Introduction
In this trick, we are going to learn how to give Stitched effect using CSS. Firstly, we give Stitched effect to a simple box (i.e. any div), then we add some background-images and take this trick to the next level.
Let's Start
HTML Structure
<div class="stitched">Stitched</div>
CSS Style sheet
.stitched
{
background-color:darkred;
width:200px;
font-size:20px;
color:white;
padding:20px;
}
Here we set background-color, width, Font-size, etc. of div using .stitched class.
Preview

CSS
.stitched
{
background-color:darkred;
width:200px;
font-size:20px;
color:white;
padding:20px;
border:2px dashed white;
border-radius:20px;
box-shadow:0px 0px 4px 4px darkred;
}
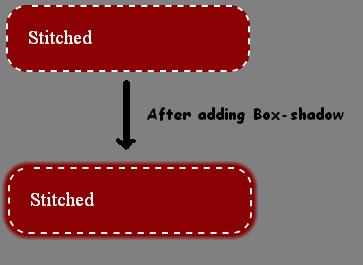
Now, we add border, border-radius and box-shadow to .stitched class. In box shadow, we only use blur and spread and set value to 4px (box-shadow syntax: box-shadow: h-shadow v-shadow blur spread color).
Preview

This one is the basic example of giving stitched effect. Now we are going to create another Stitched effect.
HTML Document
<div class="pic">
<div class="borderdiv">
<div class="inner"><p class="text1">Stitched</p></div>
</div>
</div>
Here, the outermost div (.pic) is used to set background-image, middle (.borderdiv) to set border and giving stitched look and innermost div (.inner) for text, etc.
CSS
.pic
{
background-image:url("white_leather.png");
width:302px;
height:202px;
border-radius:5px;
}
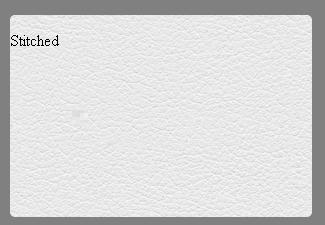
Here, I set background-image, width, height and border-radius.
Preview

CSS
.borderdiv
{
width:280px;
height:180px;
border: 2px dashed #aaa;
border-radius:10px;
position:relative;
top:9px;
left:10px;
box-shadow: 0 0 0 1px #f5f5f5
}
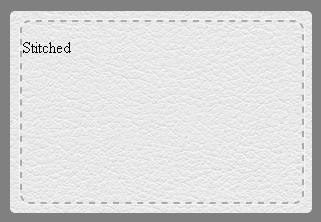
Here, we set width and height less than the .pic so that it comes inside it. Then, we set Border, Border-radius and box-shadow to give effect of Stitched. Using Position, we adjust position inside the div (.pic).
Preview

CSS
.text1
{
margin-top:60px;
text-align:center;
font-size:50px;
color:gray;
}
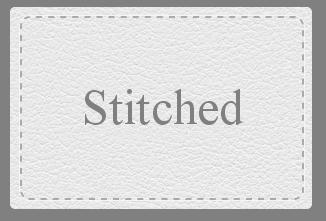
Here we adjust Font-size, color, align, etc.
Preview (Final)

I have created some other examples using the same technique. You can download it for viewing or using.
Preview

That's all. Hope you like it.
Thanks.
My Other Posts (Tips/Tricks)
