Introduction
Recently, I started a project to create a web application to
replace a manual process where everything is done on paper. I met with the
business owner to gather all I would need to know to develop a
first-of-its-kind web application. Knowing that the business owner will
showcase this web application to other outside groups, I decided to add some
extra styling to the controls that I will be using to add some pizzazz to the
application.
As many of you all know, most of the standard controls for
ASP.NET applications can have styles applied to them from one degree to another,
and in my application I will be using CheckboxLists and RadioButtonLists as
well. I came up with some basic styles for Buttons, TextBoxes and DropdownList,
but when it came to CheckboxLists/RadioButtonLists, it wasn’t as
straightforward as the previously mentioned controls.
So I did what most other developers would do, I Googled for
anything I could find that will show me how to style these 2 specific controls.
Guess what, I didn’t find anything out there that showed how to accomplish this
in any simple way. I saw articles/forums showing how to manually build a list
of CheckBoxes/RadioButtons and apply styles to them, but I needed the dynamic
functionality that’s inherit with the list controls. After a few hours of
searching and reading, I gave up on hoping to find something and started trying
on my own to apply styles to these lists. So, with some time on my hands and a
challenge to try and overcome, I eventually came up with a way to style these
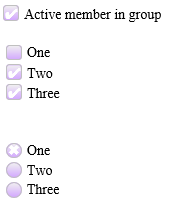
controls. Via the CSS you can control:
- The color of the ‘box/circle’ for the controls, the text, as well as the ‘check-mark’.
- The size of the ‘box/circle’ and
the text

Functionality
Functionality remains the same for the controls, you can set
and read from them programmatically as you normally would.
Things to Keep in Mind
Because the CSS changes how each control is displayed in
the List Controls, there are a few things you need to be aware of.
- The available text length for each
CheckBox/RadioButton has been limited (I don’t know what’s causing the limitation), so the text will begin to wrap after 8 characters if you use multiple words. This is why the ‘white-space: nowrap’ is used in the CSS to eliminate that. - For your List Controls. If you have to apply the ‘
RepeatColumns’ property, you will need to set the ‘Width’ property as well. This is because all inherit/automatic spacing between each item is ignored. Important: Of course, how can we forget that we have to take into account the multiple web browsers we have out there. I used Internet Explorer v9.0 to help in finding the right CSS to style the controls. If you look carefully at some the CSS code, I use some pixel and EM to help with laying things out. These ‘alterations’ are not applied in the same manner across the different browsers, so you will need to create multiple StyleSheets, one targeting each major web browser, copy the CSS to each sheet and adjust the pixel numbers and test in each browser, using Themes and dynamically load the appropriate sheet after detecting which web browser is being used to load your web application.
Below are all the CSS code and HTML (for a single CheckBox)
to style your CheckboxList/RadioButtonList or a single CheckBox. I didn’t add
any HTML for the List controls because all you have to do is add the CssClass
reference to them, everything else about the controls remain unaltered.
Here is the HTML required for a single CheckBox:
<div class="SingleCheckbox">
<asp:CheckBox ID="cbActive" runat="server" />
<asp:Label ID="Label3" AssociatedControlID="cbActive" runat="server"
Text="Active member in group" CssClass="CheckBoxLabel"></asp:Label>
</div>As you can see, in order for styles to be ‘applied’ to the
box itself, the box is actually replaced by a CSS-created box that is handled
in the CSS. The Label is needed since the CheckBox is hidden, and by
associating the Label to the CheckBox, the text will be clickable as well.
Here is all the CSS code for a single CheckBox and the List
Controls to copy and utilize:
.ListControl input[type=checkbox], input[type=radio]
{
display: none;
}
.ListControl label
{
display: inline;
float: left;
color: #000;
cursor: pointer;
text-indent: 20px;
white-space: nowrap;
}
.ListControl input[type=checkbox] + label
{
display : block;
width : 1em;
height : 1em;
border : 0.0625em solid rgb(192,192,192);
border-radius : 0.25em;
background : rgb(211,168,255);
background-image : -moz-linear-gradient(rgb(240,240,240),rgb(211,168,255));
background-image : -ms-linear-gradient(rgb(240,240,240),rgb(211,168,255));
background-image : -o-linear-gradient(rgb(240,240,240),rgb(211,168,255));
background-image : -webkit-linear-gradient(rgb(240,240,240),rgb(211,168,255));
background-image : linear-gradient(rgb(240,240,240),rgb(211,168,255));
vertical-align : middle;
line-height : 1em;
font-size : 14px;
}
.ListControl input[type=checkbox]:checked + label::before
{
content : "\2714";
color : #fff;
height : 1em;
line-height : 1.1em;
width : 1em;
font-weight : 900;
margin-right : 6px;
margin-left : -20px;
}
.ListControl input[type=radio] + label
{
display :block;
width : 1em;
height : 1em;
border : 0.0625em solid rgb(192,192,192);
border-radius : 1em;
background : rgb(211,168,255);
background-image : -moz-linear-gradient(rgb(240,240,240),rgb(211,168,255));
background-image : -ms-linear-gradient(rgb(240,240,240),rgb(211,168,255));
background-image : -o-linear-gradient(rgb(240,240,240),rgb(211,168,255));
background-image : -webkit-linear-gradient(rgb(240,240,240),rgb(211,168,255));
background-image : linear-gradient(rgb(240,240,240),rgb(211,168,255));
vertical-align : middle;
line-height : 1em;
font-size : 14px;
}
.ListControl input[type=radio]:checked + label::before
{
content : "\2716";
color : #fff;
display : inline;
width : 1em;
height : 1em;
margin-right : 6px;
margin-left : -20px;
}
Single Checkbox:
.CheckBoxLabel
{
white-space: nowrap;
}
.SingleCheckbox input[type=checkbox]
{
display: none;
}
.SingleCheckbox label
{
display: block;
float: left;
color: #000;
cursor: pointer;
}
.SingleCheckbox input[type=checkbox] + label
{
width : 1em;
height : 1em;
border : 0.0625em solid rgb(192,192,192);
border-radius : 0.25em;
background : rgb(211,168,255);
background-image : -moz-linear-gradient(rgb(240,240,240),rgb(211,168,255));
background-image : -ms-linear-gradient(rgb(240,240,240),rgb(211,168,255));
background-image : -o-linear-gradient(rgb(240,240,240),rgb(211,168,255));
background-image : -webkit-linear-gradient(rgb(240,240,240),rgb(211,168,255));
background-image : linear-gradient(rgb(240,240,240),rgb(211,168,255));
vertical-align : middle;
line-height : 1em;
text-indent : 20px;
font-size : 14px;
}
.SingleCheckbox input[type=checkbox]:checked + label::before
{
content : "\2714";
color : #fff;
height : 1em;
line-height : 1.1em;
width : 1em;
font-weight : 900;
margin-right : 6px;
margin-left : -20px;
}And there you have it, that's all that's needed to style the controls.
Hopefully, some of you will come up with new ideas and ways to make improvements. In the mean time, have fun playing with the CSS.
Happy coding and styling.
