Introduction
There are a few commercial third party RibbonBars online, but very few that are AngularJS ready. In most cases, they are JQuery-Angularised versions. So, I decided to take my old blog, about extending the JRibbon and making it usable in an AngularJS web site. Being able to bind controllers, directives, services, etc.
Look & Feel
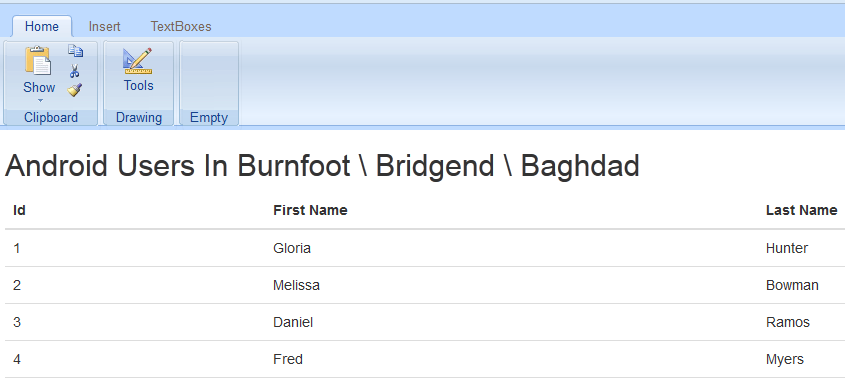
Below, you can see right away what you can achieve within your web application, I have a RibbonBar that injects a grid template after making a call to a controller, which in turn calls a service to retrieve data and (ng-repeat) bind to a table. So, you see, it's basically a plain old RibbonBar, that you can easily incorporate into your applications.

Project Structure
The Visual Studio 2013 Web Solution is made up of two projects, one is the client AngularJS project and the other is a WEB API project, that is hosted on Local IIS (Express), which has an embedded database for simplicity (in the App_Data folder). I have a couple Views, namely the grid.html, which gets 'templated' into the content <Div> of the index.html page.

Just make sure you have the solution properties when starting the project as follows (as the WEB API has to be started before the web client). As expected, index.html is the start-up page for the client project.

Using the Code
This AngularJS Ribbon, was built upon my Jquery Ribbon blog, so there is still some JQuery involved in the rendering process. This happens behind the scenes with one JQuery related file 'jquery.officebar.js'. After that, it's all HTML\CSS & AngularJS.

Building Up The Ribbon
Let's create the following Home Ribbon tab.

<ul>
<li class="current">
<a href="#" rel="home">Home</a>
<ul>
<li>
</li>
</ul>
</li>
</ul>
Let's create the Clipboard Ribbon panel.
<ul>
<li class="current">
<a href="#" rel="home">Home</a>
<ul>
<li>
<span>Clipboard</span>
</li>
</ul>
</li>
</ul>
Let's create the Show Ribbon split button (minus any AngularJS syntax).
<ul>
<li class="current">
<a href="#" rel="home">Home</a>
<ul>
<li>
<span>Clipboard</span>
<div class="button split">
<a href="#" rel="paste">
<img src="Content/ribbon/images/paste32.png"
alt="" /><span>Show</span>
</a>
<div>
<ul>
<li class="menutitle">Paste Options</li>
<li><a href="#">
<img src="Content/ribbon/images/paste16.gif"
alt="" />Paste</a></li>
<li><a href="#">Paste special...</a></li>
<li class="separator"><a href="#">
<img src="Content/ribbon/images/link16.gif"
alt="" />Paste link</a></li>
<li class="menutitle">Clipboard options</li>
<li><a href="#">Clear clipboard</a></li>
<li><a href="#">
<img src="Content/ribbon/images/pasteall16.gif"
alt="" />View clipboard content</a></li>
<li><a href="#">Another</a></li>
</ul>
</div>
</div>
</li>
</ul>
</li>
</ul>
Adding AngularJS Syntax
Adding AngularJS attributes is very straight forward, just like in a normal HTML page:
Directives (ng-click, ng-hide, ng-init)

Controller

Expressions

Because AngularJS is an MVC design pattern, the view is loosely coupled to the code, thus when a controller method is called from the UI, we can update the UI or inject a new template form the controller without any knowledge of the UI or object that called the event.
Controller Code
We can set the Expressions within the Controller using the $scope object model:
$scope.isHidden = false;
$scope.PasteTitle = 'Service';
$scope.TextToHide = "I will be hidden, by Service click";
$scope.isButtonHidden = true;
Capturing the button click event and calling through to a WEB API service and binding the results to a template grid.
$scope.buttonClick = function (value) {
$log.debug('Enter buttonClick');
blockUI.start();
alert('Capture button click event of \'' + value + '\'');
$scope.isHidden = !$scope.isHidden;
if ($scope.isHidden) $scope.PasteTitle = 'Show';
else $scope.PasteTitle = 'Service';
ribbonService.getBurnfootBridgendBaghdadData()
.then(function (results) {
$scope.$parent.people = results.data
},
function (results) {
alert("Failed customer data request");
});
$location.path('/grid');
blockUI.stop();
$log.debug('Exit buttonClick');
}
Capturing the tab click event:
$scope.tabClick = function (value) {
$log.debug('Enter tabClick');
blockUI.start();
alert('Capture tab click event of \'' + value + '\'');
blockUI.stop();
$log.debug('Exit tabClick');
}
Conclusion
So you can see, it is very easy to incorporate a Microsoft Ribbon style AngularJS control into your AngularJS application. I have to mention that AngularJS controls are only starting to take off, third party vendors like Telerik or DevExpress are now getting into the AngularJS market, but it's early days for AngularJS controls, that's why I think you will see JQuery controls and AngularJS working together for sometime yet.
