Introduction
The MVC model was conceptualized initially for the Windows Application. The basic assumption was that all the actors Model , View and the Controller are together. When the Web applications were developed the same design pattern was applied to it. The big difference was that there was a Client component and a Server component. Since there was no technology that could work across these two boundaries most of the implementation were assuming this boundary did not exist and implementing this pattern.
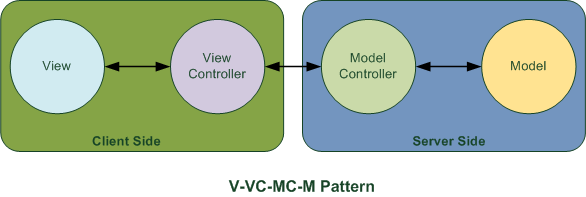
Here an attempt is made to keep the exiting boundary; together with best technology for each boundary to implement the variation of MVC. This pattern has been named as View - View Controller - Model Controller - Model (V-VC-MC-M).
The View Classification
The View in a web application deserves special focus. This is further classified into:
- Layout View
This deals with how the view is laid out i.e. where should each container element be seen on the web page
- Style or Theme View
This deals with how the visual element should look and feel. Ideally the element themselves should not be hard coded to any theme but should change
overall at the page level when the theme changes.
- Content View. This can be split into:
- Rendering Content
This is usually the controls on the view. These are also referred to as sub views within a view. These form the core of the view. There has been lots
of confusion on what all constitute a control, according to the control is only the rendering component of the view. The control should take raw data
without markup for the view and should generate the desired markup to show the data on the view
- Data Content
This deals with the actual data without the view markup.
All the three are independent of each other and can be applied in any order to render the view.
Splitting up MVC

The MVC has been split into the following as shown in the diagram.
On the Client Side
- View
The rendered view to the client consisting of all the three layers as discussed before.
- View Controller
On the overall this is responsible for all that is happening within the view. This is again divided into the following
- View Controller Events
Defines which actions need to be wired to the elements on the page
- View Controller Event Handlers
Defines how the actions needs to be performed and the view updated
Between the Client and Server side
- Client side communicator
A client server framework is implemented, currently this uses jQuery which is responsible for taking the view controller actions to the server side. This is also involved in the translation between the languages spoken by View Controller and Model Controllers
- Server side communicator
A custom request handler is involved to convert these view controller actions to a language that Model Controllers understands and to communicate correctly to the client server framework
On the Server Side
- Model Controller
This interprets the actions required by the View Controller and gives the required Model to the custom handler
- Model
This consists of only the data that is required by the view. This should not contain the view itself.
This again should follow the N-Tier Pattern with at least two of the three layers namely
- Business Logic Layer
The layer that is involved in the business logic of the model like validation, business rules etc
- Data Access Layer
The layer that is specific to a database or data store
- Data Transfer Object (DTO) Layer
Sometimes referred to as POCOs (Plain Old CLR Objects) or Business Objects where the BLL and DLL pass these objects around without each of them having state. This layer is optional but if you plan to expose your Model as a service this is a must.
The layers if sandwiched together would look like this

Note on data structures
If you look at the above logical architecture the data structure that the view and view controllers understand are XML,JSON and Byte Array (in case of an image) while the Model Controller and Model understand only technology objects like CLR object in case of .NET
Patterns Not Addressed
How to initially send the View and View Controller to the Client Side from the Server?
This is a tough question to answer and this pattern doesn't address this. At present these two are sent to the client using a request handler. This could be an
ASP.NET page handler (without a code behind) or a simple html page
How does the View Controller on the client communicate with the Model Controller on the server?
This is also a tough question to answer and this pattern doesn't address this too. At present this handled by a combination of a client - server framework like jQuery which packages the view controllers request in http protocol stack and sends it to a custom request handler which in turn passes it to the Model controller on the server . The server's Model controller in turn returns the model which in turn is received by the client-server framework and passed on to the view controllers.
Restrictions on Controls on a View
Most views have controls (logical UI units) like grid view, tree view etc to render the view. The controls itself need to have a view controller to render the new view based on the Model. With our definition that the Model on the server can only send data to the client, the controls themselves should be clever enough to render the changed View based on the data. It should also be clever enough to request data only if required from the model.
What have we done here?
It you have noticed we have completely abstracted the view from the technology dependency of the controller and model. This way the view like always can be on the technology that it needs to be in namely
HTML, CSS, and JavaScript, while the Model and Model Controllers can be on any technology that we choose, either .NET or Java or php.
How is it different from MVC and MVVM and so on?
As told earlier for the web application the View in all these patterns are from Mars and Model and Controllers are from Venus so these pattern always don't bring out the beauty of the web. They try to retrofit the view to conform to their pattern either through a technology barrier or completely rendering the view on the server and returning to the client side.
Is this a new pattern?
No. I have seen various shades of this pattern. Its just that I have clearly defined how the different pieces should be constructed, at present there is lots of confusion on how the data should be presented and view should be rendered. I have seen similar styles followed in Yahoo! mail and
GMail where only data is requested from the server and the client is able to render the content on the client.
How easy is it to implement this pattern?
Difficult, as the number of pure JavaScript, CSS and HTML developers are reducing day by day. They form the core of the view and view controllers. Its no longer about finding a
ASP.NET or Java JSP programmer to code your web application and have a database guy for the database. You need to have two separate teams UI Developers team working on the View and View Controllers and the .NET or Java team working on the Model Controllers and Model. Since most of the rendering on the client browser do not refresh, the browser takes the hit. As we keep adding more and more views without refreshing the entire page, the browsers keep adding more elements to the DOM. Most browsers specially IE 7 and 8 are bad at handling more elements over a period of time without refreshing the page. This leads to memory leaks.
What we need from the browsers?
With the launch of html 5.0 provide robust features for debugging the browser. The debugging is improving but we need more. We need to be able to debug the browser like we can with windows debugger and sos for .NET. We need to be able to say how many html elements have we created in a DOM, what are the memory sizes for each elements. Ability to programmatically clear the elements in memory. Ability to force browser to do something like a GC collect. Ability to reclaim memory like if we create 100 div element and it shows that it has taken up 100 KB of memory, we should then issue a command on the browser to tell it to delete the 100 div element and we should see that the browser memory back by 100 KB.
Provide basic rendering controls like tree view, grid, menu etc as part of the browser, the developers can distinguish themselves with the use of styles. If they want to customize let them write their own.
Provide data structure handling support like XML, JSON, byte array. Why is it even after so many years these are still primitive
Parallel processing support for JavaScript. If multi threading for JavaScript is the way to go why are we waiting? why is the language of the web given a second class citizen status?
The web is bigger than the platform. Spend lots of time on making the browser better. Give the developer the control of the browser. Don't make both an Intranet deployment and Internet deployment the same. Since browser is a windowed application we are severely restricted by what it can do. Spend lots of time on making this better instead of spending billions of dollars on windowed technologies which try to copy what the web has already achieved. I believe that over the years there is no need to expose an OS. The user would only use a browser (already this is the case with the Windows Explorer) the OS is just a back end function. All the application would be able to run off the browser. I would assume by then W3C would have all the standards in place to govern developers to do the right thing that is to give the end user complete control and make him choose what he wants to do.
Sample Code
There is too much code in there but I have designed it in such a way as to understand the concepts better. The solution is based on Visual Studio 2008. The user just have to create their own sets of Views, View Controllers, Model Controllers and Models
The entire sample revolves around a view which has a form for searching an entity and grid control to render the results, the search criteria on the form is taken by the view controller and sent to the model controller on the server which in turn returns a model object which is rendered on the view's grid.
Creating the View
This is a simple html page called the Views/EntityExplorer.htm. This view has a form but none of the view elements have events attached to it. This is one of the beauties of Java Script of separating out events outside the view.
The following are added to the view
- The Client Server Framework library reference like jQuery, themes etc.
- The controls on the view which would be used to render the data like the jQgrid for rendering the search results
- The View Controller scripts present in ViewControllers/Entity.js
- The View Events scripts to make use of the view controller methods present in ViewEvents/Entity.js
Creating the View Controller
This is a JavaScript file present in the ViewControllers/Entity.js. This captures the search event on the view makes an Ajax call to the Model Controller
ModelControllers/Entity.cs and returns the results to a jQgird control to render the view.
Creating the Model Controller
This is C# file present in the ModelControllers/Entity.cs. This invokes the search event and obtains the model Model/EntityDTO.cs and returns the data
as an XML though the model is an object. for the sake of simplicity, I have taken the model directly from model, in an ideal scenario you would be using a business
logic or data access component to obtain the model. You could include these layers or other layers like WCF and so on. At the end the model controllers should return the data structure the view controllers can understand.
Creating the Model
This is again a C# file present under Model/EntityDTO.cs. Mostly this object should have methods to return the data either as an XML or JSON notation. We could also have helper classes which take the model and convert them to any data structure that the client expects.
History
- 14 Nov 2010 - Initial version.
- 17 March 2012 - Finally after close to more than one and half years added more explanation
