Introduction
While working with Android department for one of my projects, I found a problem of writing HTML tags in one String to format email properly. Then one idea came to my mind to format using views that I am using for that project website and I started thinking of integration of WCF and MVC.
Both projects are 100 % ready, just one thing I was confident about was using cshtml. I can format my mail for WCF. For other things, I need to do R & D. After lots of errors and searching, I got a solution.......that was pleasing.
Background
To learn this topic, you should be familiar with WCF and MVC basics.
Using the Code
Let's start with magic. :)
First, create a WCF Service Application. You will see some basic Service and Interface creation.
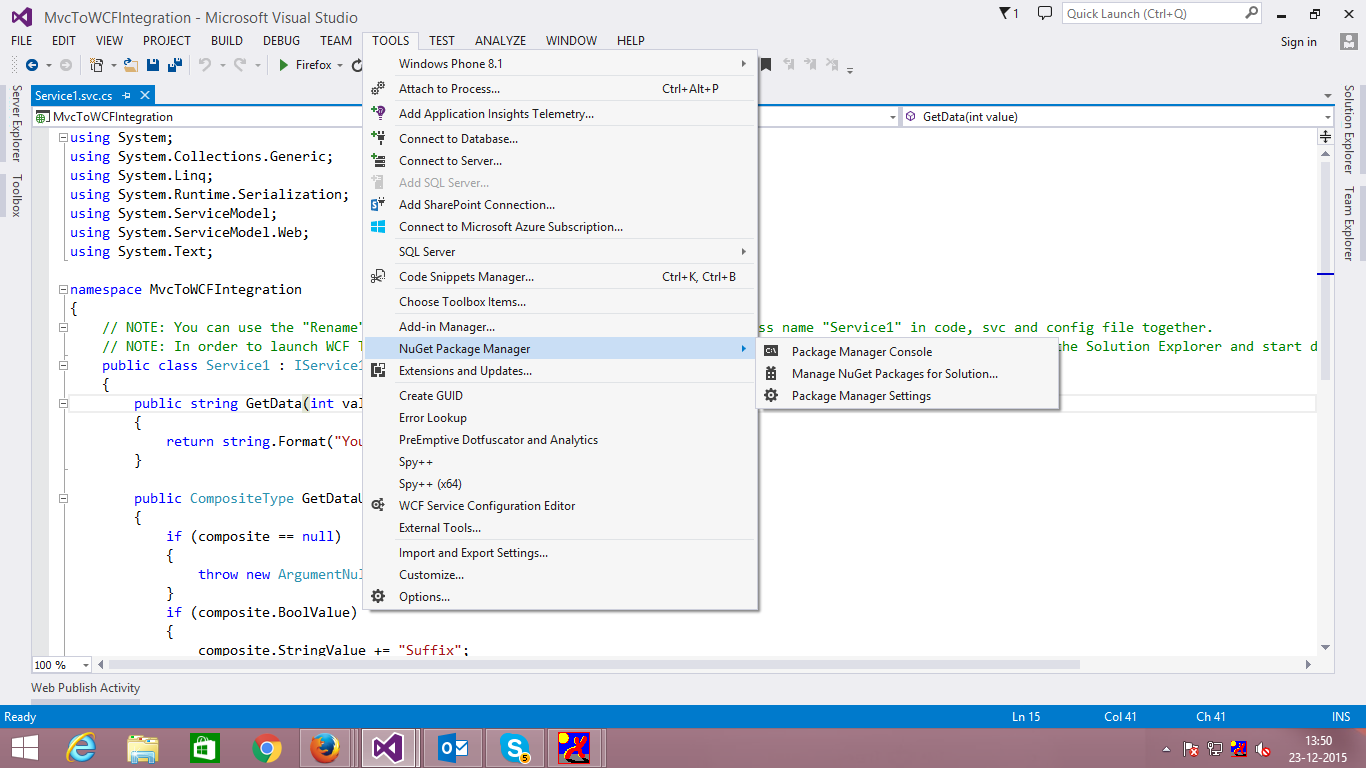
Now, Service Application is ready. Now, we need MVC Environment. For that, we will add MVC to Project using Nuget Package Tool.

