This is Part 5 of the series I started a long time back for creating menus, from simple to complex. In today’s era, when smartphones are making a lead in browsing websites, adapting menus to smartphones and other devices is equally important. In this post, we will see how we can create a menu that automatically resizes based on the device we are viewing the site on. We will use HTML, CSS and a bit of jQuery to build this menu.
We will be using an existing plugin from github, known as “meanmenu” to create this menu. Let’s get started. In a nutshell, we will perform the following tasks:
- Create an HTML page and set the
viewport property to device-width. This is important to render the page contents as per the device the page is browsed on. - Write our Menu Markup using
<ul> and <li> tags. - Include jquery file and the plugin’s JavaScript file.
- Include CSS file for the plugin.
First of all, we will create an HTML page and write our menu markup. We will be using a sample that we created in one of our previous posts. Below is the HTML and CSS markup in the HTML file.
< !doctype html>
<html class="no-js" lang="en">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<title>Responsive Menu Demo</title>
<style type="text/css">
body{max-width:1020px;margin:0px auto;}
header{margin:10px 0px;}
.menu{
width: 500px;
margin: 0px auto;
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
font-size: 14px;
}
.menu ul li a:link, div ul li a:visited {
display: block;
background-color: #f1f1f1;color:#000;
text-align: center;
text-decoration: none;
padding: 4px;
border-bottom: 1px solid #fff;
width: 150px;
}
.menu ul li a:hover{
background-color: #ccc;
}
.menu ul li ul li a:link, li ul li a:visited {
display: block;
background-color: #f1f1f1;
color: #000;
text-align: center;
text-decoration: none;
padding: 4px;
border-bottom: 1px solid #fff;
width: 150px;
}
.menu ul li ul li a:hover {
background-color: #ccc;
}
.menu ul {
list-style-type: none;
margin: 0px;
padding: 0px;
}
.menu ul li {
float: left;
margin-left: 5px;
}
.menu ul li ul li {
float: none;
margin-left: 0px;
}
.menu ul li ul {
display: none;
}
.menu li:hover ul{
display: block;
}
</style>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1"/>
</head>
<body>
<header>
<div class="menu">
<ul>
<li><a href="#">Lifestyle</a></li>
<li><a href="#">Technology</a>
<ul>
<li><a href="#">C#</a></li>
<li><a href="#">PhP</a></li>
<li><a href="#">VB.Net</a></li>
</ul>
</li>
<li><a href="#">Operating Systems</a>
<ul>
<li><a href="#">Windows</a></li>
<li><a href="#">Linux</a></li>
<li><a href="#">Mac</a></li>
</ul>
</li>
</ul>
</div>
</header>
<div style="clear:both;"></div>
<section>
<article>
<h1>Resize your browser to under 768 pixels</h1>
</article>
</section>
</body>
</html>
Next, we include the plugin’s JavaScript file and CSS file in our HTML file.
<link rel="stylesheet" href="meanmenu.css" media="all" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="jquery.meanmenu.js"></script>
Lastly, we will call the plugin’s function to convert our menu to a responsive menu automatically and will handle window resizes and also check for mobile browsers.
<script>
jQuery(document).ready(function () {
jQuery('.menu').meanmenu();
});
</script>
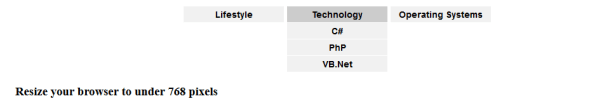
Below is a screenshot of the output of how the menu looks on Dekstop and Mobiles.


You can download the complete source code for the menu here.
Hope you like this post! Keep learning and sharing! Cheers!
