This article explains in detail how to create a simple Online Shopping Cart using AngularJS and WCF Rest Service.

Introduction
You can also view my previous articles related to AngularJs using MVC and WCF REST Service:
This article will explain in detail how to create an simple Online Shopping Cart using Angular JS and WCF Rest Service. This article will explain:
- how to create a WCF Rest service and retrieve and insert data from a database.
- how to install the Angular JS Package into a MVC application.
- how to upload Image to our root folder using AngularJs and MVC.
- select and insert Item Details from database using AngularJS and WCF Rest
- how to use a WCS service in Angular JS to create our own simple Online Shopping Application which includes:
- Display Items with Filter and sorting options
- Select and Add Items to Shopping Cart
- Display Total Price, Total Qty and Grand Price Total in Shopping Cart
- Upload Image to Server root folder
- Insert and select data from database
- Display Shopping cart Details
Note: The prerequisites are Visual Studio 2013 (if you don't have Visual Studio 2013, you can download it from the Microsoft website here.)
Here, we can see some basics and reference links for Windows Communication Foundation (WCF). WCF is a framework for building service-oriented applications.
Service-oriented application: Using this protocol, the service can be shared and used over a network.
For example, let's consider now we are working on a project and we need to create some common database function and those functions need to be used in multiple projects and the projects are in multiple places and connected via a network such as the internet.
In this case, we can create a WCF service and we can write all our common database functions in our WCF service class. We can deploy our WCF in IIS and use the URL in our application to do DB functions. In the code part, let's see how to create a WCF REST service and use it in our AngularJS application.
If you are interested in reading more details about WCF, then kindly go to this link.
AngularJS
We might be familiar with what is Model, View and View Model (MVVM) and Model, View and Controller (MVC) are. AngularJS is a JavaScript framework that is purely based on HTML, CSS and JavaScript.
Similar to the MVC and MVVM patterns, AngularJS uses the Model, View and Whatever (MVW) pattern.
In our example, I have used Model, View and Service. In the code part, let's see how to Install and create AngularJS in our MVC application.
Using the Code
1) Create Database and Table
We will create an ItemDetails table under the database ShoppingDB. The following is the script to create a database, table and sample insert query. Run this script in your SQL Server. I have used SQL Server 2012.
USE MASTER
GO
IF EXISTS (SELECT [name] FROM sys.databases WHERE [name] = 'ShoppingDB' )
DROP DATABASE ShoppingDB
GO
CREATE DATABASE ShoppingDB
GO
USE ShoppingDB
GO
IF EXISTS ( SELECT [name] FROM sys.tables WHERE [name] = 'ItemDetails' )
DROP TABLE ItemDetails
GO
CREATE TABLE ItemDetails
(
Item_ID int identity(1,1),
Item_Name VARCHAR(100) NOT NULL,
Item_Price int NOT NULL,
Image_Name VARCHAR(100) NOT NULL,
Description VARCHAR(100) NOT NULL,
AddedBy VARCHAR(100) NOT NULL,
CONSTRAINT [PK_ItemDetails] PRIMARY KEY CLUSTERED
(
[Item_ID] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, _
IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) _
values('Access Point','Access Point for Wifi use',950,'AccessPoint.png','Shanu')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) _
values('CD','Compact Disk',350,'CD.png','Afraz')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) _
values('Desktop Computer','Desktop Computer',1400,'DesktopComputer.png','Shanu')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) _
values('DVD','Digital Versatile Disc',1390,'DVD.png','Raj')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) _
values('DVD Player','DVD Player',450,'DVDPlayer.png','Afraz')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) _
values('Floppy','Floppy',1250,'Floppy.png','Mak')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) _
values('HDD','Hard Disk',950,'HDD.png','Albert')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) _
values('MobilePhone','Mobile Phone',1150,'MobilePhone.png','Gowri')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) _
values('Mouse','Mouse',399,'Mouse.png','Afraz')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) _
values('MP3 Player ','Multi MediaPlayer',897,'MultimediaPlayer.png','Shanu')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) _
values('Notebook','Notebook',750,'Notebook.png','Shanu')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) _
values('Printer','Printer',675,'Printer.png','Kim')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) _
values('RAM','Random Access Memory ',1950,'RAM.png','Jack')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) _
values('Smart Phone','Smart Phone',679,'SmartPhone.png','Lee')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) _
values('USB','USB',950,'USB.png','Shanu')
select * from ItemDetails
2) Create WCF REST Service
Open Visual Studio 2013, then select "File" -> "New" -> "Project...", then select WCF Service Application, then select your project path and name your WCF service and click OK.

