What is ASP.NET MVC ?
Microsoft ASP.NET MVC is a framework to build web applications which is built on top of the Microsoft's .NET Framework. It is mostly emphasized on a loosely coupled application architecture and highly maintainable code. It was fully functional with Microsoft's Visual Studio 2011 to create fully functioning ASP.NET MVC web application.
Evolution of MVC
ASP
This was the first scripting language by Microsoft for web development in which code and markup are authored together in a single file with each single file corresponding to a page on the website.
ASP.NET Web Forms
Then the next web forms came into the picture which provides some separation of code and markup by splitting the web content into two different files: one for markup & another for code.
MVC
The first version was released in 2008 and this was totally different than page based approach. This was a revolution from page based architecture to MVC architecture. But both are still based on top of the common frameworks.
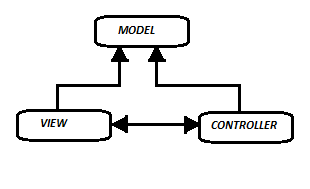
MVC Architecture
This new MVC architecture encourages strict isolation between the individual parts of an application and works following the loose coupling.
Benefits of this loose coupling are listed below:
Development - All individual components are independent of each other so they can be more easily developed in isolation. Also, they can be easily replaced or substituted.
Testing - Due to loose coupling of components, it gives the ability for components to be easily swapped with mock representations (avoid making calls to a database, by replacing the component that makes database calls with one that simply returns static data) greatly facilitates the testing process.
Maintenance - Isolated component logic means that changes can be typically isolated to a small number of components—often just one.

Model
The model contains the core business logic and data. It encapsulates the properties and behaviors of a domain entity and exposes the properties which describes it. Example:
The Teacher class represents the concept of a “teacher” in the application and may expose properties such as Name and SubjectID, as well as expose behavior in the form of methods such as Teach().
View
The View is mainly used for representing the models into a user friendly visual representation. This is mainly the HTML to be rendered in the browser.
It has many forms like model can be visualized in HTML, PDF, XML or even in spreadsheets as well. The business logic to make the data compatible to be viewed through Views will remain in model itself.
Controller
The controller mainly controls the application logic and works as a coordinator between View and Model. It receives input from users via View and passes back the results to the view to display them to user.
Hope this will build an initial idea on MVC to start with for beginners.
CodeProject
