Introduction
Tangram is an open source project, you can get it here. The core components of Tangram have two projects: Tangram and Tangram CLR. The first one is an ATL Project, the second is a C++/CLI Project. Tangram is a lightweight XML Script engine for Desktop Application. It has fast and native support for various components: ActiveX, .NET Control, MFC View, MFC Window, and HTML Page. In Tangram, a general Window Object can host a Web Page without using a web browser control; you can use it just as you have a web browser control embedded in this window object. For example, you can write JS Code in this page, respond various application events in this page, you can write Application UI Script just as DOM does, and we named such kind of web page as "Window behind Web Page".
Background
It is difficult for a native win32 application to support .NET component host at runtime, by using tangram application framework, we give a solution to this problem.
Using the Code
This is a series of papers about how to integrate .NET Component into your MFC Application. If you are about to run samples in this paper, you must do the following:
- Get source code about Tangram here.
- Download and install tangram run-time component.
- Build
TangramApp and run it.
About Tangram Run-Time Package
Tangram Run-Time Package is a standard MSI package, it includes all components which tangram application needs. We supply two editions of this package, one is for X64/X86, the other is for 32bit Window System.
Build Your First Tangram Application
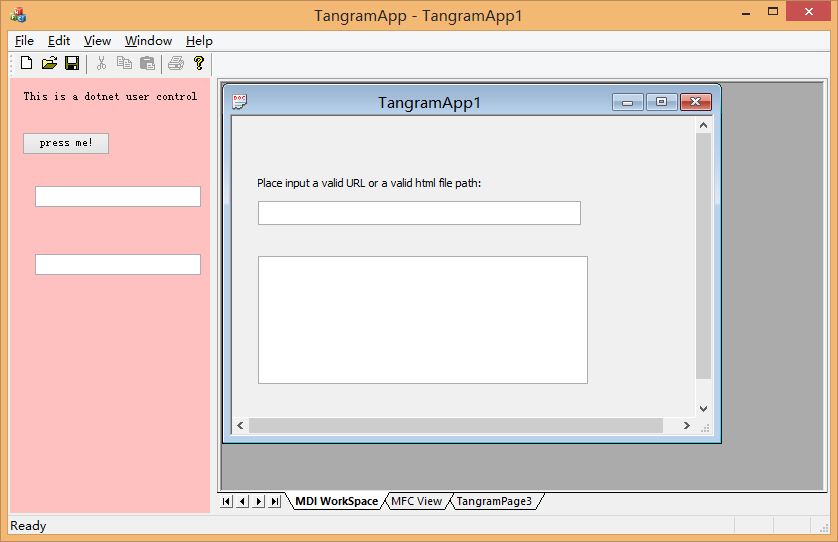
Ensure you have installed tangram runtime component first. Open solution Tangram.sln with Visual Studio 2013, we recommend you build the entire solution. Run sample “TangramApp” from Visual Studio IDE, you can see the following picture:

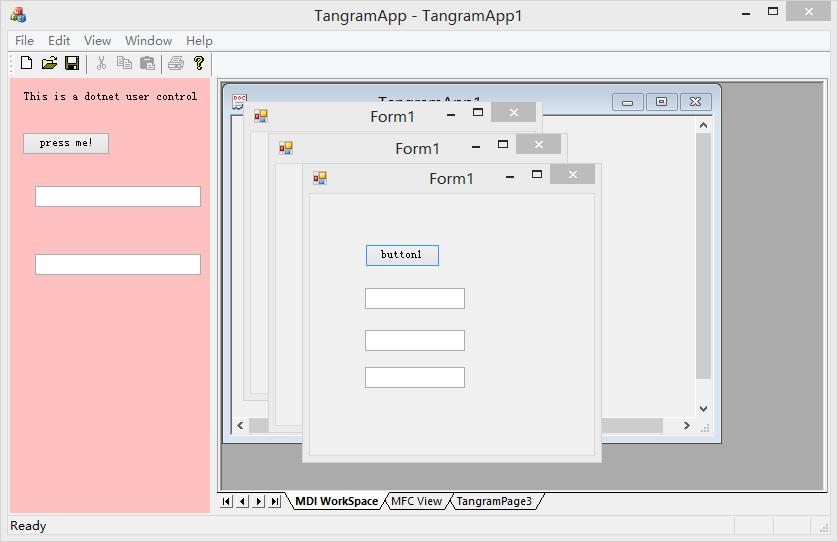
When you press the button “press me!” at .NET Control, you can see some Windows Forms Created!

You can search “add By Tangram Team” from this project in Visual Studio IDE to see what code we added.
Points of Interest
TangramApp is a Native MFC application with no .NET Support, .NET Control is created at runtime.- "Window behind Web Page" startup.html, it is a web page used by
TangramApp, from this page, you can see how “.NET control” can be created at the main window of TangramApp. From this HTML page, we find an XML segment:
<tangram>
<window>
<node id="splitter" name="Start" style="0"
rows="1" cols="2" height="483," width="200,377,">
<node name="Start_S0000" id="CLRCtrl"
cnnid="TangramDotNetLib.about,TangramDotNetLib" />
<node name="Start_S0001" id="TangramTabCtrl"
style="1" cnnid="TangramTabCtrl.Connector.1" location="1">
<node name="x" caption="MDI WorkSpace"
id="hostview" />
<node name="Page2" id="TestView"
cnnid="TangramView.Connector.1" caption="MFC View" />
<node name="Page3" caption="TangramPage3"
id="CLRCtrl" cnnid="TangramDotNetLib.DotNetPage,TangramDotNetLib" />
</node>
</node>
</window>
</tangram>
We will give a more detailed introduction about these XML segments in subsequent posts.
