
Introduction
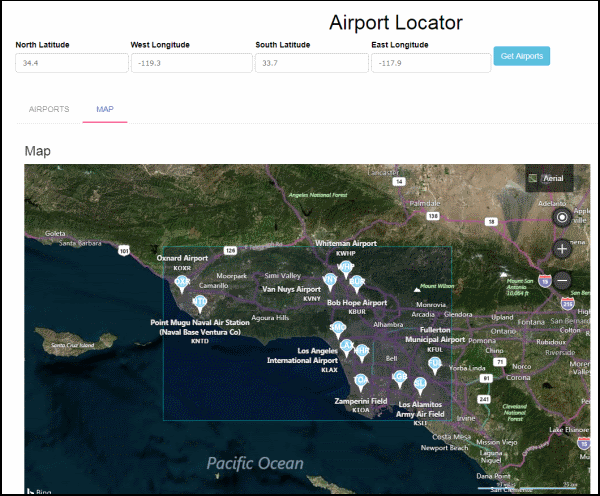
In AngularJS and REST API, Part 2 I created a database table of airports and demonstrated the AngularJS md-autocomplete directive which displays a drop-down of all matches to a query of airport names. In this Part 3, I will demonstrate the md-tab and md-list-item directives by fetching all the airports that are within a specified rectangle and displaying them in two AngularJS tabs, the first tab containing a list of the airports and the second tab containing a map (the map is shown in the screenshot at the beginning of this article - note the word MAP in uppercase and the red underline indicating it is the selected tab).
Using the Code
Download the zip file and extract it. It consists of the following files: AirportLocaterApproach3.html, ListController.js, and AirportController.cs. There are three tasks you need to do before you can build the project. First, replace AirportController.cs in the project you downloaded from AngularJS and REST API, Part 2 with this updated version. Secondly, copy AirportLocaterApproach3.html to the AngularJS_REST_API_AirportLocator directory, and copy ListController.js to the AngularJS_REST_API_AirportLocator\scripts directory. Open the AirportsAPI project with Visual Studio. Clean the solution, then build it by pressing F6; the project should build successfully with no errors. And thirdly, as with Part 2, you will need to change 'YOUR CREDENTIALS' in ListController.js to your Bing credentials. And as described in Part 2, remember to change the AirportEntities connection string in Web.config to point to your database by setting [YOUR_SERVER_NAME] and [YOUR_DATABASE_NAME] the name of your server and database, respectively.
API
There are two new methods in AirportController.cs that accomplish the task of fetching all the airports from the database that fall within a rectangle. Note that both methods have the same name, AirportsByRect, but different signatures. I'll describe the difference between them below. Note that they both call a method called GetAirportsByRect to do the actual work of fetching the data from the database.
[Route("api/AirportsByRect/{northLatitude}/{westLongitude}/{southLatitude}/{eastLongitude}")]
[HttpGet]
public IEnumerable<Airport> AirportsByRect
(decimal northLatitude, decimal westLongitude, decimal southLatitude, decimal eastLongitude)
{
IEnumerable<Airport> airports = GetAirportsByRect
(northLatitude, westLongitude, southLatitude, eastLongitude);
return airports;
}
[Route("api/AirportsByRect/{values}")]
[HttpGet]
public IEnumerable<Airport> AirportsByRect([FromUri] GeoRectangle location)
{
IEnumerable<Airport> airports = GetAirportsByRect(location.NorthLatitude,
location.WestLongitude, location.SouthLatitude, location.EastLongitude);
return airports;
}
When the AirportsAPI project is running, you can execute the APIs described above in either of two ways from a DOS command prompt using the curl utility:
curl -X GET http://localhost:55213/api/AirportsByRect/34.4/-119.3/33.7/-117.9/
or:
curl -X GET http://localhost:55213/api/AirportsByRect/values/?
NorthLatitude=34.4^&WestLongitude=-119.3^&SouthLatitude=33.7^&EastLongitude=-117.9
Note that the first way uses the route template describing the URI pattern to match, and second way uses a query string. In the query string, we escaped the ampersand with a caret. Both of these return all of the airports within the rectangle as a JSON string.
You can also use Postman for constructing requests and reading responses; below is a screen shot showing the returned JSON using Postman:

Using md-tab and md-list
The new AirportLocaterApproach3.html contains a form that you use to enter the latitudes and longitudes describing the rectangle of interest. (Recall from Part 2 that the airports in the database table are on the West Coast of the USA). Clicking the "Get Airports" button calls the frmGetLatLonRectangle method in the new ListController.js file, which in turn calls the first API described above to fetch the airports within the specified rectangle. Note the AngularJS ng-submit directive in the html: ng-submit="getLatLonRectangle(frmGetLatLonRectangle)"
In the html file, beginning with the md-content directive, there are AngularJS md-tab directives which creates two tabs, the first containing an md-list directive and the second containing the Bing map. The md-list makes use of the ng-repeat directive discussed in Part 1 and Part 2. The screen shot at the beginning of this article shows the map tab displayed, and the screen shot below shows the list of airports displayed by the Airports tab.

In the list above, you can click on the "MORE INFO" button to display an Infobox with more information (see the doSecondaryAction method in ListController.js) as shown in the following screenshot:

When the map tab is displayed, a rectangle created by using the Polygon class is shown around the area of interest. An airport marker for each airport in the rectangle will be shown with its IATA code. Clicking on an airport marker will display the same information as the "MORE INFO" infobox above. You can click anywhere on the map to display a marker, then drag it using the DragEnd method in ListController.js to determine the distance (in miles) between it and where you first clicked.
Version 2.0.0.0
