Introduction
The theme is to develop a calendar to display the events on the day that are already stored in the database.
Background
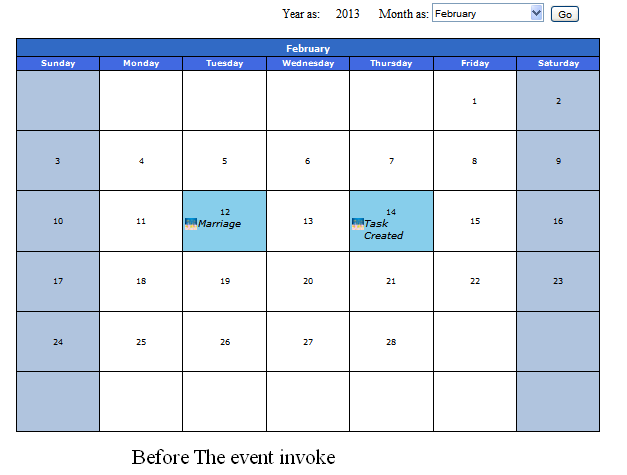
Here the calendar control in ASP.NET is loaded and when there is event for a particular day the event title is displayed on the date and when we move the cursor over the date means it will give content(description) about the event.
The code behind file code, Design Page and the stylesheet data is as follows:
public partial class _Default : System.Web.UI.Page
{
Hashtable AppointmentList;
int month;
Hashtable ViewList;
SqlConnection Connection = new SqlConnection(ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString);
SqlCommand Command;
SqlDataReader Reader;
DateTime date,dateDB;
string AppointmentData, AppointmentDataDB,TitleDB;
protected void Page_Load(object sender, EventArgs e)
{
lbl_Year.Text =DateTime.Now.Year.ToString();
AppointmentList = GetAppointment();
ViewList = GetData();
Calendar1.ShowNextPrevMonth = false;
Calendar1.FirstDayOfWeek = FirstDayOfWeek.Sunday;
Calendar1.TitleFormat = TitleFormat.Month;
Calendar1.ShowGridLines = true;
Calendar1.DayStyle.HorizontalAlign = HorizontalAlign.Center;
Calendar1.DayStyle.VerticalAlign = VerticalAlign.Middle;
}
private Hashtable GetAppointment()
{
Hashtable Appointment = new Hashtable();
Hashtable ViewData = new Hashtable();
Connection.Open();
Command = new SqlCommand("Select * from Appointment_Tbl", Connection);
Reader=Command.ExecuteReader();
try
{
while(Reader.Read())
{
dateDB = Convert.ToDateTime(Reader["Date"]);
date = Convert.ToDateTime(dateDB);
TitleDB = Reader["Title"].ToString();
Title =TitleDB ;
AppointmentDataDB = Reader["Appointment"].ToString();
AppointmentData = AppointmentDataDB;
Appointment[date.ToShortDateString()] = Title.ToString();
ViewData[date.ToShortDateString()] = AppointmentData.ToString();
}
}
catch
{
}
Reader.Close();
Connection.Close();
return Appointment;
}
private Hashtable GetData()
{
Hashtable ViewData = new Hashtable();
Connection.Open();
Command = new SqlCommand("Select * from Appointment_Tbl", Connection);
Reader = Command.ExecuteReader();
try
{
while (Reader.Read())
{
dateDB = Convert.ToDateTime(Reader["Date"]);
date = Convert.ToDateTime(dateDB);
AppointmentDataDB = Reader["Appointment"].ToString();
AppointmentData = AppointmentDataDB;
ViewData[date.ToShortDateString()] = AppointmentData.ToString();
}
}
catch
{
}
Reader.Close();
Connection.Close();
return ViewData;
}
protected void Calendar1_VisibleMonthChanged(object sender, MonthChangedEventArgs e)
{
}
protected void Calendar1_DayRender(object sender, DayRenderEventArgs e)
{
Literal literal1 = new Literal();
System.Web.UI.WebControls.Label lbl_Title;
Label lbl_Data;
literal1.Text = "<br/>";
System.Web.UI.WebControls.Panel p1
if (e.Day.IsOtherMonth)
{
e.Cell.Text = "";
e.Cell.Controls.Clear();
}
if (AppointmentList[e.Day.Date.ToShortDateString()] != null)
{
e.Cell.Controls.Add(literal1);
lbl_Title = new System.Web.UI.WebControls.Label();
lbl_Title.Text = (string)AppointmentList[e.Day.Date.ToShortDateString()];
lbl_Title.Font.Size = new FontUnit(FontSize.Small);
lbl_Title.Font.Italic = true;
lbl_Title.CssClass="popup";
lbl_Data = new System.Web.UI.WebControls.Label();
lbl_Data.ID = e.Day.Date.ToShortDateString();
lbl_Data.Width = 200;
lbl_Data.CssClass = "cell";
lbl_Data.Text = (string)ViewList[e.Day.Date.ToShortDateString()];
lbl_Data.ForeColor = System.Drawing.Color.Black;
p1 = new System.Web.UI.WebControls.Panel();
p1.ID = "p" + e.Day.DayNumberText + e.Day.Date.Month.ToString(); ;
p1.Attributes.Add("style", "display:none;");
p1.Attributes.Add("style", "display:none;");
e.Cell.BackColor = System.Drawing.Color.SkyBlue;
lbl_Data.Font.Size = new FontUnit(FontSize.Medium);
p1.Controls.Add(lbl_Data);
lbl_Title.ID="lbl"+ e.Day.DayNumberText + e.Day.Date.Month.ToString();
e.Cell.Controls.Add(p1);
e.Cell.ForeColor = System.Drawing.Color.Black;
e.Cell.Controls.Add(lbl_Title);
e.Cell.Attributes.Add("onmouseover", "ShowInfo('" + p1.ClientID + "','" + lbl_Title.ClientID + "')");
e.Cell.Attributes.Add("onmouseout", "HideInfo('" + p1.ClientID + "','" + lbl_Title.ClientID + "')");
