Intel® Developer Zone offers tools and how-to information for cross-platform app development, platform and technology information, code samples, and peer expertise to help developers innovate and succeed. Join our communities for Android, Internet of Things, Intel® RealSense™ Technology and Windows to download tools, access dev kits, share ideas with like-minded developers, and participate in hackathon’s, contests, roadshows, and local events.
Abstract
This article covers design considerations for tablet apps, including UI design, session length, accommodating user differences, and localization. Debugging and optimization practices are explored. It also covers the impact that different app deployment methods have on the capabilities available to your app. With the advice in this article, you will be poised to create an app that distinguishes itself for your customers who use Intel® Android* tablets.
Introduction
Intel engineers have worked with developers large and small to enhance their apps for Intel Android tablets. We’ve seen many examples of design decisions that lead to success. We are sharing a summary of what we’ve seen and learned in the hope that it will also help you to be successful.
From concept to design to implementation, developers targeting Intel Android tablets have an opportunity to make their apps something really special. Conceptual integrity, effective design, environment choice, and tool selection are some of the many vital aspects developers have to juggle. This article suggests a few considerations to keep in mind in order to make use of the potential these devices hold.
What’s Your Big Idea?
The best apps and games each have one core idea and serve it perfectly. If you have boiled your idea down to its kernel of utility or fun, exploring that thoroughly will inform most of your other development decisions. If you have no such purpose statement, you’ll likely end up with a product that has unrelated features, feels clunky and arbitrary, and is passed over by potential customers in favor of apps that do one thing really well. With proper conceptual integrity, you’ll spot opportunities to enhance your design and avoid spending development effort on capabilities that your users already get from other apps.
Design for the Most Devices Possible
Tablets and smartphones are everywhere, with a variety of screen sizes and resolutions. While it would be wise to have a target device in mind, this is only the beginning. Your app should run perfectly on your ideal target, but scale well to a range of platforms. To make smaller screens serve up your visuals most faithfully, design for the largest screen your app will be run on and scale down to the viewable area. There are varied approaches supporting multiple screen sizes; in the case of a web-based game, it could be as simple as drawing everything to a large canvas and drawing that canvas to another that fits the screen adaptively, or drawing at different resolutions and scaling in JavaScript* or CSS.

Figure 1: Fixed size UI elements may appear too small on larger tablet screens
Another consideration is that all controls and text still need to be useful at the small-screen end of the spectrum. There are significant resources available online for design guidance on various platforms. Since Windows 8 modern design was created for touchscreens, we encourage developers to learn and follow the modern design principles and WinRT app guidelines, as they hold true for Android devices as well.
These conventions are quite useful for things like optimal spacing and layout under normal conditions. There is a valid reason for each convention. Understanding the standards, applications, and rationales, you can make the best use of them – including intentionally breaking the rules for a desired effect.
Design for Mobility
With average users checking their phone between 100-900 times per day, casual game sessions lasting around 3 minutes, and locations ranging from home to work and everywhere in between (on public transportation, at restaurants, etc.), the varied environments of mobile apps and games have a significant impact on their usability.
If you’re making a game, the general time frame for play sessions is a matter of minutes. This does not mean sprawling epic adventures are prohibited, but it does mean that there should be a mechanism that allows for users to step away at almost any point and have little to no trouble getting back into the game. Whether this mechanism is short bursts of immersive battles or puzzles punctuated by level select screens, or as simple as a persistent pause/game menu that summarizes what you’re doing in the game, most users will need the ability to pick up and put down their device.
Similarly, if your app requires perfect silence and lighting, few will be able to make use of it anywhere but home – and questionably so even there. Everything from color choice to sound modulation is important in ensuring users have a good experience.
Design for People
If you are in the unusual situation of creating apps for a very narrow subset of the population, you can tailor your design to their needs. Most applications don’t have this luxury. Design should be as usable for as many people as possible.
In addition to the previous mention of situational environments like public transportation, there are 360 million people with hearing loss, 285 million people with visual impairment, and 280 million people with color blindness worldwide. Most users who need assistance will already have some sort of solution in place, but this still needs attention in design and development. If there is any way to add aural cues to an image-intensive application, closed captions to game speech, and identifiable symbols when differentiating among colored objects or a color-blind aware palette where all important colors differ in luminosity, these considerations will go a long way towards ensuring that anyone who downloads your product will be able to use it.
Localization is another area where many games and apps end up having to add development time and money just to expand to other countries. With a potential cost of $10k-$15k per language, you should minimize the text that needs to be localized. Can your app get its point across with jargon symbols that span the globe? Can the characters in your game speak in universal emoji rather than words? Each step towards interacting directly with the user’s mind rather than their vocabulary will increase your potential audience for no additional cost.
Environments Abound
If your app is not going to use a preexisting game engine, one of the first implementation decisions is what kind of executable your app will have: native, web, or hybrid.
Native
Native apps work at a low level, allowing access to more powerful hardware resources but imposing additional restrictions on development and porting to other platforms. The most common language for native Android development is Java, generally through the basic Android* SDK (Software Development Kit) or NDK (Native Development Kit). Tool suites such as Intel® INDE (Integrated Native Development Experience) focus on both Java and C++. Intel INDE contains not only compilers but also analysis tools that will help you identify and fix performance problems in your app.
Web
From browser games to online tools, web apps are versatile and easily distributed but often lack power and – as the name implies – usually necessitate internet connectivity to function. HTML5 and JavaScript* are the standard here. If the app is simply functioning as an interface to some server-side tool, this is a great option; the downside is that every user will be accessing those servers, driving hosting costs higher to meet demand.
Hybrid
To make use of the flexible nature of web apps as well as the power of mobile device hardware, tools such as the Intel XDK (Cross-platform Development Kit) are ideal for crafting hybrid apps – web technology embedded in a native wrapper. The same JavaScript web apps mentioned above can be imported, sprinkled with hardware-leveraging API calls, and topped with “device ready” code to create native packages on mobile platforms.

