
You can try live demo here.
Introduction
I have developed a user control two years back to support Hijri Gregorian date entry (Article). I recieved many complaints regarding changing the page culture and dealing with Ajax.
Even my self i found some difficulties to use the user control when I have bilingual pages.
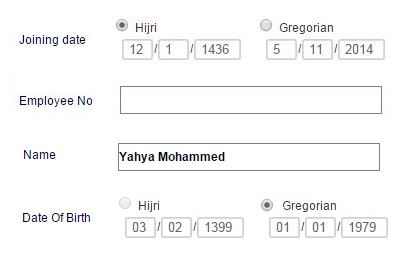
The Idea of this user control is to be fully Java script and automatically convert between Hijri and Gregorian once the key pressed without any ajax or postback.
Background
You need to have background about how to use user controls and aware of Java script concepts
Using the User Control
Simply drag and drop the user control into your ASPX page,
<uc1:uchijrigregorian enablefields="True" errormsgforrequiredfield="Required" id="dtExpiryDate" requiredfield="True" runat="server" validationgroup="submit">
</uc1:uchijrigregorian>
User Control Properties
The user control exposes five properties: Clear, Enabled, GregorianDate, HijriDate, RequiredField and three properties related to required field (RequiredFieldText, ErrorMsgForRequiredField and ValidationGroup)
dtBirthDate.GregorianDate = "01/07/1982";
DateTime gregBirthDate = DateTime.ParseExact(dtBirthDate.GregorianDate, "dd/MM/yyyy", null);
dtBirthDate.HijriDate = "07/08/1402";
string strHijriBirthDate = dtBirthDate.HijriDate;
dtBirthDate.Enabled = false;
dtBirthDate.Enabled = true;
dtBirthDate.Clear();
dtBirthDate.RequiredField = true;
dtBirthDate.ValidationGroup = "Submit";
dtBirthDate.ErrorMsgForRequiredField = "Please fill in the Date";
Prerequisite
You need to have .Net Framwork 4.5 or later since UmAlQuraCalendar updated on this version to accept wide rang of date.
If you have older version of .Net framework you will get exception in some cases "The DateTime represented by the string is not supported in calendar System.Globalization.UmAlQuraCalendar"
Points of Interest
Java Script Date Equations
I have used the widely popular Java script equations to convert between Hijri and Gregorian dates, Actually I do not know the real owner for those equations
Turning off the autocomplete feature for a textbox
This Property Supported by the Browser which showing values you've typed in that field before. Since I am depending on key Input values,I turned off this property by (autocomplete="off")
CodeFile or CodeBehind
In the user control page directive you need to put CodeBehind or CodePage based on your application nature, for more details
JavaScript in WebUserControl not working when used multiple times on same page
To solve this issue I pass a unique key to each java script method name so that each user control renders its JavaScript methods and variables with a unique name.for more details
this.rdnHijri.Attributes["onclick"] = "return OnChangeRadio_" + uniqueKey + "();";
this.rdnGreg.Attributes["onclick"] = "return OnChangeRadio_" + uniqueKey + "();";
Adding the user control inside Update Panel Issue
javascript function is running only for single time when page load if you want to access javascript in the update panel then we need to register the script with every page load. To make this control compatible to work with Update panel I register the java script script from code behind in page load.for more details
ScriptManager.RegisterStartupScript(this.Page, this.Page.GetType(), "us_JavaScript" + uniqueKey, strScript, true);
UmAlQuraCalendar Limitation
Please note that The UmAlQuraCalendar class supports only dates from 04/30/1900 00.00.00 (Gregorian date) through 11/16/2077 23:59:59 (Gregorian date).
Browser Compatibility
This control has been tested on the latest version of Firefox, Internet Explorer, Chrome and Safari
Using The Code
I have added a comments everywhere in the attached source code. so it will be very easy to understand.
Also I added the Javascript function in separate file to make it readable; because the javascript inside code behind registration is not easy to understand or maintain.
Finally
Any comments, ideas, and suggestions are most welcome for further improvement in this user control.
References
History
