Introduction
The ASP.NET DropDownList is an easy way to offer a set of selections for the user. However, if you want to allow the user to enter information not available in the dropdown list, you will have to write your own JavaScript code or jQuery. This source code combines that work into an ASP.NET DLL control you can easily place on any ASP.NET web page.
The downloadable source project above uses the following technologies:
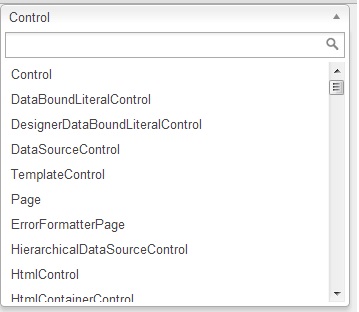
Example

Background
You do not need to have knowledge of jQuery, JavaScript, or CSS to use the DropDownListChosen. The only requirement is to drag and drop the DropDownListChosen control. The source code download contains the class library project for the DropDownListChosen and a test website using the DropDownListChosen control.
Using the Nuget-Package
You can now reference this project as a nuget package.
- Install-Package DropDownListChosen
This will add necesary configuration for you, just add the control tag to your webform like this.
<asp:DropDownListChosen ID="DropDownListChosen1" runat="server"
NoResultsText="No results match." width="350px"
DataPlaceHolder="Type Here..." AllowSingleDeselect="true">
</asp:DropDownListChosen>
- Bind items to your dropdown list either manually by adding
ListItems to the DropDownListChosen or by binding to a DataSource.
Datasource example can be found in the downloadable source code above.
You're done! You can now work with your DropDownListChosen to find what options work best for you. I would love to hear some great feedback if you use this control on your site.
Also added a repository on github.
https://github.com/arbh89/DropDownListChosen
History
- 13th July, 2013: Tip published
- 7th August, 2013: Added
DataPlaceHolder property and removed style sheet that causes design problems - 7th September, 2013: Added new properties
AllowSingleDeselect and DisableSearchThreshold - 25 Octiber, 2015: Added as a Nuget Package
