Introduction
This is the third and last installment of our articles in creating JQuery Mobile CRUD web apps using JQM.Show. This article will concentrate on the Hospital Management System Patient Module. The backend that has been used for the complete HMS (Hospital Management System) is LocalStorage.
Some silly assumptions: You have read article 1 and 2 of this series. You are familiar with how the CRUD applications are being developed by JQM.Show as discussed in article 1 and 2. This article will generate the same source code as before and include the Partient model with its fields. If you have been following our articles, we have discussed how the web app:
1. Create a new record
2. Update an existing record
3. Delete an existing record
4. Gets records and generates a table report including exporting to excel
5. Gets record relationships and draws a d3 chart etc.
Disclaimer: This article will not in anyway delve in explaining the source code generated as the previous articles did that in detail. Here, I will show you a step by step process of creating the Patient model within the HMS app you created as you were going through Part 1 - 2 and then you can generate the source code yourself using JQM.Show or just explorer the included source code.
Download HMSWebSQL.zip
Download HMSLocalStorage.zip
Download HMSJSON.zip
Download JQM.Show 2 for your android device.
Background
Article 1 of this series introduced you to JQM.Show and we created the Doctors Model with its characteristics. We also looked at the code generated by JQM.Show for the HMS application. Article 2 looked into the definition of the Hospitals Model and how we create it using the same RAD tool. As we have in detail discussed the code and the respective back operations with our models. We will now look at creating the Patient model using JQM.Show too, however we will not delve on the code much. The reason for that is merely avoidance of repetition.
The patients model is based on a Tab approach to developing the model. There are about 16 fields for each patient and we want to save space, thus we break out UI into different tabs, The tabs for each patient will be the following including their input controls:
1. Details (Patient Name, Street Address 1, Street Address 2, City, Postal Code, Mobile Phone, Email Address)
2. Sickness (Disease, Date Diagnosed, Condition)
3. Hospital (Hospital Name, Ward Number, Attending Doctor)
4. Next of Kin (Full Name, Mobile Phone, Email Address)
Figure 1 of this article, our Family Tree, speaks in detail how we create a tab navigation to split large forms into various sections, please refer to that article for more details.
Let's look at the Patient UI based on the information we will use to create it.
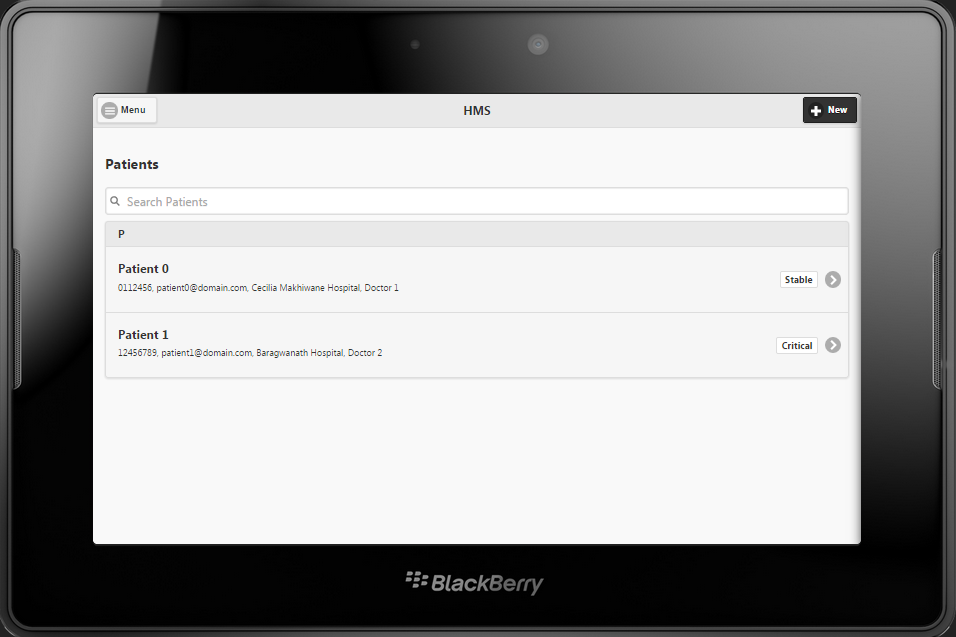
Figure 1: Patient Listing (this lists the captured patients in the web app as we have defined it)