Once we have created our WCF Service, we can see “IService.CS” and “Service1.svc” in the Solution Explorer as in the following:

IService.CS: In “IService.CS”, we can see three Contracts by default.
[ServiceContract] describes the methods or any operations available for the service. The Service Contract is an interface and methods can be declared inside the Service Interface using the Operation Contract attribute.[OperationContract] is similar to the web service [WEBMETHOD].[DataContract] describes the data exchange between the client and the service.
[ServiceContract]
The following code will be automatically created for all the IService.CS files. We can change and write our own code here.
public interface IService1
{
[OperationContract]
string GetData(int value);
[OperationContract]
CompositeType GetDataUsingDataContract(CompositeType composite);
}
[DataContract]
public class CompositeType
{
bool boolValue = true;
string stringValue = "Hello ";
[DataMember]
public bool BoolValue
{
get { return boolValue; }
set { boolValue = value; }
}
[DataMember]
public string StringValue
{
get { return stringValue; }
set { stringValue = value; }
}
}
Data Contract
In our example, we need to get all Item Details from the database, so I have created a Data Contracts, “itemDetailsDataContract”. Here we can see we have decelerated our entire Table column name as Data Member.
public class shoppingCartDataContract
{
[DataContract]
public class itemDetailsDataContract
{
[DataMember]
public string Item_ID { get; set; }
[DataMember]
public string Item_Name { get; set; }
[DataMember]
public string Description { get; set; }
[DataMember]
public string Item_Price { get; set; }
[DataMember]
public string Image_Name { get; set; }
[DataMember]
public string AddedBy { get; set; }
}
}
Service Contract
In the Operation Contract, we can see “WebInvoke” and “WebGet” for retrieving the data from the database in the REST Serivce.
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
Here, we can see both of the request and response formats. Here, I have used the JavaScript Object Notation (JSON) format.
- JSON is a lightweight data interchange format.
UriTemplate: Here we provide our Method name
Here, I have declared the three methods, “GetOrderMaster”, “SearchOrderMaster” and “OrderDetails” . The “GetOrderMaster” method gets the Order Master records. In the “OrderDetails” method, the Order_No parameter provides the order detail filter by Order Number.
Here, I have declared “GetItemDetails” method and used to get the details of all Items from the database. And “addItemMaster” method and used to get the Insert new Item to database.
[ServiceContract]
public interface IService1
{
[OperationContract]
[WebInvoke(Method = "GET",
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/GetItemDetails/")]
List<shoppingCartDataContract.itemDetailsDataContract> GetItemDetails();
[OperationContract]
[WebInvoke(Method = "POST",
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/addItemMaster")]
bool addItemMaster(shoppingCartDataContract.itemDetailsDataContract itemDetails);
}
Iservice.Cs -> Complete Source Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Web;
using System.Text;
namespace ShanuSchoppingCart_WCF
{
[ServiceContract]
public interface IService1
{
[OperationContract]
[WebInvoke(Method = "GET",
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/GetItemDetails/")]
List<shoppingCartDataContract.itemDetailsDataContract> GetItemDetails();
[OperationContract]
[WebInvoke(Method = "POST",
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/addItemMaster")]
bool addItemMaster(shoppingCartDataContract.itemDetailsDataContract itemDetails);
}
public class shoppingCartDataContract
{
[DataContract]
public class itemDetailsDataContract
{
[DataMember]
public string Item_ID { get; set; }
[DataMember]
public string Item_Name { get; set; }
[DataMember]
public string Description { get; set; }
[DataMember]
public string Item_Price { get; set; }
[DataMember]
public string Image_Name { get; set; }
[DataMember]
public string AddedBy { get; set; }
}
}
}
Add Database using ADO.NET Entity Data Model
Right-click your WCF project and select Add New Item, then select ADO.NET Entity Data Model and click Add.

