Welcome back! As you may know, I’ve just finished my series on starting web development and it was a huge success! I’ve got a lot of good feedback, so thanks everyone. If you have no idea what I’m talking about, you can visit the first part of my web development series here: Web development #1: Internet and the World Wide Web.
So to stay in the spirit of web development, I decided to do some blogs on popular libraries and frameworks. This week, I’m going for Twitter Bootstrap (from now on, I’ll call it just Bootstrap).
Speaking of Twitter, I just created a Twitter account to share interesting articles and industry news, so be sure to follow me @sanderrossel.
I also got myself a GitHub account where I’ll upload the code files for my blogs. You can find my GitHub at https://github.com/SanderRossel. The files for this particular blog can be found at the bootstrap-blog repository.
Yes, I’m doing the best I can to serve your every programming needs!
Bootstrap Basics
Now let’s talk about Bootstrap. Bootstrap is a free and open-source front end CSS and JavaScript framework developed at Twitter. It was first released as open-source in 2011, version 2 came in 2012 and currently we’re at version 3, which is also the version I’ll be using in this post. One remark on the Bootstrap versions, there’s quite a difference between Bootstrap 2 and Bootstrap 3. If you’ve already worked with Bootstrap 2 and want to migrate or have an overview of the differences, you may want to have a look at the Migration guide at Bootstrap.
As you may have guessed, you don’t need any server software to use Bootstrap, so I’ll keep the examples here simple so you really don’t have to do anything else than create some files and run them in your browser.
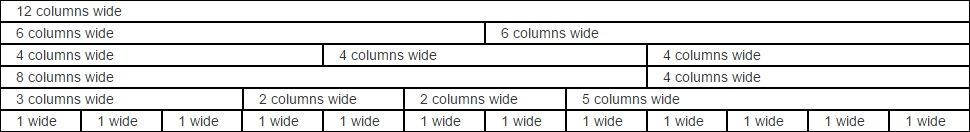
So what does Bootstrap actually do? Simply said, it allows you to easily layout your page using classes and HTML attributes. It’s mostly just CSS. Bootstrap does this using a grid on your page. Not an actual HTML grid, but a virtual grid, containing twelve columns that you can use to divide your content. So it may look something like this:

An example of how your Bootstrap columns can be organized.
And of course, you can use any number of columns, up to twelve, on any row. So how did I do this? Let’s look at some HTML.
<div class="container">
<div class="row">
<div class="col-xs-12">12 columns wide</div>
</div>
<div class="row">
<div class="col-xs-6">6 columns wide</div>
<div class="col-xs-6">6 columns wide</div>
</div>
<div class="row">
<div class="col-xs-8">8 columns wide</div>
<div class="col-xs-4">4 columns wide</div>
</div>
<!--
</div>
Here you can clearly see how I define rows and columns to layout my page (more on that later). Your columns don’t have to add up to twelve. If you have less than twelve columns, there’ll just be an empty spot on your page and if you go over twelve columns, Bootstrap will simply wrap your excess columns on a new line (but it’s best if you avoid this). If you need more or less than twelve columns for your page, you can download the LESS version of Bootstrap and edit the columns variable. Very cool, but I’m not discussing that here.
So here are a few rules, rows need to be inside a .container (for fixed width) or .container-fluid (for full width) for proper alignment and padding. You should place only columns inside your rows and content within columns.
Other than that, Bootstrap adds theming to your website. There are a lot of themes, both free and premium, that you can use to give your website a complete new look without having to change your HTML. And Bootstrap has a lot of controls for HTML, like dropdowns, buttons, navbars, tabs, etc. We’ll look at some of them later.
Creating a Responsive Page
So now that we know what Bootstrap can do for us, let’s put this into practice. First of all, let’s look at a very basic Bootstrap document. You can actually get it from the Bootstrap site. I’ve removed some stuff from it (mostly comments) that we aren’t going to use (mostly backwards compatibility for Internet Explorer). You can view the original basic template at Twitter Bootstrap – Getting started.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Hello, Bootstrap!</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<h1>Hello, Bootstrap!</h1>
<script src="js/jquery-2.1.3.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
As you can see, I’m assuming your HTML file is in a folder that contains a folder called css which contains the bootstrap.min.css file and a folder called js which contains bootstrap.min.js and jquery-2.1.3.min.js. You can get Bootstrap from the download section at Bootstrap and jQuery from the jQuery website. Bootstrap uses some jQuery for certain components, but you might not need it. If you do need it, make sure you use a compatible version of jQuery. Other than that, the meta element with the viewpoint may be unfamiliar to you. You should use this for websites that are optimized for mobile devices (don’t use it for non-responsive pages though).
So now that we have the basic Bootstrap template, let’s display some text on the page. Let’s say we’re creating a news website and we want the cover story at the top and page wide. Beneath that, we want some featured articles. And what’s more, we want it to look good on any device. So let’s say we have two rows, one for the cover story and one for the featured articles, that will be displayed next to each other. We can also safely assume that the number of featured articles that fit on the page is limited by our screen size. On a big screen, we can have four featured articles next to each other, but on a medium and small sized screen we want maybe only three or less articles. Well, that’s something Bootstrap is really good at! So in the example above, I’ve used col-xs-* to create a row that spans * columns. The xs here is the trick. It actually means that this row spans * columns on any device that’s xtra small (xs) or larger (because we didn’t specify what should happen if it gets larger). We have col-lg-* (large, anything larger than or equal to 1200 pixels), col-md-* (medium, anything larger than or equal to 992px), col-sm-* (small, anything larger than or equal to 768 pixels) and col-xs (extra small, anything smaller than 768 pixels). Most phones go into the xs category, tablets would be small or medium, laptops medium or large and desktops large. So then let’s see some HTML. For our news site, we can have the following body (actual content left out).
<div class="container">
<div class="row">
<h1>Sander's bits</h1>
<p>Writing the code you need</p>
</div>
<div class="row">
<div class="col-xs-12">
<h2>Main article</h2>
<article><p>...</p></article>
</div>
</div>
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-4">
<h3>First featured article</h3>
<article><p>...</p></article>
</div>
<div class="col-lg-3 col-md-4 col-sm-4">
<h3>Second featured article</h3>
<article><p>...</p></article>
</div>
<div class="col-lg-3 col-md-4 col-sm-4">
<h3>Third featured article</h3>
<article><p>...</p></article>
</div>
<div class="col-lg-3 hidden-md hidden-sm">
<h3>Fourth featured article</h3>
<article><p>...</p></article>
</div>
</div>
</div>
Let’s figure this bit out, eh? First of all, I’m using a container, or a div element with the .container class to hold my rows. One thing about the container is that it’s sized differently on different screen sizes. So next I’m creating a row to hold my page name, which is Sander’s bits. Then comes the second row with our cover story. It’s spanned out across all twelve columns on all devices. Now comes our third row, which is the most interesting. Each article has multiple classes, one for each device size that we want to cover. On large devices, we display four articles, each spanning three (out of twelve) columns (.col-lg-3). On medium sized devices the fourth article gets hidden (using the .hidden-md class) and the other three articles now span four columns (.col-md-4). Small devices have the same layout as medium sized devices (.hidden-sm and .col-sm-4). On extra small devices we don’t specify any layout and our page will display the articles one under the other (including the fourth). You can test this by opening the page in your browser and then simply changing the size of your browser window. Check at what size your browser hides or displays the fourth article and at what sizes it places the articles under each other.
I admit that’s quite some classes on your elements, and it may take you a bit to figure out what’s going on, but you get a lot in return. I don’t know about you, but I find this pretty amazing!
Bootstrap Classes
Our news website is starting to look pretty professional already, but we want the cover story to stand out a bit more. Bootstrap adds all kinds of classes that you can use to style your page. For our cover story, we’re going to add two: .lead and .text-center.
<h2 class="text-center">Main article</h2>
<article><p class="lead text-center">...</p></article>
You may have guessed, but there are also the classes .text-left and .text-right and all they do is align your text to the left, right or center.
