Introduction
In this tip, we will learn How to Customize Scrollbars using CSS3. Today, more than 55% people use Chrome + Safari as their Web Browser. The common thing in these browser is that both are supported by Webkit platform. Customization of scrollbar is very easy using CSS3, but Custom Scrollbars are supported by Webkit Browsers. Don't worry, as we know that more than 55% of browser marketplace is covered by webkit platform based browser (i.e., Chrome and Safari) which is also a great thing.
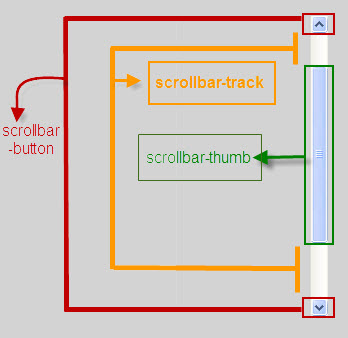
Before going to start, we will see Structure of Scrollbar:

Let's Start
Create HTML Document
<div class="scrollbar" id="ex3">
<div class="content">Example 3</div>
</div>
CSS Stylesheet
Firstly, we set the .scrollbar (class) width, height, background-color. We set overflow-y:scroll for getting vertical scrollbar. Then set .content div height more than .scrollbar so that scrollbar appears (because we used overflow-y property to scroll in .scrollbar class).
.scrollbar{
width:150px;
height:300px;
background-color:lightgray;
margin-top:40px;
margin-left:40px;
overflow-y:scroll;
float:left;
}
.content{
height:450px;
}
Preview

After that, we use scrollbar pseudo-element for creating custom scrollbar. When we use scrollbar pseudo-element, it will turn off its default scrollbar and a scrollbar is appeared with 16px width and background-color:#cccccc.
#ex3::-webkit-scrollbar{
width:16px;
background-color:#cccccc;
}
Preview

As we know that Scrollbar contains Track, Button and Thumb.
In the next step, we are going to give a stylish look to thumb. We use pseudo-element (i.e. scrollbar-thumb) with webkit prefix. Set scrollbar-thumb background- color,border-radius. We also change the color for mouse hovering and active(on clicking).
#ex3::-webkit-scrollbar-thumb{
background-color:#B03C3F;
border-radius:10px;
}
#ex3::-webkit-scrollbar-thumb:hover{
background-color:#BF4649;
border:1px solid #333333;
}
#ex3::-webkit-scrollbar-thumb:active{
background-color:#A6393D;
border:1px solid #333333;
}
After that, the Scrollbar looks like this:
Preview

We set border and border-radius of scrollbar-track and use box-shadow to make it stylish.
#ex3::-webkit-scrollbar-track{
border:1px gray solid;
border-radius:10px;
-webkit-box-shadow:0 0 6px gray inset;
}
Final Preview

Using the above procedure, I have created some other scrollbars. I am providing the source code of others for downloading.
Preview

That's all. Hope you like it.
Thanks.
My Other Posts (Tip and Tricks)
