In many e-commerce site (like flipkart,myntra etc), we have seen image zooming effect on mouse hovering the product image. In this article, we are going to see How to use JQZoom plugin for adding zoom effect to images.
Let's Start:
Firstly, Go to http://www.mind-projects.it/projects/jqzoom/ and Download the JQZoom plug-in. Extract the Files and copy js and css folder to the root directory of you project. In the Head tag of your webpage add Jquery and JQZoom plugin script. You can also attach the latest CDN from jquery site rather than using jquery-1.6.js version of jquery. Add jquery.jqzoom.css file in head tag.
<script src="js/jquery-1.6.js"></script>
<script src="js/jquery.jqzoom-core.js"></script>
<link href="css/jquery.jqzoom.css" rel="stylesheet" />
In this Example, I am going to use two jpeg images(one small thumbnail and one bigger).One Important thing is that the small picture(i.e. bikethumb.jpg) which is ging to be used as thumbnail is the scaled version of larger Image. Basically we want that on mouse hovering the small image larger image appear. And we are going to use class="minipic" in JQZoom script.
<a href="images/bike.jpg" class="minipic" title="Cartoon Bike"><img src="images/bikethumb.jpg" title="Bike"/></a>
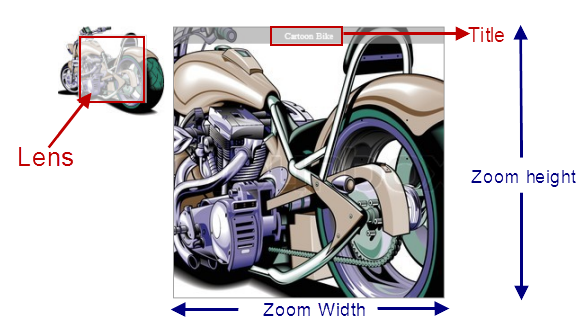
Now we have to add another script tag which is used to call jqzoom function. We have passed some parameter in jqzoom function like zoomtype for type on effect on mouse hover the small pic.There are 6 types of ZoomType effect which we can use. Here we set lens true so that lens become visible on mouse hovering the small pic(i.e. bikethumb). We can also adjust zoom width and zoom height of the Magnified image.

<script type="text/javascript">
$(document).ready(function () {
$('.minipic').jqzoom({
zoomType: 'standard',
lens: true,
preloadImages: false,
alwaysOn: false,
zoomHeight: 200,
zoomWidth:200
});
});
</script>Final Preview:

Hope you like it. Thanks