Looking good, right?
Let’s ‘mute’ the tagline too, it’s not all that important, so we want it to be visible, but not stand out too much.
<p class="text-muted">Writing the code you need</p>
Now what kind of news website doesn’t have weather forecasts? Let’s add some! I’m thinking of adding an HTML table to the bottom right. It’ll show up under our third or fourth column (depending on screen size). Luckily we can use offsets for our columns in much the same way we can make them span multiple columns. So let’s have a look at that table. Notice that I’m using HTML 5, which means we need table, thead and tbody elements. So the following HTML goes at the bottom of our container.
<div class="row">
<div class="col-lg-3 col-lg-offset-9 col-md-4 col-md-offset-8 col-sm-4 col-sm-offset-8">
<h4>Weather</h4>
<table>
<thead>
<tr>
<td>Day</td>
<td>C°</td>
</tr>
</thead>
<tbody>
<tr>
<td>Today</td>
<td>30</td>
</tr>
<tr>
<td>Tomorrow</td>
<td>25</td>
</tr>
<tr>
<td>Day after tomorrow</td>
<td>27</td>
</tr>
</tbody>
</table>
</div>
</div>
So the table is positioned right across all devices. The .col-lg-offset-*, .col-md-offset-* and .col-sm-offset-* work great (and of course there’s also a .col-xs-offset-*). I don’t need to explain this, because you already know how it works. The table itself is rather clumsy though. The columns are pushed against each other and it doesn’t scale well at all. Bootstrap has a really very simple solution, just add the .table class. And because we want some additional styling we’re also going to add the .table-striped and .table-bordered classes.
<table class="table table-striped table-bordered">
Very nice! Now in that same style I also want to add some stock information on our page. And let’s indicate whether a stock went up, down or stayed the same. We can do this using the .success, .danger and .info classes (there’s also .warning and .active). These classes can be applied to buttons, text, table rows, labels, etc. The Bootstrap team has actually made sure these classes are consistent across elements for Bootstrap 3. So without any further explanation, here’s our stock table (I just made up the numbers, don’t buy or sell based on this table).
<div class="row">
<div class="col-lg-3 col-lg-offset-9 col-md-4 col-md-offset-8 col-sm-4 col-sm-offset-8">
<h4>Stock</h4>
<table class="table table-bordered">
<thead>
<tr>
<td></td>
<td>Price</td>
<td>%Change</td>
</tr>
</thead>
<tbody>
<tr class="success">
<td>Dow</td>
<td>18,128</td>
<td>0.94%</td>
</tr>
<tr class="danger">
<td>Nasdaq</td>
<td>5,026</td>
<td>-0.69</td>
</tr>
<tr class="info">
<td>S&P 500</td>
<td>2,108</td>
<td>0.00</td>
</tr>
</tbody>
</table>
</div>
</div>
So again, this is pretty simple, but the effects are amazing.
Let’s add an image to our main article to make it stand out even more. Bootstrap has some classes to handle images. Now what is the internet all about? If you answered cats you’re right! So let’s add a picture of my parent’s cat. We can add some classes to make it look good and have it scale with our screen size. I’m going to add the class .img-circle to make it round (alternatives are .img-rounded for round corners and .img-thumbnail). I’m also adding .img-responsive so it will resize with my screen. Last, but not least, I’m adding the .center-block class to, well, center it.
