Introduction
I am working on a project which i need to implement blog functionality, everything was going fine until I started implementing the comment/reply thing, I needed to store the data hierarchically (self-join) in the database but I couldn't find any control in google!! to show them this way, so used the Data Repeater with few JQuery lines and, Bingo!!! it's easier than it looks like, So I made it reusable and I want to share it with you guys :), I made a simple Employee-manager page which list all employees under there managers.
Background
This tip is for ASP .NET developers, It is not an advance topic, I used EntityDataSource but you can use any other source acceptable by the repeater, I assume that you at least used Entity Framework, Data Repeater and JQuery before. if not, you can refer to:
http://msdn.microsoft.com/en-us/library/bb498210.aspx
http://www.asp.net/web-forms/tutorials/getting-started-with-ef/the-entity-framework-and-aspnet-getting-started-part-1
My Data
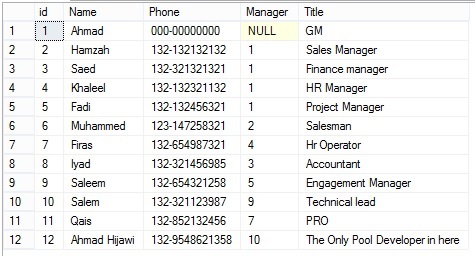
In the database the table looks like this:

and the Data Model Looks Like this:

My Markup
<%@ Page Title="Contact" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Contact.aspx.cs" Inherits="WebApplication2.Contact" %>
<asp:Content runat="server" ID="BodyContent" ContentPlaceHolderID="MainContent">
<hgroup class="title">
<h1><%: Title %>.</h1>
<h2>Your contact page.</h2>
</hgroup>
<section class="contact">
<div class="employees-container">
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="enttdsEmployee">
<HeaderTemplate>
<ul class="employee-data-listing">
</HeaderTemplate>
<ItemTemplate>
<li class="employee-list-item" data-Id='<%# Eval("Id") %>' data-manager='<%# Eval("Manager") %>'>
<ul class="employee-data">
<li>
<asp:Label ID="lblId" CssClass="primary-key" runat="server" Text='<%# Eval("Id") %>'></asp:Label>
</li>
<li>
<asp:Label ID="lblName" runat="server" Text='<%# Eval("Name") %>'></asp:Label>
</li>
<li>
<asp:Label ID="lblPhone" runat="server" Text='<%# Eval("Phone") %>'></asp:Label>
</li>
<li>
<asp:Label ID="lblTitle" runat="server" Text='<%# Eval("Title") %>'></asp:Label>
</li>
<li>
Manages:
<ul class="inner-employee">
</ul>
</li>
</ul>
</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
</div>
<asp:EntityDataSource ID="enttdsEmployee" runat="server" ConnectionString="name=Hierarchy_Data_TestEntities" DefaultContainerName="Hierarchy_Data_TestEntities" EnableFlattening="False" EntitySetName="Employees"></asp:EntityDataSource>
</section>
</asp:Content>If you run the application now you will get this:

Now, the keys are the attributes data-Id and data-manager on the first <li> in the ItemTemplate, this way, using JQuery we can get all employees data-Id and his/her manager data-manager id to use in the next section.
JQuery
$(".employee-list-item").each(function () {
var id = $(this).attr("data-Id");
$(".employee-list-item[data-manager='" + id + "']")
.appendTo(".employee-list-item[data-Id='" + id + "'] .inner-employee");
}) What the above code does, is looping through all the <li>s that represents an employee (".employee-list-item") and storing there Id from data-Id in var id , and for each one, we are moving all employees with the manager id (data-manager) equals the stored id to the (inner employee <ul>). this is being done recursively and we will end up with this:

<code><code>
Give it a try!!
Please let me know if you have any comments/questions. Please, vote up and share if you find this helpful :).
