Here's a quick tip that will ease the pain of having to go out to the browser every time to check and recheck how things are looking and working while developing in MVC.
Introduction
While I love developing in MVC to bits, one of the annoying things is having to go out to the browser every time to check and recheck how things are looking and working. This issue hurts even more when you want to test how things are working/looking on a form that's embedded deep within your application. Here's a quick tip that eases the pain greatly...
Setup
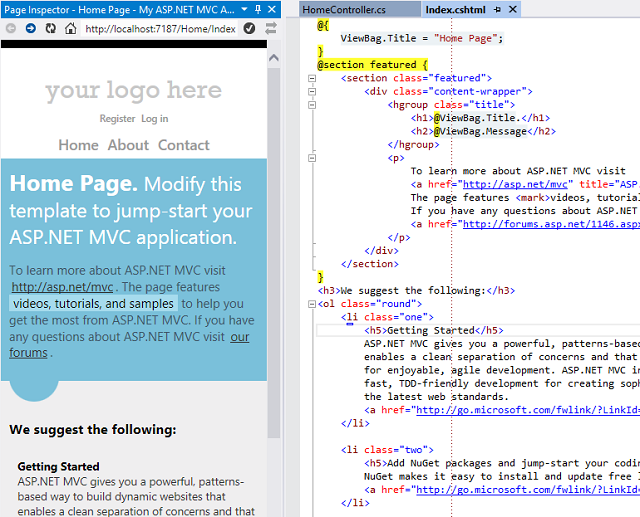
For a quick test, create a new standard MVC project, go into the index.cshtml page, right-click anywhere and select "View in page inspector". Visual Studio will build the app and open an embedded window showing the app.

Pretty useful - here are a few screens showing it in detail, including some sample data flowing out of a controller:


When you make a change in your code, the Page Inspector goes out of sync, showing a yellow warning box... to rebuild/refresh the page, just hit CTRL + ALT + ENTER.

Handy, enjoy! :)
P.S.: As an update, here is a very short (3 or so minutes) run-through by Mr Hanselman - well worth your time!
History
- 6th September, 2013: Initial version
