Contents
Introduction
In this article we are going to see how we can create a setup (MSI) file for a Windows application. Along with setup creation we are adding a custom control to
the MSI file which
facilitates framing the connection string during installation. Connection string details (instance name,
database name) will be taken from the user during the installation process.
For adding a custom control to the setup we need to design a page which facilitates taking all the inputs that are necessary to frame
the connection string.
How it is useful
-
This custom control enables the end user to make his own connection string during installation process.
- It eliminates the hard coding of connection string in
the
App.config file which makes an application more user friendly.
Methodology
We can divide this into two parts:
- Creation of
setup file
- Adding custom control to setup
Creation of setup file
- Step 1: Open or Create an application, add a new project by right click > Solution Explorer >Add >New Project > Other Project types>Setup and Deployment >Visual Studio Installer >Setup Project (Windows app) for Web App (Web setup Project).
- Step 2: Add
Web.config or App.config and the installer class (right click >project>Add new Item >Installer class) to existing project.
- Step
3: Go to properties of the Setup project and change Author name,
Manufacturer, Product name, Title etc.
- Step 4: Right click on Setup project >Add >Project Output > Select primary out put and Content files too.
- Step 5: Select the referring
DLLs of the application right click> Properties> Set copy to local to True.
string dataSource = "Data Source =" + Context.Parameters["DataSource"];
string initialcatalog = "Initial Catalog=" + Context.Parameters["InitialCatalog"];
dataSource = dataSource + ";" + initialcatalog;
dataSource = dataSource + ";Integrated Security=SSPI;";
MessageBox.Show("instance=" + dataSource);
ExeConfigurationFileMap map = new ExeConfigurationFileMap();
MessageBox.Show(Assembly.GetExecutingAssembly().Location + ".config");
string configFile = string.Concat(Assembly.GetExecutingAssembly().Location, ".config");
map.ExeConfigFilename = configFile;
System.Configuration.Configuration config = System.Configuration.ConfigurationManager.
OpenMappedExeConfiguration(map, System.Configuration.ConfigurationUserLevel.None);
string connectionsection = config.ConnectionStrings.ConnectionStrings
["SqlConnectionString"]"ConnectionString;
ConnectionStringSettings connectionstring = null;
if (connectionsection != null)
{
config.ConnectionStrings.ConnectionStrings.Remove("SqlConnectionString");
MessageBox.Show("removing existing Connection String");
}
connectionstring = new ConnectionStringSettings("SqlConnectionString", dataSource);
config.ConnectionStrings.ConnectionStrings.Add(connectionstring);
config.Save(ConfigurationSaveMode.Modified, true);
ConfigurationManager.RefreshSection("connectionStrings");
Adding custom control
Designing the custom control
We need to design our custom control according to our requirements. In this scenario we require
text boxes, we will have inbuilt text boxes, we need to add those to our custom install wizard. We can make four text boxes which can be enabled and disabled with the property "Edit Visible". We can also adjust the display of our designed control with respect to
the installation process.
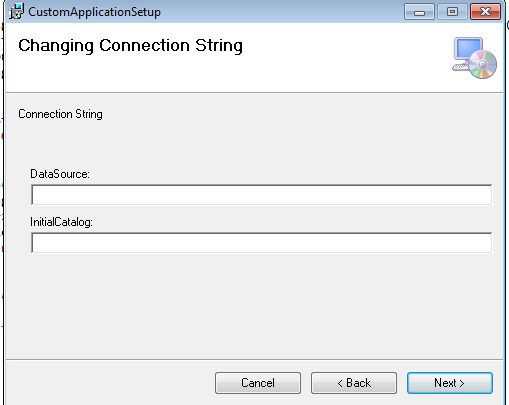
UI design for custom control

Alignment order of installation process

- Step 1: Right click on Setup project > View >User Interface. It will show the installation process steps. Right click on Start
node>Add Dialog>Select Text boxes>Change properties accordingly. In properties it shows four
text boxes. If we set property (Edit Visible)
to true it will be visible.

- Step 2: Right click on Setup project > View >Custom Actions> Click on Install node>Add Custom Action>Click on to Application Folder>Choose Primary output file. Perform the same action for Commit, Rollback,
Uninstall nodes.
- Step 3: Go to properties of
the primary output file of Install node, Custom Action Data, pass the input parameters of
the connection string as follows.
/DataSource="[EDITA1]" /InitialCatalog="[EDITA2]" /UserID="[EDITA3]" /Password="[EDITA4]"
For this data should pass as <Key> and <value>. Text box label name should match the key and property name match the
value. We should provide
custom action data to the primary output file of install only.

Step 4: The setup file will be created once we complete the Build and
the setup file is created in the debug folder. Install it and check the config file in
the installed location
(C:/programming files /path name .....) and you will get the new connection string with user provided details.
Next article: Creation of Custom installer for Web application.
Points to remember
- Custom Action Data will take all input parameters as a single string.
- We need to provide input in (Custom Action Data) primary output file of install node only.
