
Introduction
In my previous articles, I've delved into the basics of using the XMLHttpRequest object to create, send, receive, and process XML requests asynchronously from within a .NET application. Now that I've illustrated the majority of the mechanics behind creating the objects from within JavaScript, I'm going to (hopefully) simplify matters by introducing you to what I believe is one of the cleanest and simplest AJAX toolkits for Visual Studio, and show you a quick and simple way to create an AJAX-powered color picker for your ASP.NET application.
Background
This example uses an AJAX toolkit referred to as Anthem. You may have seen the name thrown around quite a bit (especially in a lot of CodeProject articles). Anthem is a set of tools for Visual Studio that greatly eases the transition of your ASP.NET application into the world of AJAX. With some knowledge of Visual Studio, and virtually no knowledge of JavaScript, you can implement the functionality of AJAX controls simply by dragging the requisite control onto your web page and managing the code-behind.
I'm going to go into some detail on how to utilize the Anthem tools below, but before we begin, you should be sure you have the latest version of Anthem for your Visual Studio environment. You can download the control package (for free) at SourceForge. Anthem was created originally by Jason Diamond, and is now an active project on SourceForge. It is brilliant in its simplicity, and is definitely designed with the developer in mind. No, I'm not a shill for them. It's just good stuff.
Getting Started
Starting from this point, I'm going to assume a couple of things:
- You have downloaded Anthem
- You have built the project for your version of VS.NET
- You have added the controls to your VS.NET toolbox
After you have added the controls to your VS.NET toolbox, it should look something like the following:

In future articles, I will explore the utilization of some of the other controls provided, but for now, we're just going to stick with the Button and the Label controls.
Overview
Anthem's tools handle all of the JavaScript and XMLHttpRequests for you on the back end. You drag a control to a web page just like you would with an ASP.NET control. The main difference is that when you double click the control to add the default event handler, the Anthem controls create a callback function, instead of a postback function. This is the key to AJAX, and the beauty of the control set is that the event handler will look no different than a standard C# function in the code-behind.
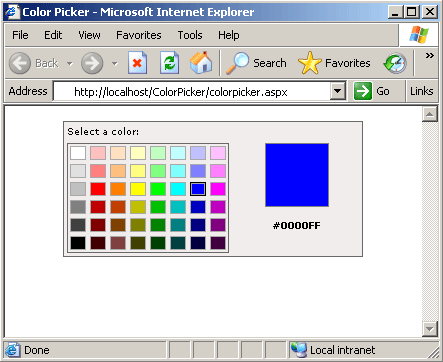
In my example, I have created a simple HTML table that contains 48 cells (8 x 6). Within each cell is an Anthem button that has a certain background color. Each of these buttons has the same callback function within the code, as outlined below:
private void palette_Click(object sender, System.EventArgs e)
{
Button btn = (Button)sender;
this.btnColor.BackColor = btn.BackColor;
this.btnColor.UpdateAfterCallBack=true;
this.lblColor.Text = ColorToHex(btnColor.BackColor);
this.lblColor.UpdateAfterCallBack=true;
}
The first part of the code implicitly casts the sender object into a Button type, because we know that the sender is in fact a Button. Now that we have the Button object (btn), we are going to set the btnColor object (another Button, this is the one that sits above the Label) to the background color of the sender object. Now, you will notice something important that is specific to Anthem:
this.btnColor.UpdateAfterCallBack=true;
What we are doing is letting the function know that we have changed something about the btnColor object, and that after the callback is complete, it will need to be "updated". This is the piece of code that will ensure that the new background color of btnColor will actually change and reflect on the client side.
The next step is to update the lblColor (Label) with our hexadecimal color value. You will notice that it calls the ColorToHex(System.Color) function. This function (and associated helper functions) are provided by Sandro Todesco, since, to my knowledge, there exists no single method in .NET to convert a System.Color to its hexadecimal value. This does the dirty work for us, consuming a System.Color, and returning the hexadecimal value. The code is documented internally regarding the origin of the conversion code and where you can download an example. In the palette_Click() function, again, you will notice:
this.lblColor.UpdateAfterCallBack=true;
Now that the Label has the hex value for the color, we'll make sure that the Label updates its text after the callback.
Using the Code
I have provided this demonstration of the functionality of Anthem for a couple of reasons. One, you may just want a color picker for your application. But, hopefully, you will also get a better feel for how easy Anthem is to utilize within your ASP.NET application. When you run the example, you might find it interesting to view the HTML source of the web page (right click on the page, then "View Source"). You will see all of the JavaScript functions that have been automatically created at runtime by the Anthem controls. Using AJAX in this manner enables people who are not JavaScript gurus to create very complicated AJAX-powered websites using the .NET language they are most comfortable with.
Happy coding!
