Introduction
Responsive Web Design has become best practice in creating
an integrated experience across, Desktop, Tablet and Mobile.
A constant annoyance to designers and developers in each
implementation is how to deal with images. The most common method today is to
download the desktop version of an image. Then if a user is on mobile or tablet,
download a second optimized image and replace the desktop version of the image.
This is exactly the opposite of what we want to do. Mobile
and tablets have lower bandwidth than desktop but these devices suffer
downloading twice as many images.
Considering that an average site homepage weighs in at a
whooping 1.4M with images accounting for at least 60% of this, if you use the
standard hiding method, tablet and mobile users are receiving homepages of up
to 2MB in size.
We know from all the reports published by companies such as
Amazon and Google, the speed of a site impacts conversion rates. We want to
deliver the most efficient and optimal experience to every user, in the
shortest possible time. Thus giving us the headache that we currently have for
responsive images.
Our Options
CSS Background Images
Right now, we currently have one officially supported option
to make responsive images work, and that is using background images with media
queries via CSS. While this approach allows us to only download the most
appropriate image for the device in question, it lacks the ability for us to
supply alt tags, which are needed for ADA compliance. No alt tags also mean
that your images are not properly indexed by search engines.
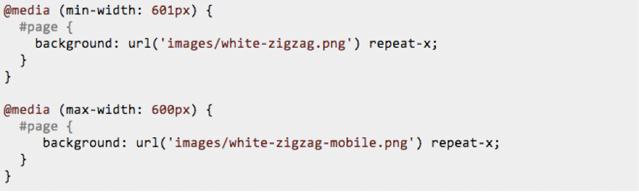
CSS

HTML

In this example, if the users browser is less than 600px’s
wide, they will receive the mobile version of the background image. If their
browser is wider, they will receive the normal version of the background.
Output

Picturefill
This uses the latest proposal from the W3C for responsive
images, and uses JavaScript to support a new tag called the picture tag. This
requires some new markup but gives you more control over the images and what is
downloaded, eliminating the first downloaded images.
HTML

As we can see from the above markup, we are using a new tag
called the PICTURE tag to provide alternatives for the browser to load using
media queries, giving you the best of all worlds.
You can find out more about the picturefill implementation here.
Recommendations
This is all well and good, but what approach should you use
for the website you are building today. For
that, we recommend the following.
Scenario One
If you are actively maintaining the site or it is heavily
trafficked, I would recommend that you use the picturefill approach as this gives you the best performance and
most modern approach.
Scenario Two
If the website you are building is not going to be actively
maintained, or managed through a content management system, I would recommend
that you use CSS Background Images.
Looking Forward
The responsive image space is constantly changing since srcset was first proposed six months
ago. There have been 3 other proposals that the community has agreed upon, and
then moved on from. Picture tag being the current agreed upon method. We are getting
close to an official standard, but things do change all the time.
Until then, web developers will continue to use a
combination of CSS Background Images and various JavaScript implementations to
ensure that an optimal user experience is delivered for every device type.
You can find example of all of these methods here.
