
Introduction
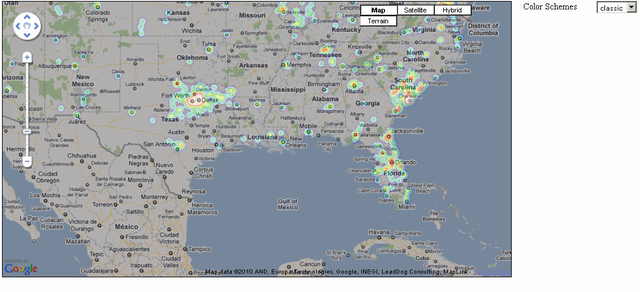
This is a fast and free heat mapping tool.
Background
I had the need for a flexible and scalable heat mapping application. A quick Google search lead me to gheat. While playing with the application, I found it slow and not flexible enough to suit my needs. There was no way to quickly and easily add points and the tile generating was slow. So, I decided to attempt a port to C# and here I am now.
Using the Code
For simplicity, I have already written all of the code to get anyone started right out of the box.
UI (In VB)
I have made a session wrapper to store the points for each session. They are accessed through "SessionHandler.PointManager".
Map.aspx contains the code that adds the points to the map.
Dim pm As gheat.PointManager
pm = SessionHandler.PointManager
If pm.PointCount = 0 Then pm.LoadPointsFromFile("points.txt")
To add points dynamically, it is as simple as calling the AddPoint which is in the class PointManager.
pm.AddPoint(New GMap.NET.PointLatLng(30.123866, -92.070673))
If you wish to have to add points via post, I would suggest have a loop that adds each point. Below is an example:
Dim lineSplit() As String
For Each line As String In Request("Address").Split("|")
lineSplit = line.Split(",")
pm.AddPoint(New GMap.NET.PointLatLng(lineSplit(0), lineSplit(1)))
Next
Displaying the Tiles
Tile.aspx contains the code necessary to display the tiles.
Dim image As System.Drawing.Bitmap
Dim stream As New System.IO.MemoryStream()
Response.Clear()
Response.ContentType = "image/png"
image = gheat.GHeat.GetTile(SessionHandler.PointManager, _
Request("colorScheme"), CInt(Request("zoom")), _
CInt(Request("x")), CInt(Request("y")))
image.Save(DirectCast(stream, System.IO.Stream), System.Drawing.Imaging.ImageFormat.Png)
stream.WriteTo(Response.OutputStream)
Response.Flush()
The Guts (In C#)
Internally, the library Gheat.Net is about 99% identical to the python version. It supports the same color schemes, dots, file structure, and points files. The organization is slightly different in an attempt to streamline and make it more efficient. All of the tiles are generated as needed, but all empty tiles are cached and done so per color scheme, per zoom. Other caching was done for the color scheme and dots, so any additions will not be picked up unless the site is restarted. There is no config file but it is necessary to specify the directory where the dots and color schemes are. This MUST be done prior to any other GHeat code execution, so for web apps it must be done on Application_Start.
Sub Application_Start(ByVal sender As Object, ByVal e As EventArgs)
Dim baseDirectory As String = HttpRuntime.AppDomainAppPath
gheat.Settings.BaseDirectory = baseDirectory + "__\etc\"
End Sub
How Does It Work? (The Idea)
- Points are drawn onto tiles, the more points the more intense the color (darker).
- Based on the intensity of the color (darkness) in the tile on a scale of 0-255, it is mapped to the color scheme which is 255 pixels high.
- Pixel by pixel is mapped and changed based on the color scheme.
- The tile is trimmed due to it having to be larger to accommodate points on the edges of a tile.
- Tile is sent out.
- Everyone now smiles. ;)
Bonus
While testing, I created a small winform app that goes though a bunch of tiles and stitches them together. This is located in the GheatDeskTop app.

Dim pm As New gheat.PointManager()
Dim g As Graphics
Dim tempImage As System.Drawing.Bitmap
Dim zoom As Integer = 4
Dim startX As Integer = 2
Dim startY As Integer = 5
Dim maxX As Integer = startX + 10
Dim maxY As Integer = startY + 10
Dim canvasImage As New System.Drawing.Bitmap(maxX * 256 - (startX * 256), _
maxY * 256 - (startY * 256), System.Drawing.Imaging.PixelFormat.Format32bppArgb)
gheat.Settings.BaseDirectory = "..\..\..\gheatWeb\__\etc\"
g = Graphics.FromImage(canvasImage)
pm.LoadPointsFromFile("..\..\..\points.txt")
For x As Integer = startX To maxX
For y As Integer = startY To maxY
tempImage = gheat.GHeat.GetTile(pm, "classic", zoom, x, y)
g.DrawImage(tempImage, New System.Drawing.PointF(x * 256 - _
(startX * 256), y * 256 - (startY * 256)))
Next
Next
PictureBox1.Image = canvasImage
Thanks
Thanks to the original gheat project, I would never have thought of how to implement it without the source code.
Image multiplication via a blending images project.
Mercator projection thanks to Great Maps. I would have included the source, but it was extremely large so I just compiled a DLL and included it with the project. I did modify the source slightly to allow for weighted points. The modified file is now included as a separate download. Maybe I will one day explain how that works.
History
- 21st June, 2010: Initial post
- 9th September, 2014: Added Points.cs and PointLatLng.cs from Great Maps
