HTML + CSS + jQuery == Synergy - Oh, My!
To view it from an MVC perspective, many simple web pages are built using HTML (HyperText Markup Language, the Model),
CSS (Cascading Style Sheets, the View), and jQuery (the Controller). There are other ways to look at it, of course, but that's one
way to mentally approach this web trinity. jsfiddle (http://jsfiddle.net/) is a great tool/site that allows you to produce quick-and-
dirty "proof of concept" web pseudo-pages using these three friends.
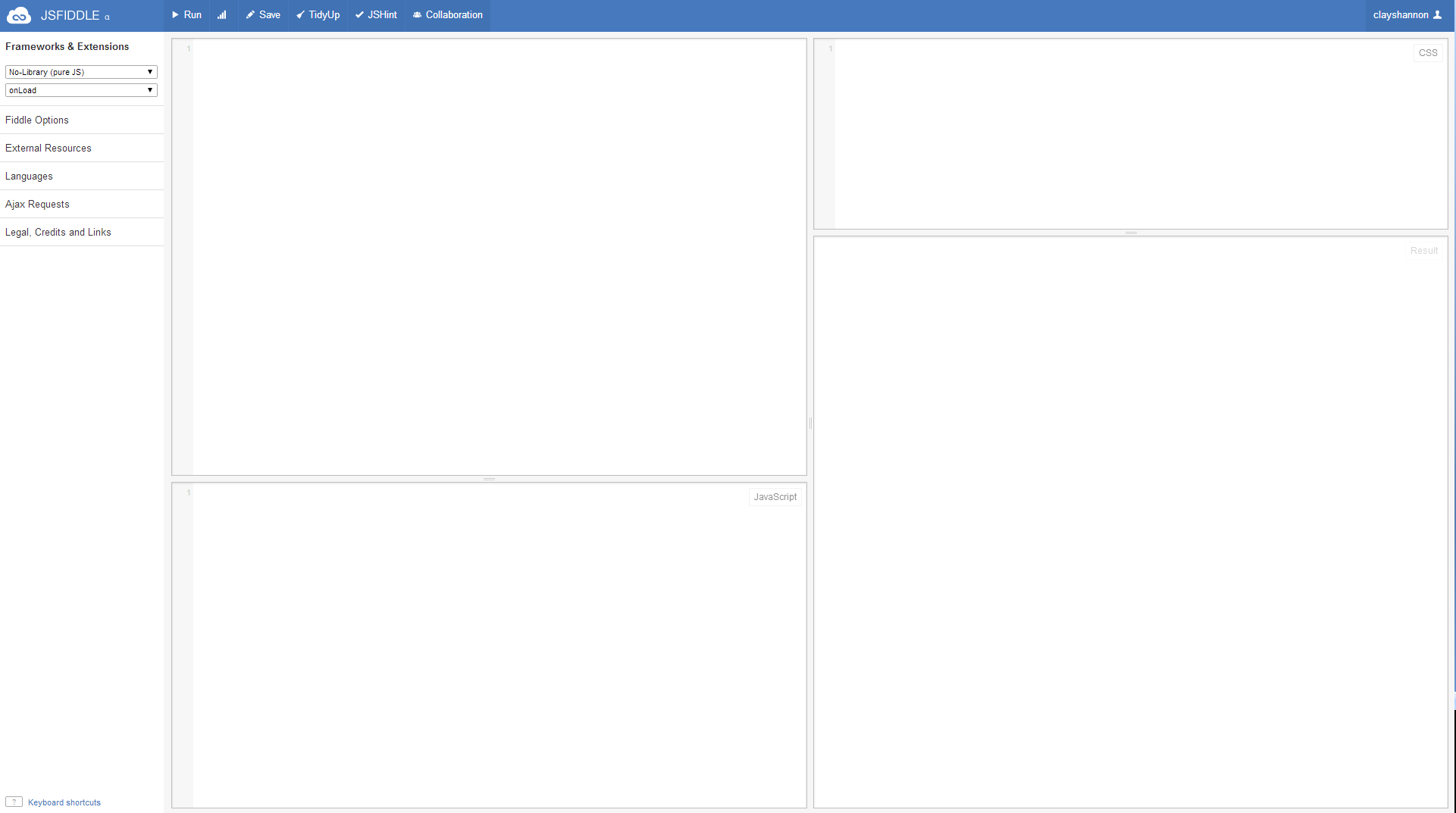
To try it out, go to the jsfiddle site. You will see there a blank "canvas"
with four sections, or quadrants:

In the NW quadrant you put your HTML, in the NE quadrant the CSS, and in the SW corner any jQuery you might want to add.
After doing so, you mash the "Run" button, and the result will appear in the SE quadrant.
For example, first, enter some HTML into the NW quadrant, such as:
<table border="1">
<tbody><tr>
<td id="author">MARK TWAIN BOOKS</td>
<td>Fiction</td>
<td>My Rating (scale from -1 [horrid] to 17 [superb])</td>
<td>Setting</td>
<td>Link</td>
</tr>
<tr>
<td>The Adventures of Huck Finn</td>
<td>Y</td>
<td>17</td>
<td>"St. Petersburg" (Hannibal, Missouri) and Mississippi River and towns along it</td>
<td><a target="_blank" href="http://www.amazon.com/exec/obidos/ASIN/0486280616/garrphotgall-20"><img width="107" height="160" src="http://ecx.images-amazon.com/images/I/616aYC%2BUIfL._SL160_.jpg" /></a></td>
</tr>
<tr>
<td>The Adventures of Tom Sawyer</td>
<td>Y</td>
<td>15</td>
<td>"St. Petersburg" (Hannibal, Missouri)</td>
<td><a target="_blank" href="http://www.amazon.com/exec/obidos/ASIN/0486400778/garrphotgall-20"><img width="107" height="160" src="http://ecx.images-amazon.com/images/I/51FG3HNTo8L._SL160_.jpg" /></a></td>
</tr>
<tr>
<td>Roughing It</td>
<td>N</td>
<td>17</td>
<td>From Missouri to Nevada/Washoe and on to California</td>
<td><a target="_blank" href="http://www.amazon.com/exec/obidos/ASIN/1494241986/garrphotgall-20"><img width="107" height="160" src="http://ecx.images-amazon.com/images/I/51iQZgOjQQL._SL160_.jpg" /></a></td>
</tr>
<tr>
<td>The Innocents Abroad</td>
<td>N</td>
<td>16</td>
<td>Europe and the "Holey" Land</td>
<td><a target="_blank" href="http://www.amazon.com/exec/obidos/ASIN/1484004353/garrphotgall-20"><img width="107" height="160" src="http://ecx.images-amazon.com/images/I/417hf9KKu3L._SL160_.jpg" /></a></td>
</tr>
<tr>
<td>Life on the Mississippi</td>
<td>N</td>
<td>13</td>
<td>The Mississippi River</td>
<td><a target="_blank" href="http://www.amazon.com/exec/obidos/ASIN/1840226838/garrphotgall-20"><img width="107" height="160" src="http://ecx.images-amazon.com/images/I/51l2lEbPWHL._SL160_.jpg" /></a></td>
</tr>
</tbody></table>
Note: If you want to format your HTML, you can clean it up by mashing the "TidyUp" button above.
You can mash the "Run" button now and the table will render in the Results (SE) quadrant:

As you can see, the Table displays but is somewhat bland in appearance.
So, add some CSS in the NE quadrant, such as:
table {
font-family: Consolas, Candara, 'Segoe UI Light', sans-serif;
color: navy;
}
This will make the table arguably a little easier on the eyes:

Now, you can also add some jQuery in the SW quadrant, in this case to find the HTML element with an ID of "author" and changes its text value to the author's real/birth name:
$("#author").text("SAMUEL L. CLEMENS BOOKS");
Select a jQuery version from the "Frameworks & Extensions" combo box.
You can check your jQuery syntax with "JSHint" button above. If there's something wrong with it, it will put a red dot on each line it finds fault with.
Once any issues have been successfully dealt with, run it by again mashing the "Run" button; you will now see:

You can go directly to this fiddle, play around with it (change the CSS, etc.) here
Another example of a simple combination of HTML and CSS (doesn't have any jQuery at all), which can be examined to see how to link images to external pages, can be seen here.
Now Go Forth and Conquer/Prosper By Making More Synergistic Combinations
This is just the barest and quickest of introductions to this handy dandy tool, and obviously a very spartan example of HTML, CSS, and jQuery. The Cloud is the limit of the synergistics combinations you can make. jsfiddle has many more features and nuances. Check them out!
