Introduction
Visual Event is an Open Source JavaScript bookmarklet which provides debugging information about events that have been attached to DOM elements. Visual Event shows:
Which elements have events attached to them
The type of events attached to an element
The code that will be run with the event is triggered
The source file and line number for where the attached function was defined (Webkit browsers and Opera only)
How to use
Navigate to author's page, locate the bookmarklet, and drag to favorites bar.
How it works?
Bookmarklet supports number of widely used JavaScript libraries, like jQuery 1.2+, YUI 2,MooTools 1.2+, Prototype 1.6+,Glow as well as Dom 0 events, i.e. 'onclick'. etc.
Example of use: you navigate to site that is built using one of specified above libraries, and bookmarklet visually highlights element with attached events, as well as shows source of the event subscriber function.
Let's demonstrate on example of the
CodeProject website:
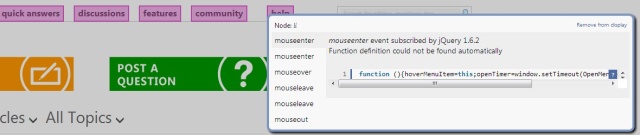
This is how menu organized:

This is how submit a tip logic organized:

Points of Interest
This is easy to use tool that can be used by developer - to evaluate website logic, someone else page coding approach, etc I believe this is must have bookmarklet for every web developer.
Links
Author's page for the bookmarklet: http://www.sprymedia.co.uk/article/Visual+Event+2
Source on Github https://github.com/DataTables/VisualEvent