Figure 2: Your choice of executable impacts both you and your customers
The decision of whether to go with a native, web, or hybrid app largely depends on the intended usage, resources and functionality required, and developer familiarity with various languages. This decision in turn determines how the app can be distributed, used, and monetized.
Tread Lightly
A user-friendly interface goes a long way, but a device-friendly app footprint is necessary to get the most out of your development. Unwieldy download size, unruly resource usage, and unnecessary required permissions can all be barriers to entry or continued use (and impede word-of-mouth sales from your customers).
Initial download size can be reduced by having subsequent “additional file” downloads. Unfortunately this can annoy your users, and it implies a larger problem that may also affect performance: suboptimal handling of bloated assets. The libraries of textures, models, and sounds that represent most of that file size will eventually need to be loaded into memory (if this isn’t the case, there are other problems), which will slow down your app. In addressing the root cause, not only will your app run more smoothly, the initial and subsequent downloads can be significantly reduced.
The solution for many apps is an approach focused on reusability that was pioneered in the olden days of memory-constrained development. Using the same images and sounds with different palettes and masks can provide necessary variety while minimizing space and resources required. Even if strict reuse isn’t an option, minimizing the files that need to be accessed will provide a demonstrable performance increase. For example, World of Goo creates ad hoc texture atlases during level loading, so even image assets that are used elsewhere will be combined into a single resource. This performance increase will pay off in the next step: analysis and optimization.
Squash Bugs and Streamline Execution
In an ideal world, your app would run perfectly the first time, and need no improvements. This is not our world. In any application much more complex than a “hello world” starter, there will invariably be bugs. The worst bugs don’t break your app but just slow it down, either in performance or latency which impacts the user experience. Similarly, things like overdraw and unused duplicate buffers – while not bugs – drain performance and battery life. These are all opportunities to further improve your app. The best way to find such opportunities is profiling tools and performance analyzers.
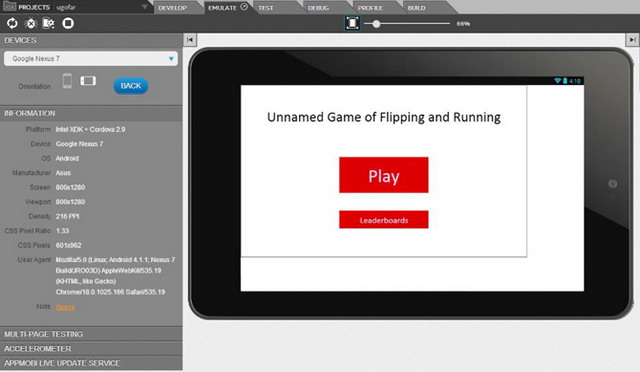
The Intel® XDK offers debugging in the emulator, remote debugging on connected Android devices in the Debug tab, and performance analysis information in the Profile tab.

Figure 3: Intel® XDK makes hybrid app development easy
Not using the Intel XDK? The Intel® GPA (Graphics Performance Analyzers) is a suite of performance analysis tools designed to help you identify suboptimal areas for improvement. While well-suited for high-powered PC applications, Intel® GPA also works on Android apps, earning its place among the other native tools in Intel® INDE.
Summary
There are a great many considerations when developing a mobile app or game. Conceptual integrity is key in navigating the myriad options and paring down the infinite creative space. Each aspect of development can impact those before and after it, emphasizing the need for forethought and iteration. Conventions of touch interfaces, mobile visual and sound design, and globalization provide great starting points and food for thought in this exercise.
Intel® INDE delivers a huge set of tools for native developers. Intel® XDK helps web developers join the fray with a full-service suite of development, emulation, testing, debugging and packaging functionality. Both have ample documentation and forum support that will only continue to grow.
The approaches and tools in this article are drawn from lessons that Intel engineers have learned from helping many app developers. They will help you maximize your app’s chances of becoming a popular, treasured part of your customers’ lives. Pursuing an optimal concept, design, and implementation is an extremely intensive but ultimately rewarding undertaking.
References
About the Author
Brad Hill is a Software Engineer at Intel in the Developer Relations Division. Brad investigates new technologies on Intel hardware and shares the best methods with software developers via the Intel® Developer Zone and at developer conferences. He is also the Engineering Director of Student Hackathons, running Code for Good hackathons at colleges and universities around the country.