Select EF Designer from Database and click Next.

Click New Connection.

Here, we can select our Database Server Name and enter your DB server SQL Server Authentication User ID and Password. We have already created our database as “ShoppingDB” so we can select the database and click OK.

Click Next and select our tables need to be used and click Finish.
Here, we can see now we have created our shanuItemDetailsModel1.

Service1.SVC
“Service.SVC.CS” implements the IService Interface and overrides and defines all the methods of the Operation Contract. For example, here, we can see I have implemented the IService1 in the Service1 class. Created the object for our Entity model and in GetToyDetails using a LINQ.
public class Service1 : IService1
{
ShanuShoppingDBEntities OME;
public Service1()
{
OME = new ShanuShoppingDBEntities();
}
public List<shoppingCartDataContract.itemDetailsDataContract> GetItemDetails()
{
var query = (from a in OME.ItemDetails
select a).Distinct();
List<shoppingCartDataContract.itemDetailsDataContract> ItemDetailsList =
new List<shoppingCartDataContract.itemDetailsDataContract>();
query.ToList().ForEach(rec =>
{
ItemDetailsList.Add(new shoppingCartDataContract.itemDetailsDataContract
{
Item_ID = Convert.ToString(rec.Item_ID),
Item_Name = rec.Item_Name,
Description=rec.Description,
Item_Price = Convert.ToString(rec.Item_Price),
Image_Name = rec.Image_Name,
AddedBy = rec.AddedBy
});
});
return ItemDetailsList;
}
“Service.SVC.CS” - Complete Source Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Web;
using System.Text;
using ShanuSchoppingCart_WCF.Module;
namespace ShanuSchoppingCart_WCF
{
public class Service1 : IService1
{
ShanuShoppingDBEntities OME;
public Service1()
{
OME = new ShanuShoppingDBEntities();
}
public List<shoppingCartDataContract.itemDetailsDataContract> GetItemDetails()
{
var query = (from a in OME.ItemDetails
select a).Distinct();
List<shoppingCartDataContract.itemDetailsDataContract> ItemDetailsList =
new List<shoppingCartDataContract.itemDetailsDataContract>();
query.ToList().ForEach(rec =>
{
ItemDetailsList.Add(new shoppingCartDataContract.itemDetailsDataContract
{
Item_ID = Convert.ToString(rec.Item_ID),
Item_Name = rec.Item_Name,
Description=rec.Description,
Item_Price = Convert.ToString(rec.Item_Price),
Image_Name = rec.Image_Name,
AddedBy = rec.AddedBy
});
});
return ItemDetailsList;
}
public bool addItemMaster(shoppingCartDataContract.itemDetailsDataContract ItmDetails)
{
try
{
ItemDetails itm = OME.ItemDetails.Create();
itm.Item_Name = ItmDetails.Item_Name;
itm.Description=ItmDetails.Description;
itm.Item_Price = Convert.ToInt32(ItmDetails.Item_Price);
itm.Image_Name = ItmDetails.Image_Name;
itm.AddedBy = ItmDetails.AddedBy;
OME.ItemDetails.Add(itm);
OME.SaveChanges();
}
catch (Exception ex)
{
throw new FaultException<string>
(ex.Message);
}
return true;
}
}
}
Web.Config
In WCF project “Web.Config”:
- Change
<add binding="basicHttpsBinding" scheme="https" /> to <add binding="webHttpBinding" scheme="http" /> - Replace the
</behaviors> to:
<endpointBehaviors>
<behavior>
<webHttp helpEnabled="True"/>
</behavior>
</endpointBehaviors>
</behaviors>
Run WCF Service: -> Now we have created our WCF Rest service, let's run and test our service. In our service URL, we can add our method name and we can see the JSON result data from the database.

