, the error message says “Uncaught TypeError : undefined is not a function OnClientLoad“. That means, the way we are attaching the Events, is wrong.
So, I looked back to where I started and suddenly I saw that we should attach the Event with attachEventHandler instead of attachEvent. Moreover, attachEvent is no longer supported as MSDN indicated.
Therefore, the updated working code will be…
function OnClientLoad(editor)
{
editor.attachEventHandler('onkeydown', function(){ detectChanges(); });
editor.attachEventHandler('onchange', function(){ detectChanges(); });
editor.attachEventHandler('onpaste', function(){ detectChanges(); });
}
function detectChanges()
{
alert("You are doing something in RadEditor !!!");
}
Final Correct Output
Here is the alert box, which opens when we type something in the RadEditor.

RadEditor onkeydown Event
End Notes
Hope you liked the blog. Please share among your circle. Stay updated by following the blog with Email ID or WordPress Account (“Follow Blog via Email” Widget is on the right side panel). Go to “About” Page to know more about me and ways to connect with me. You can simply write to me via the “Contact” form. Thanks for reading.
CodeProject