For each patient, we see the contact details, hospital name and attending doctor and then the condition on the count bubble on the right.
Figure 2: Patient Details (screen to be used to add a patient and other details)

Figure 3: Patient Sickness (details of the sickness of the patient, eg disease, date diagnosed and condition)

Figure 4: Patient Hospital (details of the hospital, ward number and attending doctor for this patient)

As you can see, the hospital name and attending doctor are DropDownLists, these are based and loaded from existing hospitals and doctors captured. The system before the patient screen appears reads existing hospitals and doctors and loads them to the dropdown lists.
Figure 5: Patient Next of Kin (if we want to contact a family member about this patient)

Figure 6: Patient Report (screen to report on all available patients and export to excel)

Figure 7: Patient Hospital Relationships (Patients per Hospital)

Figure 8: Patient Doctor Relationships (Patients per Doctor)

Using the code
1. Fire up JQM.Show and open the HMS project you created. It should look something like this... (with your details of course)


3. Create a Patient Model as depicted below. It should look something similar to...


Note the Navigation Bar Items we have specified, being:
Details;Sickness;Hospital;Next of Kin.
We will split our input controls to these various tabs to make screen input easy for users, as depicted in Figure 2 above.
4. Create the fields for this Model, after clicking Next, select New Fields and type these field names
Patient Name;Street Address 1;Street Address 2;City;Postal Code;Mobile Phone;Email Address;Disease;Date Diagnosed;Condition;Hospital Name;Ward Number;Attending Doctor;Nok Full Name;Nok Mobile Phone;Nok Email Address
The fields will be added to the model. We need to customize the fields, for example, the hospital name linking it to available hospitals and also linking doctors to the patient.
5. Let's look at each field definition, you should define each field similar to the following. In article 2 I showed you how to create each field for the model. You can type all the field names using the field wizard and then later customize each one.
5.1 Patient Name (this is the primary key of the Patient Model)

5.2 Street Address 1

5.3. Street Address 2

5.4 City

5.5 Postal Code

5.6 Mobile Phone

5.7. Email Address

5.8. Disease

5.9 Date Diagnosed

5.10 Condition

5.11 Hospital Name


The hospital name is derived from hospitals as a drop down list, so on options specify the data source and data field to establish the relationship.
5.12 Ward Number

5.13 Attending Doctor


The attending doctor is also sourced from a list of available doctors, so define the data source and data field in the options field.
5.14 Nok Full Name

5.15 Nok Mobile Phone

5.16 Nok Email Address

That's it. You are done defining the Patient Model for the HMS web app. Now its time to complile your application into a web app. In article 2 I showed you how to create your app quickly. Go, on, on the HMS app screen, click the create button and let JQM.Show create the source code for your and all the html definitions for your HMS web app.
Congratulations!!! You have just created your first CRUD JQM.Show JQuery Mobile Web app.
After you Sign in in your app, you should now be provided with this springboard.

Clicking the Reports button will take you to access the various reports per model that you can generate and export to Excel.

Please check complete HTML definition generated by JQM.Show for my HMS example based on my parameters from the attachments.
With all the application javascript source code, the notable differences will be with the CRUD operations depending on the backend otherwise everything else is basically the same.
Points of Interest
In my project to learn about JQuery Mobile, how one can use it for CRUD operations, I have ended up developing a RAD application that one can install on their android device and they can use it to develop basic CRUD apps. My aim has to have different backend frameworks working for all CRUD operations. Attached here are the three backends that I have managed to crack so far, WebSQL, LocalStorage and JSON via PHP. The next article will be XML and then followed by IndexedDB.
With this HMS, I decided to showcase all the elements of what JQM.Show can do in its entirety, however the previous articles have been a culmination of each exercise step by step into this process. The XML version of CRUD apps with JQuery Mobile will work almost identical to the JSON version but there are two javascript files that have been added to glue the magic that is JQuery Mobile in that instance. IndexedDB, whilst a very easy to follow framework has exposed some challenges for me. I just could not get the d3 chart working propertly and will delve more on that when I cross that bridge. Enjoy..
PS: I discovered that using the split function like this... does not work
PatientRec.PatientName = PatientRec.PatientName.split(' ').join('-');
and had to define a variable first and split it, then assign it back but, I'm still I'm not sure why not.
