

** Online Demo!! **
Introduction
This is a very simple example of how to make .ascx user controls into popup windows on a web app. Almost any user control can be modified to work as a popup, and there is very little code needed to create the effect. Most of the work is done in the javascript functions included in the source.
Pop Example Controls
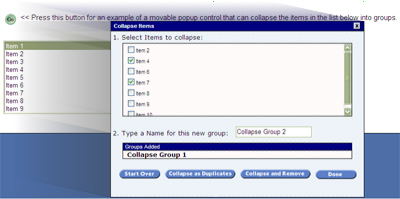
The demo project uses two types of controls as popups. The first type is simply an informational window that can be used as a very effective help display. The text on these static popup examples is loaded from XML, so all modifications to the text can be done in one place, and can be very easily modified programmatically. The second type of example is a control developed to collapse items from a list into groups. The original item list is shown on the main page, and the Go button will display the collapse popup, which is movable.
Coding Necessary for Creating PopUps
There is very little coding necessary to make a control into a popup. The only change to the control is simply defining the control as hidden with absolute positioning. The click event for the collapse control should also not bubble, as it will be handled in the main page.
<div class="collapsePop" id="CollapseContainer"
style="VISIBILITY: hidden; POSITION: absolute"
onclick="event.cancelBubble = true;" runat="server"></div>
When the parent page of the popup control is loaded, the control must be created and hooked up to various events. The control is then added to the page in a defined area.
cc = (CollapseControl)LoadControl("CollapseControl.ascx");
cc.ID = this.ID + "_cc_1";
cc.ColDoneClick += new EventHandler(cc_ColDoneClick);
Control PopArea = Page.FindControl("PopArea");
Control cc1 = PopArea.FindControl(cc.ClientID);
if (cc1 != null) PopArea.Controls.Remove(cc1);
PopArea.Controls.Add(cc);
With the control created and loaded on the page, only the button click event needs to be assigned to make this control a popup.
btnPop01.Attributes.Add("onclick", "return !showPop('" +
cc.ClientID + "_CollapseContainer', '',event,false,-10,-30,true," +
sbCtrlIDs+ ",false);");
The client-side javascript function showPop will take care of displaying and hiding the popup, and has various parameter settings to make the popup static or movable. These function parameters are defined as follows:
pID : The ID of the Popup Control.
selID : A Selection control ID that obscures the popup (Only necessary for IE 6 bug fix).
eventObj : The event that fires the function.
bTimer : TRUE if popup is hidden on mouseout, otherwise FALSE.
OffX : X Offset of popup display from event target.
OffY : Y Offset of popup display from event target.
bVAlign : TRUE if popup should be aligned vertically, otherwise FALSE.
ctrlIDs : Array of selection controls on page that may obscure the popup. (IE bug fix only).
bAnimate : TRUE if popup should be displayed with rollout, FALSE to display normal.
Final Notes
These examples are very basic controls to show how easy it is to create a popup effect on a webpage. As any control can effectively be used as a popup, there is no limit to the possibilities for creating different and efficient effects. Hopefully you will find these useful.