Create MVC Web Application
So now, we have completed our WCF and now it's time to create our MVC AngularJS application.We can add a new project to our existing project and create a new MVC web application as in the following. Right-click the project in the solution and click Add New Project, then enter your project name and click "OK".
Select MVC and click "OK".
<p<img src="/KB/Articles/988648/N8.JPG">

Now we have created our MVC application and it's time to add our WCF Service and install the AngularJS package to our solution.
Add WCF Service: Right-click MVC Solution and click Add then click Service Reference.

Enter your WCF URL and click GO. Here, my WCF URL is http://localhost:4191/Service1.svc/.
Add your name and click OK.
Now we have successfully added our WCF Service to our MVC Application.

Steps to Install Angular JS Package
Right click your MVC project and Click-> Manage NuGet Packages.

Select Online and Search for Angular JS. Select the AngularJs and click Install.

Now we have Installed the AngularJS package into our MVC Project. Now let's create our AngularJs.
- Modules.js
- Controllers.js
- shoppingController.js
- Services.js
Note here I have created 2 different AngularJs controller as “Controllers.js” and “shoppingController.js”. I will be using “shoppingController.js” for Shopping Cart Page and “Controller.js” for New Item Add and Upload new Item Image to root folder.
Procedure to Create AngularJs Script Files
Right-click the Script folder and create your own folder to create the AngularJs Model/Controller and Service JavaScript. In your script folder, add three JavaScript files and name them Modules.js, Controllers.js and Services.js as in the following:

