Introduction
This articles demonstrates how to use AngularJS to invoke REST APIs exposed by an Android app in order to view the gallery.
Background
There are quite a number of remote access apps for both Android and iOS but lack of APIs to be used by developers to remotely access the phone features. As such, myMobKit is developed as part of my software solution to fill this gap.
Using the code
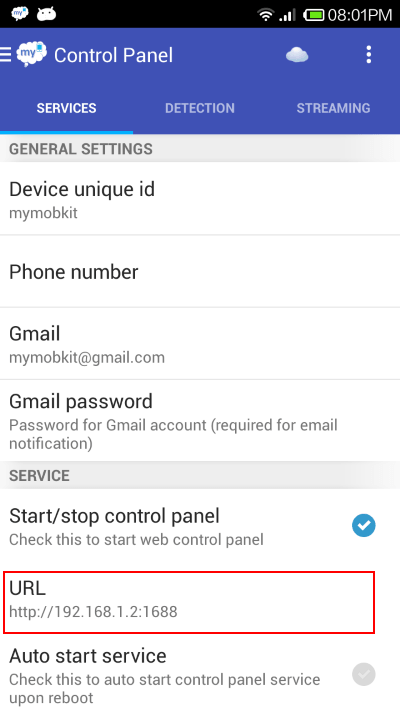
To use the code is straight-forward, once you bring up the myMobKit service, navigate to the web URL and you can see all the exposed REST APIs.


There are APIs to list and stream the media (image and video) in the phone. With AngularJS, to invoke the REST APIs is very easy using the $resource service.


You can create a resource which return the list of media that you want
angular.module('resources.media', [ 'ngResource' ]);
angular.module('resources.media').factory(
'Media',
[
'$rootScope',
'$resource',
'$location',
'$http',
function($rootScope, $resource, $location, $http) {
var mediaServices = {};
mediaServices.getAllMedia = function(media) {
var path = $rootScope.host + '/services/api/media/' + media;
return $resource(path, {},
{
get : {
method : 'GET',
isArray : false
}
});
};
return mediaServices;
} ]);
Leveraging the created module, you can then easily retrieve all the images and videos.
var getAllImages = function(){
Media.getAllMedia('image').get().$promise.then(
function success(resp, headers) {
$scope.allImages = resp;
$scope.images = $scope.allImages.images;
}, function err(httpResponse) {
$scope.errorMsg = httpResponse.status;
});
};
var getAllVideos = function(){
Media.getAllMedia('video').get().$promise.then(
function success(resp, headers) {
$scope.allVideos = resp;
$scope.videos = $scope.allVideos.videos;
}, function err(httpResponse) {
$scope.errorMsg = httpResponse.status;
});
};
With the returned list of images, you can easily display them within the web browser.
<div class="alert alert-info">
<p> </p>
<h4 class="alert-heading">Usage - <i>Image Gallery</i></h4>
<p> </p>
<ul class="row">
<li class="col-lg-2 col-md-2 col-sm-3 col-xs-4" ng-repeat="image in images" style="margin-bottom:25px"><img class="img-responsive" ng-click="showImage($index)" ng-src="{{streamImageLink}}?uri={{image.contentUri}}&&id={{image.id}}&kind=1" /></li>
</ul>
</div>

History
March 7th 2015 - Initial version
