Introduction
This post describes implementing bootstrap pagination for ASP.NET gridview with .table class of bootstrap CSS.
I was recently working with ASP.NET gridview in bootstrap template. Pagination is given in ul li format in bootstrap CSS in .pagination class. But ASP.NET gridview control dynamically takes pagination in a nested table. But after watching closely gridview pagination HTML tags, I found a simple solution.
That is nothing but modifying .table class which we use in gridview. Gridview pagination row is within table and the current page number is kept within span control unlike other page links.
CSS Solutions: Modification of Table Class Not Pagination One
So here is the trick.
Put bootstrap CSS on header.
<link href="css/bootstrap.css" rel="stylesheet" />
Now, we need to modify pager in gridview write CSS rules for .table table - similar to ul li of .pagination class.
Something like this...
Add extra CSS for .table and nested table in it like below. These properties are taken from .pagination CSS.
.table table tbody tr td a ,
.table table tbody tr td span {
position: relative;
float: left;
padding: 6px 12px;
margin-left: -1px;
line-height: 1.42857143;
color: #337ab7;
text-decoration: none;
background-color: #fff;
border: 1px solid #ddd;
}
.table table > tbody > tr > td > span {
z-index: 3;
color: #fff;
cursor: default;
background-color: #337ab7;
border-color: #337ab7;
}
.table table > tbody > tr > td:first-child > a,
.table table > tbody > tr > td:first-child > span {
margin-left: 0;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.table table > tbody > tr > td:last-child > a,
.table table > tbody > tr > td:last-child > span {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.table table > tbody > tr > td > a:hover,
.table table > tbody > tr > td > span:hover,
.table table > tbody > tr > td > a:focus,
.table table > tbody > tr > td > span:focus {
z-index: 2;
color: #23527c;
background-color: #eee;
border-color: #ddd;
}
Your gridview pagination class is ready.
Now, put this class in gridview like this:
<asp:GridView ID="GridView1"
CssClass="table table-striped table-bordered table-hover"
runat="server" PageSize="10"
AllowPaging="true" ></asp:GridView>
Now, add this code in page load in code view to databind gridview:
DataTable dt = new DataTable();
dt.Columns.Add("Sl");
dt.Columns.Add("data");
dt.Columns.Add("heading1");
dt.Columns.Add("heading2");
for (int i = 0; i < 100; i++)
{
dt.Rows.Add(new object[] { i ,123*i, 4567*i , 2*i , });
}
GridView1.DataSource = dt;
GridView1.DataBind();
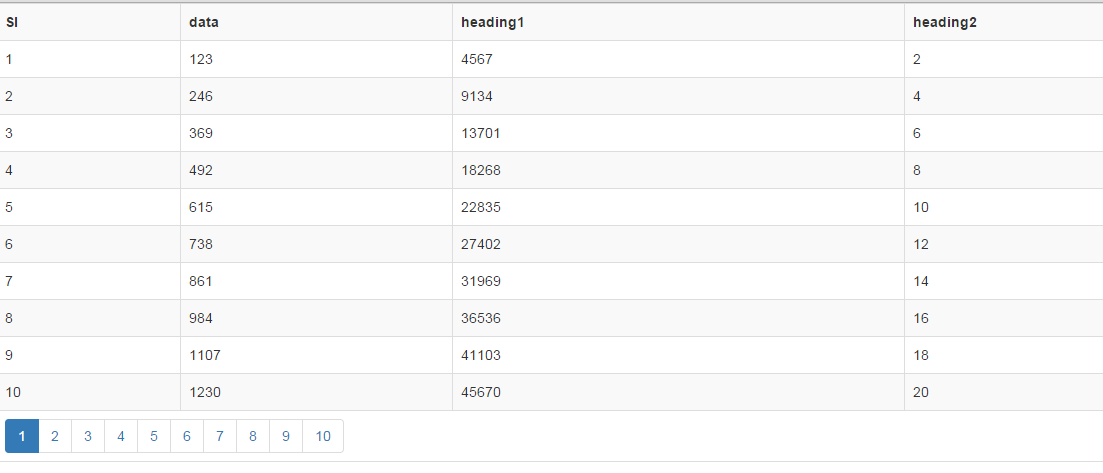
Here is the output shown below: