Introduction
CSS3 provides some exciting new features to enhance the appearance of web pages without any external plug-in. For example: box-shadow, border-radius, linear-gradient, and transform.
Browser support
CSS3 properties are supported in IE10 and IE9 and other modern browsers. But CSS3 doesn’t work in all older versions (IE7, IE8, etc.) of browsers.
Details
Few years ago to give rounded corners, web designers were crafting background images just to fit rounded corners in with CSS.
But using CSS3 border-radius you can manipulate the curve of each border on any element. But this property doesn’t work in IE7 and IE8.
Finally I found a solution and wanted to share it with you all.
This example requires just very basic knowledge of position and behavior attributes of CSSS so don’t be scared I promise this will be one of the easiest way.
First, we have to download all PIE files as PIE.htc, PIE.js, etc. from http://css3pie.com and put in a separate folder as PIE in application root directory.
Then add reference of PIE.htc in behavior attributes of CSS. Also now add CSS3 features such as border-radius, box-shadow etc.

Then add reference of PIE.htc in behavior attributes of CSS. Also now add CSS3 features such as border-radius, box-shadow etc.
.example (for all versions of IE)
{
background-color: #362e7d;
-webkit-border-radius: 25px; (for Chrome)
-moz-border-radius: 25px; (for Mozilla)
-border-radius: 25px; (for IE9)
}
.ie8 .example (for IE 8)
{
position: relative;
background-color: #362e7d;
-webkit-border-radius: 25px;
-moz-border-radius: 25px;
-border-radius: 25px;
behavior: url(../PIE/PIE.htc);
}
.ie7 .example (for IE 7)
{
position: relative;
background-color: #362e7d;
-webkit-border-radius: 25px;
-moz-border-radius: 25px;
-border-radius: 25px;
behavior: url(../PIE/PIE.htc);
}
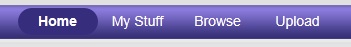
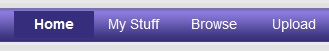
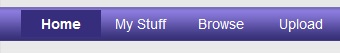
Before Use of PIE, corner shape of highlighted menu in various versions of IE look like:
In IE9:

In IE8:

In IE7:

After Use of PIE,corner shape of highlighted menu in various versions of IE look like:
In IE9:

IN IE8:

IN IE7:

Summary
I have highlighted how one can support all features such as border-radius, box-shadow etc. of CSS3 in IE7 & IE8 with just adding a reference to PIE.htc in behavior attributes of CSS.
References
CSS3PIE (2011), PIE makes Internet Explorer 6-9 capable of rendering several of the most useful CSS3 decoration features Retrieved
from http://css3pie.com. Access 21 March 2013.
