I consider software development more art than an exact science, and as such, in software development almost always there is not a single way of solving a problem. Although there are defined best practices, it is a matter of problem being solved and the knowledge of the team that influences most the definition of the architecture of web applications and software applications in general.
Recent years has brought to popularity using REST in the architecture of web application solutions. I am a huge fan of REST, I like it a lot mostly because of its consistent way of expressing CRUD operations and brings simplicity to the API implementation. The use of REST has been pushed further with advancement of MV* JavaScript frameworks as they tend to have a natural way of consuming resources from REST APIs.
Lately, I am seeing that most newly built web applications tend to use REST in some way, if not exposing APIs, they do consume one or more of them. In my opinion, REST tends to create a viral effect on developers, as much as you use it, you want more of it. Now after we experience REST, I think there is a question which pops up:
Do we have to expose everything as REST API?
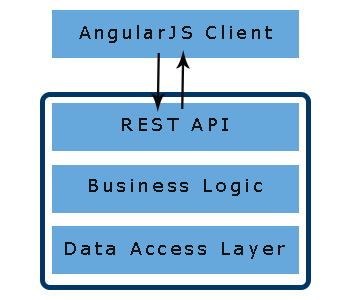
The universal answer “it depends” applies here very well! If you want to use a client side framework such as AngularJS that does not need server-side code and is well suitable to consume REST services, it might be a very good idea to expose the whole business logic as REST API and consume it through AngularJS services. This comes with an additional benefit that if you want to have a mobile app of your web application, you do not have to write any additional code on server-side to support your mobile app, just consume the very same REST services and you are good to go. A diagram representation of such layered architecture of web applications could look like this:

This is one of the most often used architecture styles I am seeing these days in web applications. However, what if you are not keen on using MV* JavaScript frameworks and want to use a server-side backend and generate your HTML representation using let’s say ASP.NET MVC. Do you still need to expose business logic as REST API?
Exposing business logic as REST API or any other form of service layer, if you do not have multiple types of consumers (web, devices, etc.), in my opinion is waste of resources (time and effort). Exposing and consuming services do introduce a level of complexity (you need to put extra effort on error handling, security, versioning, asynchronous access, etc.) to the architecture and application code. This complexity is non considerable if you have multiple consumers of your application as it avoids writing the same functionality multiple times, however, if there is only one consumer and it is the web GUI, then in my experience I have seen that it only makes things worse. In such a situation, going with an old style server-side backend is a lot more easier. If you say I have a mobile client as well which consumes part of the functionality, in that case I think it is better to create a small REST API service group exposing only that part of the functionality, is a better choice. This will also allow you to develop your web app and mobile app in different paces (if you have lack of developer resources, you shall come to this requirement). The modified version of our new architecture will look like this:

Sometimes, we are keen to jump to new technologies and architecture styles just because its presentation looks attractive and we like to get our hands in it and give it a try. Often, this pushes us to situations which makes maintenance of our code base difficult in later stages of our application lifespan. It is very important that evaluation of the application architecture be done as early as possible and be judged from the simplicity and maintainability perspective.
The post Architecture of web applications appeared first on arian-celina.com.
