This article will explain the difference between block-level and inline-level elements. Not only that, but we'll also show the best of both worlds when using inline-block.
Introduction
This post discusses the HTML block and inline elements and how CSS behaves with these elements when styled.
If you are currently learning HTML and CSS and looking for this concept, you’re in the right place.
Table of Contents
Background
In CSS, we have display the property, which sets the behavior of a given HTML element, will be rendered on the page.
There are plenty of values for this property, but we only need to focus on inline, block, and inline-block.
OK, let’s get started and explore how these values behave when being rendered on a page.
What is a Block Level Element?
- A block-level element continuously expands the full width available. In simple terms, it is always in full width by default.
- It forces elements that come after them to appear on the next line (they stack on top of each other).
- CSS properties, such as
height and width, can be set.
Block-level Elements in HTML
Let us see some of the block elements we have in HTML.
<h1>-<h6> | <p> | <li> | <div> | <ul> |
<article> | <aside> | <blockquote> | <fieldset> | <figcaption> |
<figure> | <address> | <canvas> | <figcaption> | <footer> |
<form> | <header> | <nav> | <section> | <ul> |
For the complete list of HTML block-level elements, please click here.
Example
OK, let’s have our first example below.
- Let us create a couple of
<h1> elements:
<h1>Code Project Rocks</h1>
<h1>Code Project Rocks</h1>
<h1>Code Project Rocks</h1>
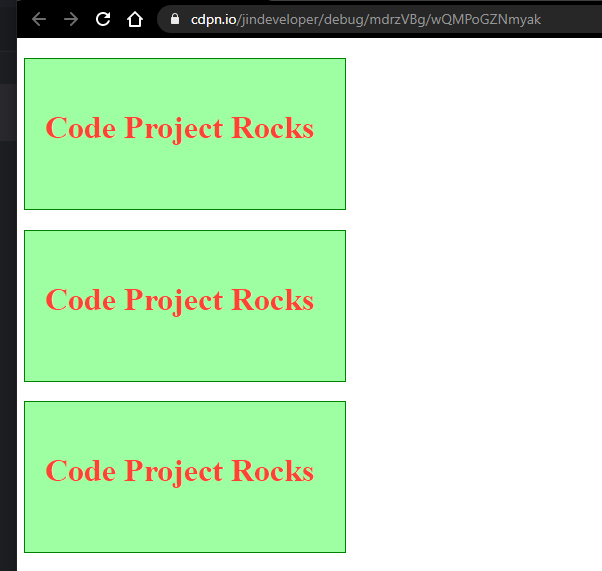
- As expected, they will be on top of each other:
I know they look like the '90s; to solve that, let's put some style.
h1{
font-weight: bold;
color: #FF4136;
background-color: #9dffa1;
outline: 1px solid green;
height: 100px;
width: 300px;
padding: 50px 0 0 20px;
}
As you can see, we have set some basic styles for the <h1> element.
Here are the things to point out about the styles:
- The
outline property is used to help us see the <h1> elements as a box (the outline is used not to affect the box model). - The
width is set to 300px. However, if you remove it or set it to 100%, you'll eventually see that the <h1> occupies the browser's entire available width. - The
padding is set like that to make the text a bit centered.
Output

