Introduction
Here we will learn how to apply color coding to cell(s) of a WebGrid, based on the cell values and conditions.
Background
I used VS 2013 Professional and MVC 5.
Using the code
This tip assumes that you already know how to create a MVC project.
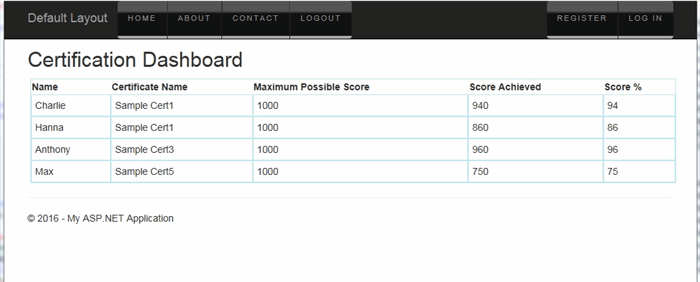
For this tip, I am going to take the example of certification scores and score percent. I am going to create a Dashboard view, which shows the details of certifications given by people. The view is will show details like Name of the certification giver, certification name, score and percent etc.,
Let us assume the pass percent for certifacate as 90 and the requirement is to color code the cell representing score percent.
Here is the condition based on which the color is determined:
1) Score Percent >= 90 then GREEN
2) Else RED
This is the model I used:
public class CertificateModel
{
public string PersonName { get; set; }
public string CertificateName { get; set; }
public float MaxScore { get; set; }
public float Score { get; set; }
public float Percent { get; set; }
}
Create a new Controller and name it CertificationController. Add a view for the Index controller action method of the controller and add code for displaying data in WebGrid. The view is a strongly typed view with CertificationModel as model.
Here is the code for the view:
@model IEnumerable<MVCApp.Models.CertificateModel>
<h2>Certification Dashboard</h2>
@{
ViewBag.Title = "Dashboard";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@{
var certGrid = new WebGrid(Model, rowsPerPage: 5);
}
@certGrid.GetHtml(
tableStyle: "webGrid", headerStyle: "webGrid-header",
htmlAttributes: new { name = "dash" }, alternatingRowStyle: "webGrid-altColor",
columns: certGrid.Columns
(
certGrid.Column("PersonName", "Name", canSort: false),
certGrid.Column("CertificateName", "Certificate Name", canSort: false),
certGrid.Column("MaxScore", "Maximum Possible Score", canSort: false),
certGrid.Column("Score", "Score Achieved", canSort: false),
certGrid.Column("Percent", "Score %", canSort: false)
)
)
Here is the code for Index controller action method code:
public ActionResult Index()
{
return View(certRepository.GetCertificates());
}

Now let us add jQuery code for color coding. Here is that piece of code.
$(document).ready(function() {
jQuery.each($("table[name='dash'] tbody tr td:nth-child(5)"), function () {
if (parseFloat(this.textContent) >= 90) {
$(this).css("background-color", "limegreen");
}
else if (parseFloat(this.textContent) < 90) {
$(this).css("background-color", "red");
}
});
});
Note: This code needs to be placed either in the _Layout.cshtml or in an external .js file. If you place this in the view we created for Dashboard it will not work, as the document will not be ready at that time.

History
Intial Version - 06/26/2016
