Introduction
The purpose of this small library is to create a quick-and-dirty tutorial that can be overlayed on an existing web page.
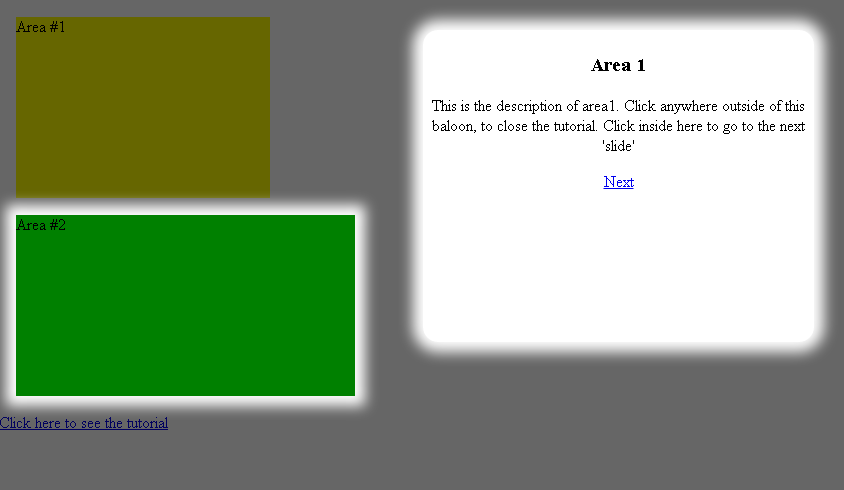
A dark semi-translarent layer (css class DarkLayer, opacity : 0.6) is overlayed on the page. Then one element at a time is highlighted and at the same time a baloon with the "help tip" for this element or site section is displayed. The tutorial can be made up of many tips that are displayed sequentially.
The only requirement sfor the existing UI is that the elements that are bound to the tutorial have absolute CSS positioning so that the z-index CSS attribute works properly, and also that your page has a top level DIV container.


Using the code
To use this library you must add jQuery and the script file TipEngine.js . Then you can initialize the tutorial on your onLoad event, or when a "show help" link is clicked.
TipEngine.tips = [{
elem: "#content2",
tipHtml: "<h3>Area 1</h3>This is the description of area1. Click anywhere outside of this baloon, to close the tutorial. Click inside here to go to the next 'slide' ",
left: "50%",
top: "5%",
width: "45%",
height: "30%"
}, {
elem: "#content1",
tipHtml: "<h2>Area 2</h3>Area2 is <B>also very important bla bla bla ",
left: "50%",
top: "25%",
width: "45%",
height: "50%"
}];
$("#helpLink").click(function () {
TipEngine.current = 0;
TipEngine.showTip();
return false;
});
The bulk of the functionality is inside the script file TipEngine.js :
var TipEngine = {
showTip: function () {
if (!TipEngine.darkLayer) {
TipEngine.container = $("#container");
TipEngine.darkLayer = $("<div/>").attr("id", "DarkLayer");
}
TipEngine.container.append(TipEngine.darkLayer);
var tip = TipEngine.tips[TipEngine.current];
TipEngine.tipElement = $(tip.elem);
TipEngine.tipElement.css("z-index", "11").addClass("Glow");
TipEngine.tipLayer = $("<div/>").attr("id", "TipLayer");
TipEngine.tipLayer
.css("left", tip.left).css("top", tip.top)
.css("width", tip.width).css("height", tip.height)
.addClass("Glow")
.html(tip.tipHtml);
if (TipEngine.current < TipEngine.tips.length - 1) {
TipEngine.tipLayer.append("<p><a href='#'>Next</a></p>").click(function () {
TipEngine.nextTip();
return false;
});
} else {
TipEngine.tipLayer.click(function () {
$(TipEngine.tipElement).css("z-index", "9").removeClass("Glow");
TipEngine.tipLayer.remove();
TipEngine.darkLayer.remove();
return false;
});
}
TipEngine.container.append(TipEngine.tipLayer);
$(document).click(function () {
$(TipEngine.tipElement).css("z-index", "9").removeClass("Glow");
TipEngine.tipLayer.remove();
TipEngine.darkLayer.remove();
$(document).unbind("click");
return false;
});
},
nextTip: function () {
$(TipEngine.tipElement).css("z-index", "9").removeClass("Glow");
TipEngine.tipLayer.remove();
if (TipEngine.current < TipEngine.tips.length - 1) {
TipEngine.current++;
TipEngine.showTip();
}
},
};
You also need some CSS classes defined on your page. These are for the overlay layer, the glow effect that is added to the highlighted element and the layer that contains the actual tutorial text.
<style type="text/css">
#DarkLayer {
position: absolute;
height: 100%;
width: 100%;
left: 0;
top: 0;
margin: 0;
padding: 0;
background-color: black;
opacity: 0.6;
z-index: 10;
}
.Glow {
box-shadow: 0 0 20px 10px white;
}
#TipLayer {
-moz-border-radius: 15px;
border-radius: 15px;
position: absolute;
z-index: 11;
text-align: center;
padding: 5px;
background-color: White;
}
</style>