<h2 class="text-center">Main article</h2>
<article>
<img src="http://sanderrossel.com/wp-content/uploads/2015/03/Cid.jpg"
alt="My cat, Cid!" class="img-responsive img-circle center-block">
<p class="lead text-center">...</p></article>
Bootstrap Components
At this point, you have to look pretty hard to see if you’re looking at the New York Times website or at our Bootstrap example page because our page is looking so good and professional. I’m still not completely happy though. I want my weather forecast and stock information to be tabbed. I’ve given an example of this before using jQuery UI in a previous blog post, Web development #6: Getting interactive with JavaScript, but this time we’ll be using Bootstrap to get the same effect. As mentioned before, Bootstrap needs jQuery for certain components, the tab control is one such component. Compared to jQuery UI Bootstrap has some pros and cons. The pro is that we don’t need to write a single letter of JavaScript. The con is that the HTML is rather, well, bloated. You can remove the entire row containing the stock table and add the stock table to the row with the weather table. Then we need to tab both tables. So let’s look at what it looks like:
<div class="row">
<div class="col-lg-3 col-lg-offset-9 col-md-4 col-md-offset-8 col-sm-4 col-sm-offset-8">
<ul class="nav nav-tabs">
<li class="active">
<a href="#weather" data-toggle="tab">Weather</a>
</li>
<li>
<a href="#stock" data-toggle="tab">Stock</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="weather">
<!--
</div>
<div class="tab-pane" id="stock">
<!--
</div>
</div>
</div>
</div>
So like with jQuery UI, we need an unordered list with the .nav and .nav-tab classes and anchor tags that link to the id’s of some div elements. The div elements containing our tab pages go into another div element that has the .tab-content class and is placed directly under the tab list. The data-toggle attribute tells Bootstrap what kind of component this is, a tab. Another cool feature are the tab pills and vertical tabs. Try changing the .nav-tabs class into .nav-pills or .nav-stacked. Looking pretty good!
Finally, let’s add a menu to our page. Adding a menu to any website can be pretty difficult. It needs to stay at the top, it needs to scale, you want some components to be left-aligned, others right-aligned, it’s just quite difficult. Bootstrap makes it a lot easier, but even then it’s not exactly easy. You need lots of classes, lots of elements, and just lots of everything really. It’s still easier than doing everything yourself and it scales really nice. So here’s what I’ve done. I’ve taken the example from the Bootstrap website and I’ve stripped it a bit. I’ve removed some buttons and dropdowns and some HTML attributes and classes that have to do with accessibility (for people with disabilities, like bad sight or even blindness).
We can create a navigation bar using the nav element. Within this nav element, we’re going to create a fluid container, meaning it spans our entire page. After that, we’re going to specify what our menu looks like when it’s collapsed, for example on phones, and what elements we like to show. So how about our brand, for which Bootstrap has some special classes, a search form, an About link and a Login button? The HTML would look like this (placed directly under your opening body tag).
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#menu">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand"
href="http://sanderrossel.com"
target="_blank">Sander's bits</a>
</div>
<div class="collapse navbar-collapse" id="menu">
<form class="navbar-form navbar-right" role="search">
<div class="form-group">
<input type="text"
class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">
<span class="glyphicon glyphicon-search"></span>
</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">About</a></li>
<li><a href="#">Login</a></li>
</ul>
</div>
</div>
</nav>
So check that out and look at what happens when you resize your browser window. Awesome!
I’ve also used a glyph icon in my search button. This is another Bootstrap goodie. You can use glyphs like that to make your page just a little prettier. Actually, I want that for my weather and stock tabs too. Let’s change that.
<ul class="nav nav-tabs">
<li class="active"><a href="#weather"
data-toggle="tab">
<span class="glyphicon glyphicon-cloud"></a></li>
<li><a href="#stock" data-toggle="tab">
<span class="glyphicon glyphicon-stats"></span></a></li>
</ul>
Nice, right?
There’s lots more that Bootstrap has to offer. We’ve already seen quite a bit and we got some pretty amazing results. The best part is that we got those results without writing a single line of JavaScript! What else can Bootstrap do? Well, it has more classes you can use to style your elements, like Code, Forms and Buttons. It has more components you can use, like Buttongroups, Button dropdowns, Breadcrumbs, Page headers, Alerts and Progress bars. And if you don’t like how your website looks, try one of these free Bootstrap themes or check out these premium Bootstrap themes.
You can find the entire HTML for this blog and the necessary CSS and JavaScript files on my GitHub account in the bootstrap-blog repository.
Happy coding!
The post Twitter Bootstrap for responsive, mobile first web apps appeared first on Sander's bits.
