Introduction
This is a quick note on "Chosen". It is a small light weight Javascript & CSS library that you can use to beautify your drop down boxes on your web pages.
Background
Recently my colleague showed me the small nice library "Chosen" and I liked it. Not only because it works, but also because it is small and easy to use. So I decided to keep a quick note, in case I may forget about it later. You can find the document for "Chosen" here, and you can download it from here.
The "Chosen" library is very easy to use. You can simply download it and put it in your web project. The attached is a small ASP.Net MVC project. Since not all the people have started to use MVC 3 & 4, the project is written in MVC 2.

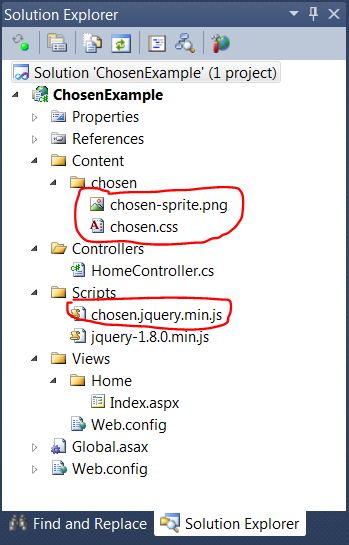
The "Chosen" library is very easy to use. You can simply add the downloaded CSS files and Javascript file in your project as shown in the above picture.
Using the "chosen" library
To use the "Chosen" library in your web page, you need to add the references to the required CSS and Javascript files.

Since "Chosen" is built upon jQuery, you will need to add the reference to the jQuery library too. In your web page, you can then add your drop down boxes as how you usually add them.
<select id="selState" data-placeholder="Choose a state"
class="chzn-select" style="width: 200px">
<option value=""></option>
<option>Alabama</option>
<option>Alaska</option>
<option>Arizona</option>
<option>Arkansas</option>
<option>California</option>
<option>Colorado</option>
<option>Connecticut</option>
<option>Delaware</option>
<option>Florida</option>
<option>Georgia</option>
<option>Hawaii</option>
<option>Idaho</option>
<option>Illinois</option>
<option>Indiana</option>
<option>Iowa</option>
<option>Kansas</option>
<option>Kentucky</option>
<option>Louisiana</option>
<option>Maine</option>
<option>Maryland</option>
<option>Massachusetts</option>
<option>Michigan</option>
<option>Minnesota</option>
<option>Mississippi</option>
<option>Missouri</option>
<option>Montana</option>
<option>Nebraska</option>
<option>Nevada</option>
<option>New Hampshire</option>
<option>New Jersey</option>
<option>New Mexico</option>
<option>New York</option>
<option>North Carolina</option>
<option>North Dakota</option>
<option>Ohio</option>
<option>Oklahoma</option>
<option>Oregon</option>
<option>Pennsylvania</option>
<option>Rhode Island</option>
<option>South Carolina</option>
<option>South Dakota</option>
<option>Tennessee</option>
<option>Texas</option>
<option>Utah</option>
<option>Vermont</option>
<option>Virginia</option>
<option>Washington</option>
<option>West Virginia</option>
<option>Wisconsin</option>
<option>Wyoming</option>
</select> In your Javascript code, you can then beautify your drop down box with "Chosen" with a single line of code.
$(document).ready(function () {
$(".chzn-select").chosen({ no_results_text: "No matching state" });
});
Run the simple application
With the help of "Chosen", we now have a nicely looking drop down box with filtering capability. Run the application we can see the drop down box in the web browser.

Clicking on it, a nicely looking text box shows up that allows you to type in the text to search from you long list of select options.

You can then select the option that you want to select from the filtered list.

Points of Interest
- This is a quick note on "Chosen". It is a small light weight Javascript & CSS library that you can use to beautify your drop down boxes on your web pages.
- The "Chosen" library is not mine. It is created by Matthew Lettini. The intention of this note is to keep a record in case that I may forget about it. Hopefully it may help the people who want to use "Chosen". You are free to download the attached Visual Studio project.
- I hope you like my postings and I hope this small note can help you one way or the other.
History
First revision - 9/30/2012