Install-Package Microsoft.AspNet.Mvc -Version 5.2.3

Now MVC and WCF is merged but still to work with MVC, 3 things are prerequisites, that is Model, View and Controller.
Let's start with View.
Create a folder at the root level named "Views". As I am working with Partial View in this tip, as a good practice, I am creating "Shared" folder inside that. To Add Partial View, right click on "Views" folder, select View, name it and check Partial view check box as the below image:

For MVC Project, 2 web.config files are used, one at the root level and one inside Views folder.
So now, the next step is to add web.config file to Views folder. (Copy web.config file from any MVC project, you can also copy it from my demo project. While copying, don't forgot to update namespace of your project inside web.config file).

MVC is working with Routing concept and for that, it uses Route.config file, so as MVC Structure will add first "App_Start" folder at root level. Then, it will add Route.config file (copy it from any .NET MVC Project and update its namespace as well.)
As we are merging WCF with MVC, Routing must allow svc files. For that, we need to ignore route for file with ".svc" extension.

We have added route.config file but while starting application, we need to register this root so for that, we will add Global.asax file to our project by right clicking and add new file.
In global.asax file, there is a function named "Application_Start" where we will add line to register route. First, you need to add one namespace "System.Web.Routing;" for RouteTable.
RouteConfig.RegisterRoutes(RouteTable.Routes);
Everything is done. To format Email, I have taken Partial view but Model is remaining. For that, I will add two class Files, OrderDetail.cs and OrderItem.cs to display Order related data.
My main motto for this idea was to send mail with formatting without writing tags as a string.
So now, I need to add method to Format PartialView to String. For that, I have added the static method given below:
public static string RenderViewToString(string controllerName, string viewName, object viewData)
{
using (var writer = new StringWriter())
{
var routeData = new RouteData();
routeData.Values.Add("controller", controllerName);
var fakeControllerContext = new ControllerContext(new HttpContextWrapper
(new HttpContext(new HttpRequest(null, "http://google.com", null),
new HttpResponse(null))), routeData, new FakeController());
var razorViewEngine = new RazorViewEngine();
var razorViewResult = razorViewEngine.FindView
(fakeControllerContext, viewName, "", false);
var viewContext = new ViewContext(fakeControllerContext,
razorViewResult.View, new ViewDataDictionary(viewData), new TempDataDictionary(), writer);
razorViewResult.View.Render(viewContext, writer);
return writer.ToString();
}
}
For MVC Controller is the main part, so to work with this method, we need to add one controller. Let's name it as fakecontroller.
public class FakeController : ControllerBase { protected override void ExecuteCore() { } }
Now, all ingredients are ready to cook for email :).
Let's code for Service method to send email where I will use View to string conversion method.
string OrderDetail = Utility.RenderViewToString("Temp",
"~/Views/Shared/_OrderInvoice.cshtml", Order);
public string GetData()
{
OrderDetail Order = new OrderDetail();
Order.OrderId = Guid.NewGuid();
Order.OrderedOn = DateTime.Now;
OrderItem orderItem = null;
Order.items = new List<OrderItem>();
for (int i = 0; i < 5; i++)
{
orderItem = new OrderItem();
orderItem.ItemName = "T-shirt " + i;
orderItem.Price = 100 + i;
Order.items.Add(orderItem);
}
string OrderDetail = Utility.RenderViewToString
("Temp", "~/Views/Shared/_OrderInvoice.cshtml", Order);
SendEmailcode("OrderDetail", OrderDetail,
"newUser@codeproject.com", "dhruti@webmyne.com");
return "success";
}
Everything is done. Let's run the project.

After running the project, "RenderViewtoString" will throw an error. :(

Something is missing ............
After reading the message, I found that I needed to install Package for "Optimization".
Install-Package Microsoft.AspNet.Web.Optimization
After installation, build the project and run.
After this integration, I found this concept to be a Life Saver.
Happy coding!
