Introduction
The FEx (File Explorer) is a simple jQuery widget for document management. It has the following features in it:
- Simple and easily customizable
- Light weight and JSON driven
- Suitable for mobiles and tablets
- Managing files with ease steps
- MVC ready
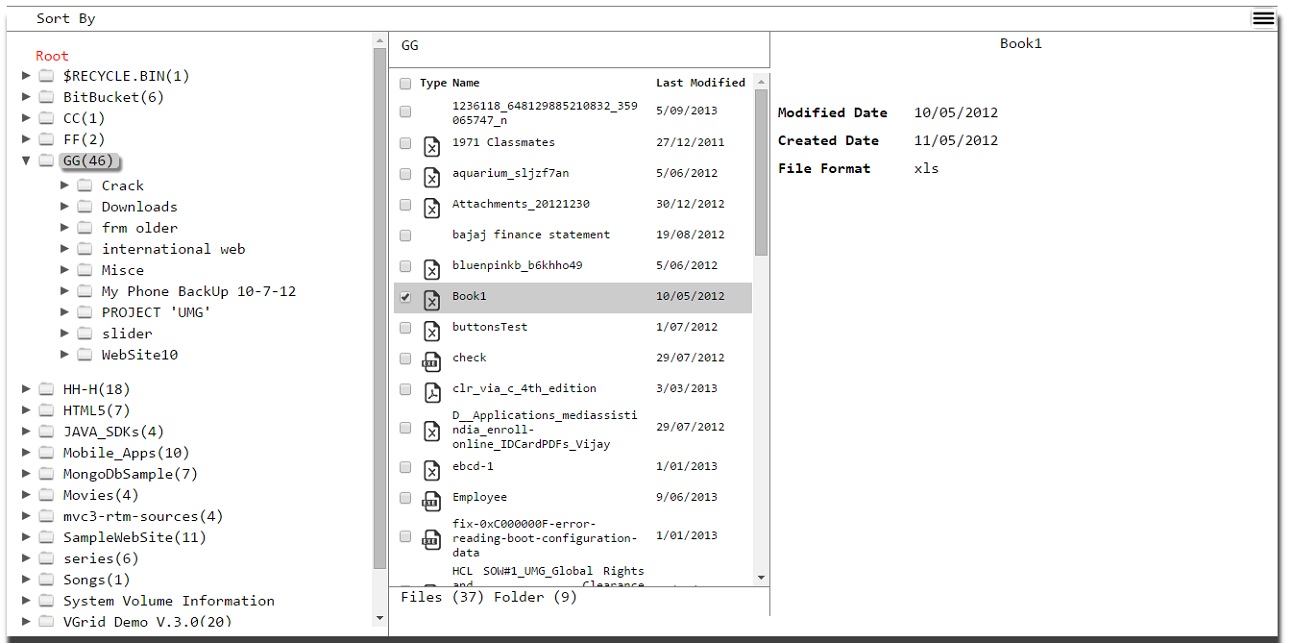
This widget has three sections, viz, Directory/Folder section(I), Folder/Document section(II) and Document details section(III). The data in the II section depends on the selection of the I section and the III section is dependent on the selection of the II section.

We will go through how to implement it in the ASP.NET MVC.
Using the Code
Following are the Options Available in the Widget
Creating a Basic Widget
filesSrc takes the source URL which returns JSON result of the files. data is the parameter to be passed for the action. rootPath is the root path of the files directory.
$("#myContainer").FEx({
filesSrc: "/FExDemo/GetFolderTree",
data: { path: "F:/" },
rootPath: "F:/"
});
Setting the Date Format
Date format to be displayed can be set using format option.
$("#myContainer").FEx({
filesSrc: "/FExDemo/GetFolderTree",
data: { path: "F:/" },
rootPath: "F:/",
dateFormat: "d/mm/yy"
});
Setting Actions for the File Management
Using FEx, we can do various file management activities like Rename, Move, New Folder, Delete and Add Files.

