Problem Definition
Modal dialog boxes (or, in other words, modal pop-ups or "dark-box") represent the quintessential component of the User Interface (UI) design. Web applications typically implement such functionality through the client-side Java scripting, but this option could be disabled on the client machine, negatively affecting the functional integrity of the application.
Solution
As a good alternative, the modal pop-up box could be implemented by using "pure" HTML5/CSS3 features [1...3], avoiding any JavaScripting and, therefore, providing a more robust solution, effectively resolving the issue of client's browser script settings uncertainties.
The following code snippet, encapsulated into a single web page (.htm) demonstrates the sample implementation of modal pop-up boxes via HTML5/CSS3 styling. In addition to the modal dialog box functionality, the following HTML5/CSS3 code snippets demonstrate the variety of web page aesthetic enhancements, pertinent to modern RIA concept:
- Rounded corners
- Box shadows
- Color gradients
- Text shadows
- Text rotation
Note: Works in all major Web Browsers (Internet Explorer has some problems with rendering color gradients and text rotation).
Demo
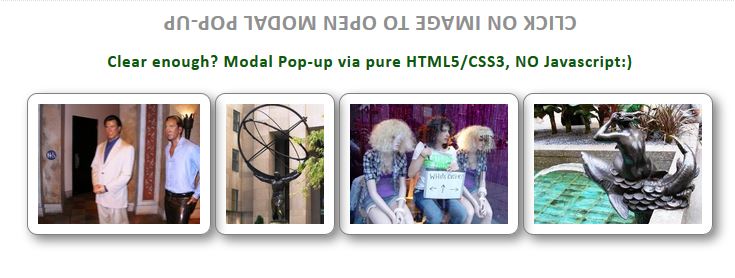
This web application is intended to serve both practical and didactic purpose, thus for the sake of readability, the entire solution is encapsulated in a single .htm file. Fully-functional demo is available at [1]: you can click on the image below to get to the demo page.

Fig.1 In actual app, clicking on the image will open modal pop-up dialog (demo screenshot)

Fig.2 Modal dialog box ("dark box" pop-up) implemented as pure CSS3 solution, sample screenshot
Note: Another wep app Slide Show implements similar functionality via pure CSS and published on Code Project [3]: working demo at [2].
Coding Technique
"Modality" of the pop-up dialog is achieved through the following code snippet (see Listing 1a): notice the div CSS property hidden accompanied with block applied to target:
Listing 1a. Dialog box "modality" technique achieved via CSS
/* pop-up div 'dark box' */
.divModalDialog {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: none;
/* last attribute set darkness on scale: 0...1.0 */
background-color: rgba(0,0,0,0.8);
text-align: center;
z-index: 101;
}
/* 'target' pseudo-class does the job */
.divModalDialog:target { display: block; }
Listing 1. Complete Web Page implementing Modal Dialog Boxes (CSS3 solution)
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Modal Pop-Up | HTML5, CSS3</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<meta http-equiv="Author" content="Alexander Bell" />
<meta http-equiv="Copyright" content="2010-2015 Infosoft International Inc" />
<meta http-equiv="Expires" content="0" />
<meta http-equiv="Cache-control" content="no-cache">
<meta name="Robots" content="all" />
<meta name="Distribution" content="global" />
<meta name="Keywords" content="MODAL POP-UP HTML5, HTML5, CSS 3, CSS3, darkbox html5, no javascript, no jquery" />
<meta name="Description" content="MODAL POP-UP HTML5, CSS 3, CSS3, DARKBOX, LIGHTBOX, NO Javascript" />
<style type="text/css">
#divUpsideDown {
position: relative;
width: 100%;
margin-top: 10px;
text-align: center;
-moz-transform: rotate(-180deg);
-o-transform: rotate(-180deg);
-webkit-transform: rotate(-180deg);
font-size: 1.5em;
font-weight: 600;
color: #909090;
}
#divThumbnails {
position: relative;
margin: 1px 0 0 0;
padding-top: 10px;
cursor: pointer;
}
#divThumbnails img {
padding: 10px;
height: 120px;
border: solid 1px gray;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
-moz-box-shadow: 5px 5px 10px rgba(0,0,0,0.5);
-webkit-box-shadow: 5px 5px 10px rgba(0,0,0,0.5);
box-shadow: 5px 5px 10px rgba(0,0,0,0.5);
z-index: 1;
cursor: pointer;
}
#divThumbnails img:hover, .divModalDialog ul a:hover {
background: #505050;
background: -moz-linear-gradient(top, #eaeaea, #505050 50%, #303030 50%, #404040);
background: -webkit-gradient(linear, left top, left bottom, from(#eaeaea), color-stop(0.5, #505050), color-stop(0.5, #303030), to(#404040));
}
.divPopupAd {