Modules.js: Here, we add the reference to the Angular.js JavaScript. In our application, we are going to use AngularJs FileUpload from our MVC Controller. In order to use the File Upload, we need to add the “angular-file-upload.js” and “angular-file-upload.min.js”. We give our module name as “RESTClientModule”.
var app;
(function () {
app = angular.module("RESTClientModule", []);
})();
Services.js: Here, we provide a name for our service and we use this name in controllers.js. Here, for the Angular service, I have given the name "AngularJs_WCFService". You can give your own name but be careful of changing the name in Controllers.js. Angularjs can receive json data, here we can see I have provided our WCS service URL to get the Item details as JSON data. To insert Item information result to database, we pass the data as JSON data to our WCF insert method as parameter.
app.service("AngularJs_WCFService", function ($http) {
this.GetItemDetails = function () {
return $http.get("http://localhost:4191/Service1.svc/GetItemDetails/");
};
this.post = function (ItemDetails) {
var request = $http({
method: "post",
url: "http://localhost:4191/Service1.svc/addItemMaster",
data: ItemDetails
});
return request;
}
});
AngularJs Controller: In this application, I have created two different controllers to be used for Item Master Insert page and for Shopping Cart Page. We will see one by one here.
shoppingController.js: Here, we add the reference to the Angular.js JavaScript and our Module.js and Services.js. Same like Services, for the controller, I have given the name as " AngularJs_ShoppingFController".
In Controller, I have performed all the business logic and return the data from WCF JSON data to our MVC HTML page. For each variable and method, I have added a comment which will explain each of its parts.
1. Variable Declarations
First, I declared all the local Variables which need to be used and current date and store the date using $scope.date.
2. Methods
GetItemDetails()
This method is used to get all the details of Items from the JSON and bind the result to the Shopping page.
3. $scope.showImage = function (imageNm, ItemID, ItemName, ItemPrize, ItemDescription){
This method is used to get all the details when user clicks on Image inside the Grid and display the details to add items to the Cart.
4. $scope.showMyCart = function ()
This method will hide the detail table Row and display the Cart Items.
5. function getItemTotalresult()
This method is to calculate the TotalPrice, TotalQty and Grand Total price.
6. function addItemstoCart()
This method will add the Items to the cart and if the Item already exist then the Qty will be incremented by 1.
7. $scope.removeFromCart = function (index)
This method is to remove the Item from the cart. Each Item inside the Cart can be removed. From our MVC HTML page, we pass the Row Index no to this method to remove the Item from the Array.
shoppingController.js Full Source Code
app.controller("AngularJs_ShoppingFController",
function ($scope, $http, $timeout, $rootScope, $window, AngularJs_WCFService) {
$scope.date = new Date();
var firstbool = true;
$scope.Imagename = "";
$scope.Item_ID = "";
$scope.Item_Name = "";
$scope.Description = "";
$scope.Item_Price = "0";
$scope.txtAddedBy = "";
$scope.items = [];
$scope.showItem = false;
$scope.showDetails = false;
$scope.showCartDetails = false;
var ItemCountExist = 0;
$scope.totalPrice = 0;
$scope.totalQty = 0;
$scope.GrandtotalPrice = 0;
GetItemDetails();
function GetItemDetails() {
$scope.showItem = false;
$scope.showDetails = true;
$scope.showCartDetails = false;
var promiseGet = AngularJs_WCFService.GetItemDetails();
promiseGet.then(function (pl) {
$scope.getItemDetailsDisp = pl.data
},
function (errorPl) {
});
}
$scope.showImage = function (imageNm, ItemID, ItemName, ItemPrize, ItemDescription) {
$scope.Imagename = imageNm;
$scope.Item_ID = ItemID;
$scope.Item_Name = ItemName;
$scope.Description = ItemDescription;
$scope.Item_Price = ItemPrize;
$scope.showItem = true;
$scope.showDetails = true;
$scope.showCartDetails = false;
ItemCountExist = 0;
}
$scope.showMyCart = function () {
if ($scope.items.length > 0)
{
alert("You have added " +$scope.items.length + " Items in Your Cart !");
$scope.showItem = false;
$scope.showDetails = false;
$scope.showCartDetails = true;
}
else {
alert("Ther is no Items In your Cart.Add Items to view your Cart Details !")
}
}
$scope.showCart = function () {
$scope.showItem = true;
$scope.showDetails = false;
$scope.showCartDetails = true;
addItemstoCart();
}
function getItemTotalresult() {
$scope.totalPrice = 0;
$scope.totalQty = 0;
$scope.GrandtotalPrice = 0;
for (count = 0; count < $scope.items.length; count++) {
$scope.totalPrice += parseInt($scope.items[count].Item_Prices );
$scope.totalQty += ($scope.items[count].ItemCounts);
$scope.GrandtotalPrice += ($scope.items[count].Item_Prices *
$scope.items[count].ItemCounts);
}
}
function addItemstoCart() {
if ($scope.items.length > 0)
{
for (count = 0; count < $scope.items.length; count++) {
if ($scope.items[count].Item_Names == $scope.Item_Name) {
ItemCountExist = $scope.items[count].ItemCounts + 1;
$scope.items[count].ItemCounts = ItemCountExist;
}
}
}
if (ItemCountExist <= 0)
{
ItemCountExist = 1;
var ItmDetails = {
Item_IDs: $scope.Item_ID,
Item_Names: $scope.Item_Name,
Descriptions: $scope.Description,
Item_Prices: $scope.Item_Price,
Image_Names: $scope.Imagename,
ItemCounts: ItemCountExist
};
$scope.items.push(ItmDetails);
$scope.item = {};
}
getItemTotalresult();
}
$scope.removeFromCart = function (index) {
$scope.items.splice(index, 1);
