Introduction
This is a simple tip that will tell us, how we can run auto complete text box in jQuery tabs? I have create this in
Microsoft MVC 4 using Visual Studio 2010
and jQuery API 1.8, since tabs is part of jQuery 1.8 API.

Using the code
I have used MVC 4 using Visual Studio 2010 and added the following code in /views/home/Index.chtml section.
<div id="tabs">
<ul>
<li><a href="#tabs-1">Preloaded</a></li>
<li><a href="Home/DemoView">Demo Tab </a></li>
</ul>
<div id="tabs-1">
<p>Proin elit arcu, rutrum . Nunc tristique tempus lectus.</p>
</div>
</div>
Create a new partial view in "Home" folder name it as DemoView.chtml
E.g., /Views/Home/DemoView.cshtml and add the following lines.
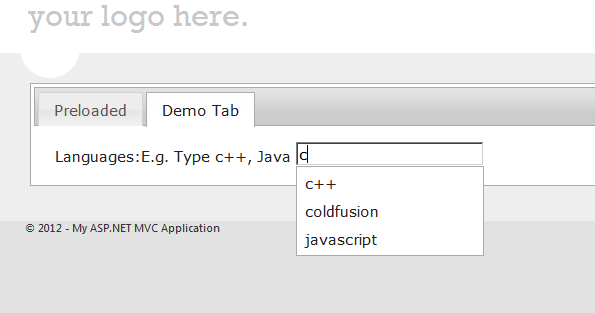
<h>Languages</h>E.g. Type c++,Java
<input type="text" id="lgList" />
Add a new method in the Home Controller section
in /Controllers/HomeController
public ActionResult DemoView()
{
return PartialView();
}
Add and modify a new java script file e.g. "tabify.js" in the script folder of your project (you can also modify any existing js script
in the project , no problems as long as its getting referenced in your project properly **.)
Add the following code in the js file.
load:function (even, ui ) is the function, which is running the auto complete script for the text box on load of the selected tab.
Any further modification related to auto complete can be done here.
$(document).ready(function () {
$(function () {
$("#tabs").tabs({
ajaxOptions: {
error: function (xhr, status, index, anchor) {
$(anchor.hash).html(
"Couldn't load this tab. We'll try to fix this as soon as possible. " +
"If this wouldn't be a demo.");
}
}
,
load: function (event, ui) {
$("#lgList").autocomplete({
source: ["c++", "java", "php", "coldfusion",
"javascript", "asp", "ruby"],
select: function (event, ui) {
alert ( "You selected : "+ui.item.value);
}
});
}
});
});
});
**Note: If you are adding a new javascript file in your newly created MVC 4 project , it will not run until you modify
a small piece of code in Global.asax in the Application_Start() method.
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RegisterGlobalFilters(GlobalFilters.Filters);
RegisterRoutes(RouteTable.Routes);
BundleTable.Bundles.EnableDefaultBundles();
}
Points of Interest
This is a simple article to demonstrate how we can use auto complete or any other jQuery functionality in tab load
function? You can modify the tab load function in any way which suits your purpose.