position: absolute;
z-index: 110;
height: 100px;
}
.divPopUpMainContent {
margin-top: 150px;
}
.divModalDialog {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: none;
background-color: rgba(0,0,0,0.8);
text-align: center;
z-index: 101;
}
.divModalDialog:target {
display: block;
}
.divModalDialog div {
position: fixed;
top: 5%;
width: 100%;
height: 80%;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
z-index: 102;
}
.divModalDialog div h1 {
width: 100%;
font-size: 2em;
color: #dadada;
z-index: 103;
-moz-text-shadow: 10px 3px 4px 6px rgba(0,0,0,0.9);
-webkit-text-shadow: 3px 4px 6px rgba(0,0,0,0.9);
text-shadow: 10px 4px 6px rgba(0,0,0,0.9);
}
.divModalDialog img {
padding: 20px;
z-index: 105;
border: solid 1px gray;
cursor: pointer;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
background: -moz-linear-gradient(top, #dadada, #505050 5%, #bababa 50%, #303030 50%, #101010);
background: -webkit-gradient(linear, center top, center bottom, from(#dadada), color-stop(0.05, #505050), color-stop(0.5, #bababa), color-stop(0.5, #303030), to(#101010));
}
.divModalDialog ul li {
display: inline;
}
.divModalDialog ul a {
padding: 5px;
font-size: 1.5em;
font-weight: bold;
color: Yellow;
text-decoration: none;
border: solid 1px Gray;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
z-index: 110;
cursor: pointer;
}
</style>
</head>
<body>
<div class="divMiddle" style="text-align:center;">
<!--
<div id="divUpsideDown">CLICK ON IMAGE TO OPEN MODAL POP-UP</div>
<h1>Clear enough? Modal Pop-up via pure HTML5/CSS3, NO Javascript:)</h1>
<!--
<div id="divThumbnails">
<a href="#divModalDialog1" title="Madame Tussauds New York"><img src="http://infosoft.biz/Img/ModalPopupCSS//Travolta.JPG" alt="JOHN TRAVOLTA, NICOLAS CAGE, NY MUSEUM" /></a>
<a href="#divModalDialog2" title="Titan Atlas, Rockefeller Center Manhattan"><img src="http://infosoft.biz/Img/ModalPopupCSS//TitanicEffortsNY.JPG" alt="TITAN ATLAS NY" /></a>
<a href="#divModalDialog3" title="Diesel store Manhattan"><img src="http://infosoft.biz/Img/ModalPopupCSS/Diesel.JPG" alt="DIESEL STORE NY" /></a>
<a href="#divModalDialog4" title="Nereid Thought Rockefeller Center Manhattan"><img src="http://infosoft.biz/Img/ModalPopupCSS/Nereid_Thought.JPG" alt="NEREID THOUGHT NY" /></a>
</div>
<!--
<div id="divModalDialog1" class="divModalDialog">
<div class="divPopUpMainContent">
<h1>DUDE, RU LOOKING FOR FUN IN THE BIG APPLE?</h1>
<ul>
<li><a href="#">NOT REALLY</a></li>
<li><a href="http://infosoft.biz/mbus.aspx">YEAH, SHOW ME PLZ!</a></li>
</ul>
<a href="http://infosoft.biz/bus.aspx"><img src="http://infosoft.biz/Img/ModalPopupCSS/Travolta.JPG" alt="JOHN TRAVOLTA, NICOLAS CAGE, madame tussauds new york" /></a>
</div>
</div>
<!--
<div id="divModalDialog2" class="divModalDialog">
<div class="divPopUpMainContent">
<h1>ARE YOU LOOKING FOR A JOB IN THE BIG APPLE?</h1>
<ul>
<li><a href="#">NOPE</a></li>
<li><a href="http://infosoft.biz/Geocoder.aspx">SURE, WANNA JOB IN NYC!</a></li>
</ul>
<a href="http://infosoft.biz/Geocoder.aspx" target="_blank"><img src="http://infosoft.biz/Img/ModalPopupCSS/TitanicEffortsNY.JPG" alt="TITAN ATLAS, 5th Avenue New York, Rockefeller Plaza" /></a>
</div>
</div>
<!--
<div id="divModalDialog3" class="divModalDialog">
<div class="divPopUpMainContent">
<h1>THERE IS NO PLACE LIKE 127.0.0.1</h1>
<ul>
<li><a href="#">PLZ, CLOSE THIS THING! </a></li>
<li><a href="http://infosoft.biz">YEAH, LET'S GO HOME</a></li>
</ul>
<a href="http://infosoft.biz"><img src="http://infosoft.biz/Img/ModalPopupCSS/Diesel.JPG" alt="DIESEL STORE NEW YORK CITY, MANHATTAN" /></a>
</div>
</div>
<!--
<div id="divModalDialog4" class="divModalDialog">
<div class="divPopUpMainContent">
<h1>NEED SOME HELP WITH MATH?</h1>
<ul>
<li><a href="#">C'MON, NOT ME</a></li>
<li><a href="http://infosoft.biz/Fractions.aspx">SURE THING, YES!</a></li>
</ul>
<a href="http://infosoft.biz/Primes.aspx"><img src="http://infosoft.biz/Img/ModalPopupCSS/Nereid_Thought.JPG" alt="NEREID THOUGHT, Rockefeller Plaza NY cITY" /></a>
</div>
</div>
</body>
</html>
References
- Online Slide Show as Pure HTML5/CSS3 Solution: NO JavaScript (Codeproject)