}
$scope.showItemDetails = function () {
$scope.showItem = false;
$scope.showDetails = true;
$scope.showCartDetails = false;
}
});
Controllers.js: Here, we add the reference to the Angular.js JavaScript and our Module.js and Services.js. Same like Services, for the controller, I have given the name as "AngularJs_WCFController".
In Controller, I have performed all the business logic and return the data from WCF JSON data to our MVC HTML page. For each variable and method, I have added a comment which will explain each of its parts.
1. Variable Declarations
First, I declared all the local Variables which need to be used and current date and store the date using $scope.date.
2. Methods
GetItemDetails()
This method is used to get all the details of Items from the JSON and bind the result to the Shopping page.
3. $scope.ChechFileValid
This method is used the check the attached image file is valid or not. If the image file is not valid, display the error message.
4. $scope.SaveFile = function ()
In this method, pass the Image File to UploadFile method and once the Image is uploaded successfully to our root folder, the Item details will be inserted to database.
5. fac.UploadFile = function (file)
In this method using $http.post, we pass our Image file to MVC Controller and our HTTPost method as below:
$http.post("/shanuShopping/UploadFile", formData,
{
withCredentials: true,
headers: { 'Content-Type': undefined },
transformRequest: angular.identity
})
Note $http.post(“”) we need to give our MVC Controller name and our HTTPost method name, where we upload the image to our root folder. Below is the code which is used to upload image in our MVC Controller.
[HttpPost]
public JsonResult UploadFile()
{
string Message, fileName;
Message = fileName = string.Empty;
bool flag = false;
if (Request.Files != null)
{
var file = Request.Files[0];
fileName = file.FileName;
try
{
file.SaveAs(Path.Combine(Server.MapPath("~/Images"), fileName));
Message = "File uploaded";
flag = true;
}
catch (Exception)
{
Message = "File upload failed! Please try again";
}
}
return new JsonResult { Data = new { Message = Message, Status = flag } };
}
MVC Controller WEB Method
Controller.js Full Source Code
app.controller("AngularJs_WCFController",
function ($scope, $timeout, $rootScope, $window, AngularJs_WCFService, FileUploadService) {
$scope.date = new Date();
var firstbool = true;
$scope.Imagename = "";
$scope.Item_ID = "0";
$scope.Item_Name = "";
$scope.Description = "";
$scope.Item_Price = "0";
$scope.txtAddedBy = "";
GetItemDetails();
function GetItemDetails() {
var promiseGet = AngularJs_WCFService.GetItemDetails();
promiseGet.then(function (pl) {
$scope.getItemDetailsDisp = pl.data
},
function (errorPl) {
});
}
$scope.Message = "";
$scope.FileInvalidMessage = "";
$scope.SelectedFileForUpload = null;
$scope.FileDescription_TR = "";
$scope.IsFormSubmitted = false;
$scope.IsFileValid = false;
$scope.IsFormValid = false;
$scope.$watch("f1.$valid", function (isValid) {
$scope.IsFormValid = isValid;
});
$scope.ChechFileValid = function (file) {
var isValid = false;
if ($scope.SelectedFileForUpload != null) {
if ((file.type == 'image/png' || file.type == 'image/jpeg' ||
file.type == 'image/gif') && file.size <= (800 * 800)) {
$scope.FileInvalidMessage = "";
isValid = true;
}
else {
$scope.FileInvalidMessage = "Only JPEG/PNG/Gif Image can be upload )";
}
}
else {
$scope.FileInvalidMessage = "Image required!";
}
$scope.IsFileValid = isValid;
};
$scope.selectFileforUpload = function (file) {
var files = file[0];
$scope.Imagename = files.name;
alert($scope.Imagename);
$scope.SelectedFileForUpload = file[0];
}
$scope.SaveFile = function () {
$scope.IsFormSubmitted = true;
$scope.Message = "";
$scope.ChechFileValid($scope.SelectedFileForUpload);
if ($scope.IsFormValid && $scope.IsFileValid) {
FileUploadService.UploadFile($scope.SelectedFileForUpload).then(function (d) {
var ItmDetails = {
Item_ID:$scope.Item_ID,
Item_Name: $scope.Item_Name,
Description: $scope.Description,
Item_Price: $scope.Item_Price,
Image_Name: $scope.Imagename,
AddedBy: $scope.txtAddedBy
};
var promisePost = AngularJs_WCFService.post(ItmDetails);
promisePost.then(function (pl) {
alert(p1.data.Item_Name);
GetItemDetails();
}, function (err) {
});
alert(d.Message + " Item Saved!");
$scope.IsFormSubmitted = false;
ClearForm();
}, function (e) {
alert(e);
});
}
else {
$scope.Message = "All the fields are required.";
}
};
function ClearForm() {
$scope.Imagename = "";
$scope.Item_ID = "0";
$scope.Item_Name = "";
$scope.Description = "";
$scope.Item_Price = "0";
$scope.txtAddedBy = "";
angular.forEach(angular.element("input[type='file']"), function (inputElem) {
angular.element(inputElem).val(null);
});
$scope.f1.$setPristine();
$scope.IsFormSubmitted = false;
}
})
.factory('FileUploadService', function ($http, $q) {
var fac = {};
fac.UploadFile = function (file) {
var formData = new FormData();
formData.append("file", file);
var defer = $q.defer();
$http.post("/shanuShopping/UploadFile", formData,
{
withCredentials: true,
headers: { 'Content-Type': undefined },
transformRequest: angular.identity
})
.success(function (d) {
defer.resolve(d);
})
.error(function () {
defer.reject("File Upload Failed!");
});
return defer.promise;
}
return fac;
});
Reference link for AngularJs File upload using MVC.
So now we have created our Angular Js Module, Controller and Service. So what is next?
Create MVC Control and View to display our result.
Add Controller
Right-click Controllers, then select Add Controller then select MVC 5 Controller –Empty then click Add.

Change the Controller name and here, I have given it the name “shanuShoppingController” and click OK.
Add View
Right-click on the Controller Index and click Add View.
MVC Controller CS File: Here, we can in my MVC Controller, I have created two ActionResults, one is Index and another one is ItemMaster. In Index, I have created a View as Index and this page is used to display our Shopping Cart Details with items. In ItemMaster, I have created a View as ItemMaster and this page is used to display Item Details, Add new Item and Upload image for an Item. Next, we have HttpPost UploadFile() method which is used to upload an Image file.
public class shanuShoppingController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult ItemMaster()
{
return View();
}
[HttpPost]
public JsonResult UploadFile()
{
string Message, fileName;
Message = fileName = string.Empty;
bool flag = false;
if (Request.Files != null)
{
var file = Request.Files[0];
fileName = file.FileName;
try
{
file.SaveAs(Path.Combine(Server.MapPath("~/Images"), fileName));
Message = "File uploaded";
flag = true;
}
catch (Exception)
{
Message = "File upload failed! Please try again";
}
}
return new JsonResult { Data = new { Message = Message, Status = flag } };
}
}
Run Your Program
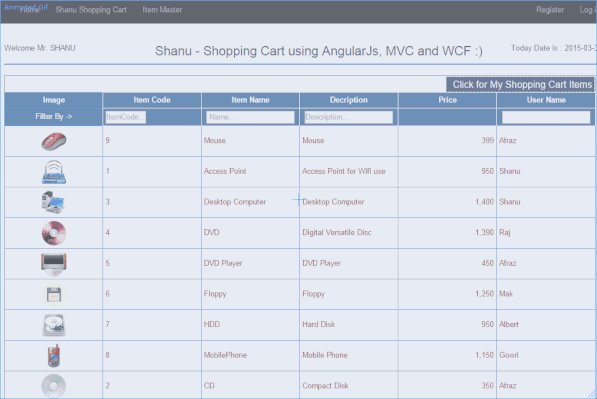
Here, we can see that when I run the program, first I display the Order Master records in the table. You can see in menu I have “Shanu Shopping Cart” and “Item master” menu item. First, we see for Shanu Shopping Cart menu. When user clicks on this menu’s will display the Index.html (View) .
1) Shanu Shopping Cart Menu: By default, I will display all the item details. User can use filter by Item Code, Item Name, and Description and by User Name to search their Item from the list. User can also do sort items by clicking on the Column Header.
Click for my Shopping Cart Items – This method is to display the users Shopping cart details. If there is no item for the user, it will display the alert message.
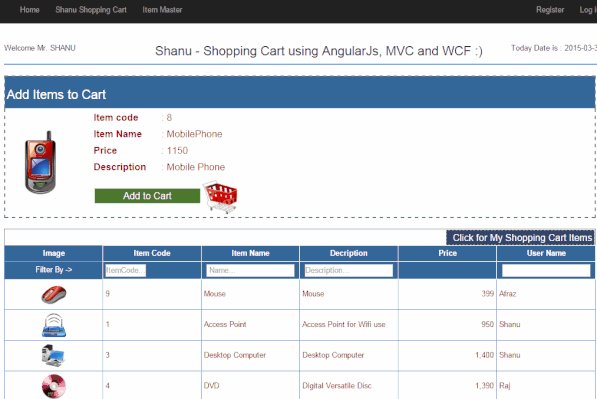
Add items to Cart - To add items to cart, click on Item Image.

