
Introduction
Hi friends :), here is the new article for you after such a long time. This time I am going to share with you a Lookup Control which I had developed a year ago for my one of web project. You will find many Lookup controls for web based and windows based application on internet with various types of functionalities, but most of them are not free. If you want to use them in your application you have to purchase license and remaining which are free to use are not full feeling our requirements. So that time, I had decided to design a web user control which will full fill all my requirements. Off course this is not professional web user control, it contains some basic functionalities which I want in my application as per requirements. But still it is very useful and it will definitely help to those people who want to work on such type of user controls and it will also give you a basic idea about designing and development of web user controls.
Background

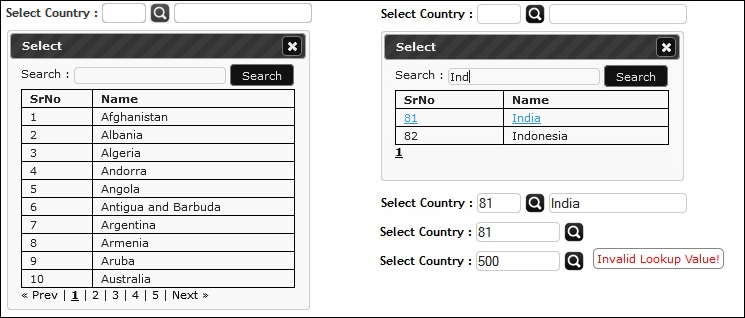
Lookup Control is simple web user control. Basic idea behind this web control is to provide facility for binding data from any database table to web user control for user friendly data access and selection with fast data loading, sorting, pagination and much more functionalities. Here for this example I am using Microsoft SQL Server database, Entity Framework as backend technologies and Asp.Net, JavaScript, jQuery as front end technologies.
Control Properties
Here is the list of properties available in Lookup Control
RecrdTypeName : This property is used to set Table Name from the specified database.KeyColumnName : This property is used to set Key Column Name from the specified table.DescriptionColumnName : This property is used to set Description Column Names from the specified table.DescriptionWidth : This property is used to set width of Description Column text field.ShowDescription : This property is used to set visibility of Description text field.PageSize : This property is used to set page size for paging while showing lookup data.PopUpTitle : This property is used to set title of lookup details window.AuoSearch : This property is used to set auto search functionality for Lookup Control.
Code
If you see attached source code of Lookup Control, it is very simple to understand. It does not contain any complex logic, it’s just combination of some simple functions, methods and little scripting. Following functions and methods are mainly responsible for extracting and displaying data in Lookup Control.
Private Sub FillLookUpDetails()
Dim LookUpDetails As DataTable = GetLookUpDetails()
Dim mLookupTableRows As Integer = LookUpDetails.Rows.Count
Dim DescCols As String() = Me.DescriptionColumnName.Split(",")
Dim mLookupTableColumns As Integer = DescCols.Length + 1
Dim mLookupHeaderRow As TableHeaderRow = New TableHeaderRow
Dim mLookupHeaderColumn As TableHeaderCell = New TableHeaderCell
mLookupHeaderColumn.Text = Me.KeyColumnName
mLookupHeaderRow.Cells.Add(mLookupHeaderColumn)
For Each mColName As String In DescCols
mLookupHeaderColumn = New TableHeaderCell
mLookupHeaderColumn.Text = mColName
mLookupHeaderRow.Cells.Add(mLookupHeaderColumn)
Next
LookUpData.Rows.Add(mLookupHeaderRow)
For Each mDataRow As DataRow In LookUpDetails.Rows
Dim mTableRow As TableRow = New TableRow()
Dim mTableCell As TableCell = New TableCell()
For mTableColumn As Integer = 0 To LookUpDetails.Columns.Count - 1
mTableCell = New TableCell()
mTableCell.Text = mDataRow(mTableColumn)
mTableRow.Cells.Add(mTableCell)
Next
LookUpData.Rows.Add(mTableRow)
Next
End Sub
Public Function GetLookUpDetails() As DataTable
Dim mDataTable As DataTable = New DataTable
Using mEkycContext As LookupContext = New LookupContext
Using mDataAdapter As DbDataAdapter = New SqlDataAdapter
mDataAdapter.SelectCommand = mEkycContext.Database.Connection.CreateCommand
mDataAdapter.SelectCommand.CommandText = "Select " & Me.KeyColumnName & ", " & Me.DescriptionColumnName & " From " & Me.RecordTypeName
mDataTable = New DataTable
mDataAdapter.Fill(mDataTable)
End Using
End Using
Return mDataTable
End Function
Other functionalities of Lookup Control like searching, paging and some basic validations are handled using jQuery and JavaScript
function Pager(tableName, itemsPerPage) {
this.tableName = tableName;
this.itemsPerPage = itemsPerPage;
this.pagerPage = 0;
this.pagerPerPage = 5;
this.currentPage = 1;
this.pages = 0;
this.inited = false;
this.isFilter = 0;
this.showRecords = function (from, to) {
}
this.init = function () {
}
this.showPageNav = function (pagerName, positionId, itemsPerPage) {
}
this.prev = function () {
}
this.next = function () {
}
this.showPage = function (pageNumber) {
}
}
Using the code
Now the question is how to use this control in your web application? It is very simple to integrate Lookup Control with your existing web site. Just copy control files and required style and script files in your application from attached source.
<%@ Register src="LookUp.ascx" tagname="LookUp" tagprefix="uc1" %>
<uc1:LookUp ID="LookUp1" runat="server" RecordTypeName="LookupDetails" KeyColumnName="SrNo"
DescriptionColumnName="Name" ShowDescription="false" DescriptionWidth="10em"
AutoSearch="true" Width="3em" />
You can specify multiple columns for DescriptionColumnName property with comma(",") as seperator. For example :
<uc1:LookUp ID="LookUp1" runat="server" RecordTypeName="TableName" KeyColumnName="KeyColumn"
DescriptionColumnName="Column1, Column2, Column3" ShowDescription="false"
DescriptionWidth="10em" AutoSearch="true" Width="3em" />
Points of Interest
In this Lookup Control searching, pagination functionalities are handled by client side scripting languages like JavaScript and jQuery, so obviously we will get output fast and efficiently as compare to code behind logic and server side programming. Of course still it is basic web user control, so you can change and add more functionalities in this control as per your requirements.
History
- 29 March 2015 :
Lookup Control Version 1.0