Rename
A file can be renamed by either selecting the folder in the directory field or files/folders in the folders field by clicking the rename menu. The precedence will be taken to the folder field selection. Escape key will cancel the action.
$("#myContainer").FEx({
filesSrc: "/FExDemo/GetFolderTree",
data: { path: "F:/" },
rootPath: "F:/",
updateAction: {
renameUrl: "/FExDemo/UpdateFolder"
}
});
New Folder
New folder can be created in the root directory or in a particular folder by selecting the appropriate one. If none is selected, the folder will be created in the root directory. Escape key will cancel the action.
$("#myContainer").FEx({
filesSrc: "/FExDemo/GetFolderTree",
data: { path: "F:/" },
rootPath: "F:/",
updateAction: {
createFolderUrl: '/FExDemo/UpdateFolder',}
});
Delete
Files or folders can be deleted using Delete menu option. This is similar to New Folder selection pattern.
$("#myContainer").FEx({
filesSrc: "/FExDemo/GetFolderTree",
data: { path: "F:/" },
rootPath: "F:/",
updateAction: {
deleteUrl: '/FExDemo/UpdateFolder',
},
});
Move
Files or folders can be moved to a particular folder. Move functionality is in drag and drop manner. Target will be either the same directory or a different directory.
$("#myContainer").FEx({
filesSrc: "/FExDemo/GetFolderTree",
data: { path: "F:/" },
rootPath: "F:/",
updateAction: {
moveUrl: '/FExDemo/UpdateFolder'
}
});
Add Files
Files can be added to the selected folders using Add Files menu option. Files can also be added via drag and drop option.
$("#myContainer").FEx({
filesSrc: "/FExDemo/GetFolderTree",
data: { path: "F:/" },
rootPath: "F:/",
updateAction: {
moveUrl: '/FExDemo/UpdateFolder'
}
});
Handlers
On Load Start Handler
This handler is useful for data binding/modification on ajax post. This has single argument which is options of the FEx.
On Load End Handler
This handler will be called once the data is returned from the server. This has a single argument which is records from the server.
Validate Data Handler
This handler will be called once the folder is clicked in the directory/folder section.
Document Info Handler
This handler will be called once the Document/Folder is selected in the Folder/Document grid. This takes three arguments htmlobject, selected item and options. Using the htmlObject, we can modify the content of the section.
On Action Start Handler
This event will be called when update/rename/move/new folder creation/new file added in the FEx. It provides the data to be posted and the type of action to be performed.
$("#myContainer").FEx({
filesSrc: "/FExDemo/GetFolderTree",
data: { path: "F:/" },
rootPath: "F:/",
updateAction: {
renameUrl: '/FExDemo/UpdateFolder',
deleteUrl: '/FExDemo/UpdateFolder',
moveUrl: '/FExDemo/UpdateFolder',
createFolderUrl: '/FExDemo/UpdateFolder',
addFile: '/FExDemo/SaveFile'
},
validateGridData: function (records) {
},
onLoadStart: function (options) {
},
onLoadEnd: function (records) {
},
documentInfoHandler: function (options,selectedData, htmlObject) {
},
onActionStart: function (actionType, postData) {
},
});
Mobile/Tablet Compatibility
Layout of the widget changes based on the resolution of the screen. Currently, FEx has one break point in the CSS (greater/lesser than 720px ). Customization can be done based on the requirement.

Customizing the Grid
The grid in the folder section can be customized using the gridTemplate. This object takes the entityName we are going to bind, title to be displayed and the updatable column.
$('#myContainer').FEx({
filesSrc: "/FExDemo/GetFolderTree",
data: { path: "F:/" },
rootPath: "F:/",
gridTemplate: {
Format: {
title:"File Type"
},
Name: {
title: "Name",updatable:true
},
LastModifiedDate: {
title: "Modified Date",
format:true
}
} });
Sorting
Folder/Directory Sort
Folder sort will be done using the sort by menu option available in the top of the directory section. We can set the sortable items using the directorySort template.

$("#myContainer").FEx({
filesSrc: "/FExDemo/GetFolderTree",
data: { path: "F:/" },
rootPath: "F:/",
directorySort: {
Name: {
title:"File Name"
},
LastModifiedDate: {
title:"Modified Date"
}
}});
Folder/Document Sort
Sort in this section happens simply by clicking the header column of the grid.
Setting Data Members
Property names of the files can be set using the dataMember property:
dataMember: {
Path: 'Path',
Name: 'Name',
Childs: 'Childs',
Type: 'Type'
}
Sample Code
$(document).ready(function () {
$('#myContainer').FEx({
filesSrc: "/FExDemo/GetFolderTree",
data: { path: "F:/" },
rootPath: "F:/",
onLoadStart: function (options) {
},
onLoadEnd: function (records) {
},
validateGridData: function (records) {
},
documentInfoHandler: function (options,selectedData, htmlObject) {
},
onActionStart: function (actionType, postData) {
},
dateFormat: 'd-mm-yy',
updateAction: {
renameUrl: '/FExDemo/UpdateFolder',
deleteUrl: '/FExDemo/UpdateFolder',
moveUrl: '/FExDemo/UpdateFolder',
createFolderUrl: '/FExDemo/UpdateFolder',
addFile: '/FExDemo/SaveFile'
},
setDynamicHeight: true,
directorySort: {
Name: {
title:"File Name"
},
LastModifiedDate: {
title:"Modified Date"
}
},
gridTemplate: {
Format: {
title:"File Type"
},
Name: {
title: "Name",updatable:true
},
LastModifiedDate: {
title: "Modified Date",
format:true
}
},
dataMember: {
Path: 'Path',
Name: 'Name',
Childs: 'Childs',
Type: 'Type'
}
});
});
Points of Interest
Learnt how to create a widget using the jQuery, some cute CSS3 functionalities and JavaScript pattern differences.
Dependencies and Known Issues
Dependencies
Known Issues
- Renaming the folder with .(Dot) in it.
- Updating the folder/file inside the folder of the same name.
History
- 16th February 2015: Added
dataMember property and updated the demo content and error fix in it
