I recommend to download Download Google_Search.zip file.
Introduction
I was refactoring code of an ASP.NET application and had to repeatedly test some web pages in three different browsers Mozilla, Chrome and Internet Explorer (IE). The testing was becoming very tedious job and as a lazy programmer I was looking for an easy and free of cost solution to automate web page testing. I searched online and hit gold in form of Selenium. In this article I am giving a short introduction to Selenium-WebDriver which is small part of Selenium. Selenium provides a full scale solution to do continuous integration testing for you web applications and manage test cases efficiently.
Selenium
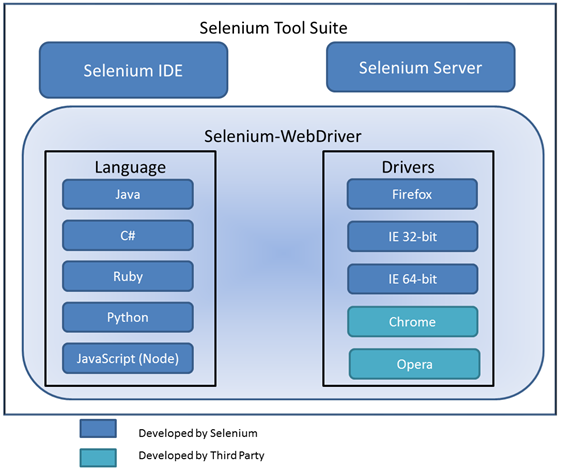
Is a tool suite used to automate web browsers by allowing browsers to be controlled by many programming languages and testing frameworks. It's supported in many browsers and platforms. The primary purpose of Selenium is to automate testing of web applications and can also be used for automating repeated web-based administration tasks. The diagram below shows Selenium components.

Selenium IDE
It's a Firefox plugin used to record user interactions with Firefox and can also play back allowing to create simple scripts or assist in exploratory testing.
Selenium Server
Selenium Server receives Selenese commands from test program, executes them, and reports back the results of running those tests. When a test program opens the browser Selenium Core is automatically injected into it allowing Selenium server to control it. Selenium core is a JavaScript program that executes Selenese command using browser's JavaScript execution engine. The Selenium server uses HTTP to communicate so any programming language that supports HTTP can use Selenium Server to execute test scripts.
The Selenium Server was previously known as Selenium RC(Remote Control).
Selenium-WebDriver
The WebDriver was introduced in Selenium 2.0 version it provides a simpler programming interface with well-designed object-oriented API. It directly calls to browser using browser’s native support for automation and features they support depend on browser you are using. If your browser and tests will all run on same machine and your tests only use WebDriver API, then you do not need to run Selenium-Server.
Selenium-Server is used with Selenium-WebDriver in following scenarios.
- For using Selenium-Grid to distribute your tests over multiple machines or virtual machines.
- Connect to a remote machine that has a particular browser version that is not on your current machine.
- When you use only HtmlUnit Driver and not using any JAVA bindings (i.e. Python, C#, JAVA or Ruby).
Except for Firefox all other browsers have separate WebDriver executable file which communicates with browser on behalf WebDriver API.
For more details refer Selenium Documentation.
Using the code
To demonstrate Selenium-WebDriver capabilities I have written a simple console application that takes two command line parameters. The first parameter is browser type you want to test your web page on and search keyword to search in Google search page. The application will open chosen browser navigate to Google search page and type the search keyword given and hit on search button.
Running sample program is a two-step process.
Step 1: Setup Selenium WebDriver in your machine
By default Firefox browser supports WebDriver, for Chrome and Internet Explorer 32 and 64 bit WebDriver has been provided as EXE file which is provided along with source code given above for easy setup, to get latest version you may need to visit Selenium web site at any given point in time you will be able to use only Internet Explorer 32 or 64 bit as driver names are same.
To setup the driver create a folder in your drive say C:\WebDriver copy respective driver EXE(s) to this folder. Now add this folder path to PATH environment variable in your machine. This is required as WebDriver API will search for the respective EXE to open web browser.
Step 2: Run the application by providing arguments
Now you have two option to run the application one is to run from Visual Studio go to Project>Properties>Debug tab provide command line arguments as shown below or you can go to command prompt, navigate to debug folder and provide the arguments. The screen shot below shows command line arguments to search for Selenium keyword in google on Firefox browser.

How application works
First application parses command line arguments and identifies browser to use and search keyword. Then it creates the instance of respective web browser by calling constructor of respective WebDriver's API as shown below.
IWebDriver browser = null;
string uCaseBrowser = browserType.ToUpperInvariant();
try
{
switch (uCaseBrowser)
{
case "MOZILLA":
browser = new FirefoxDriver();
break;
case "CHROME":
browser = new ChromeDriver();
break;
case "IE":
InternetExplorerOptions opt = new InternetExplorerOptions();
opt.IntroduceInstabilityByIgnoringProtectedModeSettings = true;
browser = new InternetExplorerDriver(opt);
break;
}
}
Now application will navigate to google search website using instance of WebDriver.
string link = @"http://www.google.com";
browser.Navigate().GoToUrl(link);
Once page is loaded application makes attempt to search for input text box by name "q" from DOM of web page. The Selenium provides multiple options to search DOM for required objects.
IWebElement query = browser.FindElement(By.Name("q"));
query.SendKeys(searchKeyword);
Then it hits the submit button of respective search form. The WebDriver is intelligent enough to search for respective form submit button automatically.
query.Submit();
Points of Interest
- Selenium is a free tool and is documented well enough but you will still find automating certain things is easy and some are difficult. If you're stuck with a difficult problem then you may need to search a lot and post questions and wait patiently for an answer.
- Based on which language API your using you will note that certain feature provided in one language API will not be available in others.
- Selenium-WebDriver is closely tied with browser features so you may need to consider these differences carefully while writing your test cases if they are used to test web pages on different browsers.