Add item to Cart - When user clicks on each Image from the Item list, I will display the item details to add the selected Item to Cart as below image.

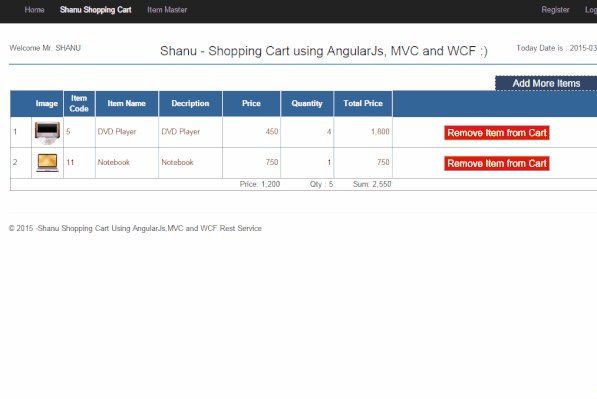
Cart Details - When user clicks on Add to Cart, I will display the cart details as below. When user adds Item for first time, then I will display the Qty as 1. To increment the Qty, user can click again to the same item. Here, I will check for Item already exists in the Shopping cart. If it exists in cart, then I will increment the Qty and if the item is not available, then I will add the item to shopping cart list.

Cart Complete details.

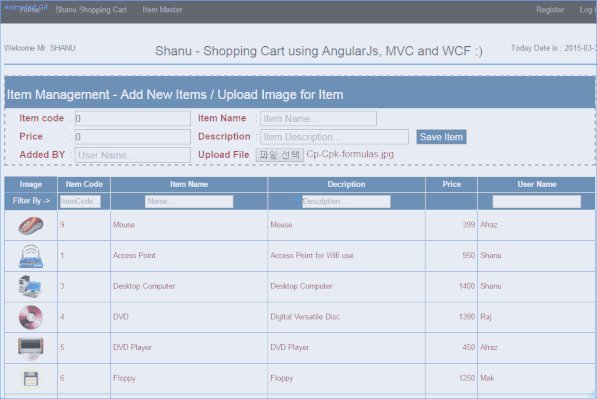
2) Item Master Menu: By default, I will display all the item details. User can use filter by Item Code, Item Name, and Description and by User Name to search their Item from the list. User can also do sort items by clicking on the Column Header.
User can add new Item here with image upload.

Browse image and upload to the root folder and save the item to database.

You can extend this application as per your requirements and add more functionality like user management, Shopping cart payment details, etc.
Supported Browsers: Chrome and Firefox
History
- 5th May, 2015: Initial version