What is an Inline Level Element?
- An inline-level element behaves differently compared to block-level elements.
- Their primary behavior is they sit next to each other horizontally.
- It doesn’t take up the full width available. It only takes up as much space as needed.
- CSS properties, such as
height, width, margin-top or margin-bottom can’t be set.
Inline-Level Elements in HTML
Let us see some of the inline-level elements we have in HTML.
<a> | <span> | <i> | <b> | <strong> |
<em> | <img> | <label> | <sub> | <sup> |
<small> | <time> | <abbr> | <br> | <input> |
<textarea> | <select> | <code> | <button> | <acronym> |
For the complete list of HTML inline-level elements, please click here.
Example
OK, let’s have our second example below.
- Let's create a couple of
span inside a parent div.
<div>
<span class='noEffect gutter'>Code Project Rocks</span>
<span class='noEffect gutter spaceInBetween'>Do you agree?</span>
</div>
Ignore the classes; for now, we'll go to that in the next step.
- Create a
noEffect class.
.noEffect{
height: 500px;
width: 1000px;
margin-top: 500px;
margin-bottom: 500px;
}
This class noEffect shows us that height, width, margin-top and margin-bottom have no effect or are totally ignored on an inline-level element, and it is making sense that it won't be called inline-level if these properties aren't ignored. Again, the purpose of this class is to remind us that inline-level elements ignore these properties.
- Create a
gutter class.
.gutter{
padding: 5px 10px;
}
This class only shows that we can make the span a bit taller and/or wider, and if you decided to remove this, it would go back to its original size.
- Create
spaceInBetween class:
.spaceInBetween{
margin-left: 15px;
}
This class only shows that we can give the inline elements a bit of space to each other.
- Style the
span:
span {
background-color: #f90;
outline: 2px solid green;
}
Output

What is an Inline Block Level Element?
If you want the best of both worlds, we can use inline-block level elements and we can achieve this by setting the display property in CSS into inline-block.
As you can see from the previous section, we have seen the block and inline-level elements in HTML. By default, when you declared any HTML (block or inline-level) element, CSS's display property knows exactly what its value would be.
However, we can override that in CSS by changing the value of the display property.
Change the Display Property of the <h1> Element in our First Example into Inline.
h1{
font-weight: bold;
color: #FF4136;
background-color: #9dffa1;
outline: 1px solid green;
height: 100px;
width: 300px;
padding: 10px 5px;
display:inline;
}
Output

Change the Display Property of the <span> Element in our Second Example into an inline-block
Doing this, the noEffect the class won't be ignored, and the previous styles would be applied. That's why we'll make some small changes with this class to make the elements a bit presentable. However, I'll be showing the entire CSS with the changes made to the noEffect class.
Note: If you decided not to change the display property only, you'd see unpresentable HTML elements.
.noEffect{
height: 50px;
width: 150px;
margin-top: 20px;
margin-bottom: 20px;
}
span {
background-color: #f90;
outline: 2px solid green;
display:inline-block;
}
.gutter{
padding: 15px 100px;
}
.spaceInBetween{
margin-left: 15px;
}
Output

Understanding the <div> and <span> Tags
Fundamentally, HTML focuses on the page's structure; thus, having an HTML element applies meaning to the content. Like for example <p> makes a paragraph, <h1> makes a heading, etc.
However; these tags <div> and <span> are like empty containers you fill with content. Our previous section has shown that a <div> is a block-level element, while <span> is an inline-block level element. Moreover, these tags have no visual properties (meaningless). Therefore you can use CSS to make them look good as you want.
Here are things we need to remember about <div> and <span>
- The
<div> tag is a division, which indicates any discrete block of content like a paragraph. However, its primary use is to subdivide a page into logical areas, like a container, header, banner, footer, sidebar, etc. Therefore, the <div> is generic – it's merely a block-level element used to divide a page into sections. - The
<span> tag primary use for inline elements, like words or phrases in a paragraph or heading. For example, you can use a <span> tag to indicate the company's name, brand, or text within the paragraph's section or heading. Then, use CSS to modify and style the text using a different color, fonts, and whatever come into mind.
Summary
This post has shown the types of block and inline-level HTML elements and how they behave when CSS properties (related to the box model) are applied. Not only that, we have seen how to use the inline-block in the last section of this post to see the best of both worlds and how the sample has changed its behaviors when converted into inline and inline-block.
I hope you have enjoyed reading this article, as much as I have enjoyed writing it. Stay tuned for more. Until next time, happy programming!
History
- 16th January, 2021: Initial version
- 9th February, 2021: Added the
<div> and <span> tag concepts
