
Introduction
This is a set of C++ classes that implement scrolling simulated-LED displays.
These classes are written in standard C++, with no MFC or STL.
The project is built using the open-source MinGW toolchain.
Features of these Classes
- Single or multilined displays
- Scrolling left, right, up or down at various speeds
- All colours can be very easily changed
- Display fonts are generated from readily-available raster font files
- Character sizes can be modified via class parameters
- Optional auto padding of strings with a supplied string
Background
For several years, I have been experimenting with ways to utilize old DOS-era
bit-mapped raster font files in Windows programs. I had been thinking about
ways to generate scrolling text, but wasn't making much headway.
Then I discovered Nic Wilson's 2002 article on the
CodeProject
website, offering a C++ class (and demo program) which would produce horizontally- and
vertically-scrolling text that resembled LED displays. This class elegantly
handled the string manipulation and character mapping required for the
scrolling actions, and did a nice job of utilizing existing WinAPI frame controls.
However, his project used static bitmap files to generate the display
characters, which made it difficult to add other character sets. I
incorporated the portions of his class which did not deal with bitmap files,
into my project, and replaced the static bitmaps with classes to read
bit-mapped font files and convert them into in-memory bitmaps for display.
Running the Demo Program
The demo program is a stand-alone utility. However, it expects to find the
raster fonts in the directory ..\fntcol relative to the program directory.
Beginning with version 1.04 of this package, I have included a separate
dialog which allows the user to view the different raster font files which
are used by it. It also allows the viewer to alter any of the settable
parameters in the lrender class that is used by both of these
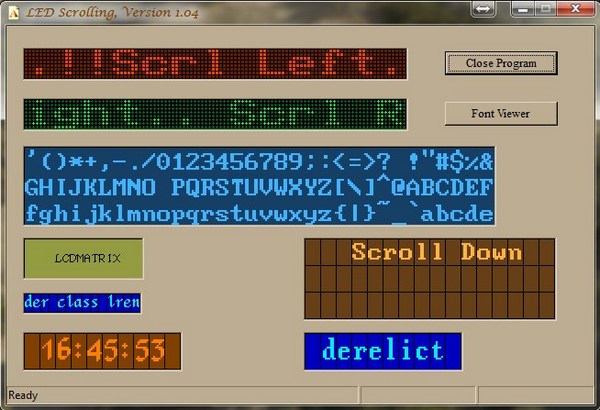
programs to render the fonts. The following image shows the header of
this dialog. This font viewer window is accessed by clicking the Font Viewer button on the main dialog.

Using the Code
Classes included in this package are listed below:
fontmgr class
This class handles reading the bit-mapped raster files into a memory buffer.
-
lrender class
This class is sub-classed from
fontmgr
. It handles generating in-memory bitmap images of the font
characters, and copying the resulting images to the screen using
BitBlt()
.
matrixstatic class
This class handles string manipulation and on-screen position computation for the user data.
Instantiating the Class
LTEXT "", IDC_LCDLEFT, 10, 42, 270, 18, 0, WS_EX_CLIENTEDGE
static led_data_t led_left = {
IDC_LCDLEFT, "Scrl Left..", "..\\fntcol\\readable.f08", 3, 1, 1, SQUARE_PIXELS,
13, 1, 10, MBD_LEFT, true, '!', RGB(0, 0, 0), RGB(255, 60, 0), RGB(103, 30, 0)
} ;
static CMatrixStatic *m_lcdleft;
case WM_INITDIALOG:
m_lcdleft = new CMatrixStatic(hwnd, &led_left) ;
main_timer_id = SetTimer(hwnd, IDT_TIMER_MAIN, 100, (TIMERPROC) NULL) ;
return true;
case WM_TIMER:
m_lcdleft->OnTimer() ;
return true;
case WM_SIZE:
if (wParam == SIZE_RESTORED) {
m_lcdleft->DialogRestored() ;
}
break;
case WM_ERASEBKGND:
m_lcdleft->DialogRestored() ;
return false;
Instantiating and using the Font Viewer
The font viewer bypasses the matrixstatic class and utilizes
the lrender class directly, since it does not need the scrolling
capabilities. Instantiating this class is similar to the main class:
static lrender_init_t test_init = {
font_name, 3, 1, 2, SQUARE_PIXELS,
RGB(31, 31, 31), RGB(63, 181, 255), RGB(23, 64, 103)
} ;
test_led = new lrender(hwndShowFont, &test_init) ;
test_led->set_clipping_region() ; update_display() ;
The only new feature is the set_clipping_region() method. The font characters are rendered within an LTEXT control,
and it is possible to resize the characters so that they actually extend
outside the visible control. Therefore, I set a clipping region within that control, to avoid drawing
in unwanted areas. The technique for setting the clipping region is:
void lrender::set_clipping_region(void)
{
RECT r2;
GetClientRect(hwndParent, &r2);
HRGN clipregion = CreateRectRgnIndirect(&r2);
SelectClipRgn(hdcParent, clipregion);
DeleteObject(clipregion);
}
Note that the Font Viewer dialog is 1150x840 pixels in size.
History
- V1.00 01/31/14 Initial release
- V1.01 02/03/14 Modified
MatrixStatic constructor to take a data struct which specifies all required params. This hides the sequence of init operations from user. - V1.02 02/04/14 Code cleanup, remove unused code
- V1.03 02/05/14 Sync changes in
lrender, due to another utility - V1.04 02/07/14 Built the font viewer into the program
- V1.05 04/29/14 Convert to generic WinAPI functions for creating status bar and up/down control