if (e.Day.IsOtherMonth)
{
e.Cell.Controls.Clear();
e.Cell.BorderColor = System.Drawing.Color.Empty;
e.Cell.BackColor = System.Drawing.Color.Empty;
}
}
}
protected void Button1_Click(object sender, EventArgs e)
{
if (ddl_Month.SelectedIndex > 0)
{
Calendar1.Visible = true;
month = Convert.ToInt16(ddl_Month.SelectedValue);
int ThisYear;
ThisYear = DateTime.Now.Year;
DateTime dt = new DateTime(ThisYear, month, 1);
Calendar1.VisibleDate = dt;
}
else
Calendar1.Visible = false;
}
protected void ddlYear_SelectedIndexChanged(object sender, EventArgs e)
{
}
}
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Display.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Display Appointments</title>
<link href="Styles/Styles.css" type="text/css" rel="Stylesheet" />
<script type="text/javascript">
function ShowInfo(id1,id2) {
var div1 = document.getElementById(id1);
div1.style.display = "block";
var div2 = document.getElementById(id2);
div2.style.display = "none";
}
function HideInfo(id1,id2) {
var div1 = document.getElementById(id1);
div1.style.display = "none";
var div2 = document.getElementById(id2);
div2.style.display = "block";
}
</script>
</head>
<body>
<form id="form1" runat="server">
<center>
<div>
<table cellpadding="0" cellspacing="0" border="0" style="width: 61%; height: 66%">
<tr>
<td colspan="5" style="padding-left:20%; padding-right:20%">
Year as:<asp:Label ID="lbl_Year" runat="server" Text="Label" Width="74px"></asp:Label>
Month as:
<asp:DropDownList ID="ddl_Month" runat="server" OnSelectedIndexChanged="ddlYear_SelectedIndexChanged">
<asp:ListItem>--Select Month--</asp:ListItem>
<asp:ListItem Value="01">January</asp:ListItem>
<asp:ListItem Value="02">February</asp:ListItem>
<asp:ListItem Value="03">March</asp:ListItem>
<asp:ListItem Value="04">April</asp:ListItem>
<asp:ListItem Value="05">May</asp:ListItem>
<asp:ListItem Value="06">June</asp:ListItem>
<asp:ListItem Value="07">July</asp:ListItem>
<asp:ListItem Value="08">August</asp:ListItem>
<asp:ListItem Value="09">September</asp:ListItem>
<asp:ListItem Value="10">October</asp:ListItem>
<asp:ListItem Value="11">November</asp:ListItem>
<asp:ListItem Value="12">December</asp:ListItem>
</asp:DropDownList>
<asp:Button ID="btn_Go" runat="server" OnClick="Button1_Click" Text="Go" />
</td>
</tr>
<tr>
<td class="cell" colspan="5" style="padding-left:20px; padding-right:20px; height: 389px; text-align: center;">
<br />
<asp:Calendar CssClass="cell" ID="Calendar1" runat="server" BackColor="White" Width="100%" BorderColor="Black"
BorderWidth="0px" DayNameFormat="Full" Font-Names="Verdana" Font-Size="8pt" ForeColor="Black"
ShowGridLines="True" OnDayRender="Calendar1_DayRender" OnVisibleMonthChanged="Calendar1_VisibleMonthChanged"
Height="100%" ShowNextPrevMonth="False" SelectionMode="None"
FirstDayOfWeek="Sunday" NextMonthText="" PrevMonthText="" NextPrevFormat="FullMonth" SelectWeekText="" Visible="False" BorderStyle="None" TitleFormat="Month">
<SelectedDayStyle CssClass="cell" BackColor="White" Font-Bold="True" BorderColor="Transparent" />
<SelectorStyle CssClass="cell" BackColor="GradientInactiveCaption" BorderColor="Transparent" />
<TodayDayStyle ForeColor="Black" />
<DayHeaderStyle BackColor="RoyalBlue" Font-Bold="True" Height="1px" BorderColor="Black" BorderWidth="1px" ForeColor="White" />
<TitleStyle BackColor="Highlight" Font-Bold="True" Font-Size="9pt" ForeColor="White" BorderColor="Black" BorderWidth="1px" />
<WeekendDayStyle BackColor="LightSteelBlue" BorderColor="Black" />
<DayStyle BorderColor="Black" BackColor="White" BorderWidth="1px" Height="75px" Width="75px" />
</asp:Calendar>
</td>
</tr>
</table>
</div>
</center>
</form>
</body>
</html>
.cell
{
text-align:left;
font-family:Times New Roman;
}
.popup
{
background:url("../Images/images_small.png") no-repeat 0px 2px;
padding-left:17px;
float:left;
width:25px;
height:25px;
}


Points of Interest
Using the above code the Title for the event is stored on the date. For example: the birthday is the event means, the date will be has a title as "Birthday"(as given by user) and when we move the cursor over the date means it will display the Description(as stored by user).
Hope it is useful.
