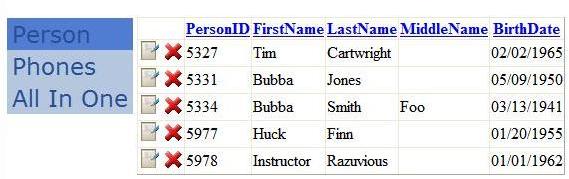
A gridview

The modal

Introduction
I am not a huge fan of inline row editing that is provided with most ASP.NET grids. So, recently I went about trying to implement a pop up edit window for editing the values contained within a grid's row. To make it even more interesting, I wanted it use Asynchronous JavaScript callbacks to do this. Since I was already using Ajax.net and the AJAX Toolkit, I went about trying to figure out which control to use, and if any, what they provided would suit me.
Requirements
- I wanted to be able to pop up an edit window for editing that disabled the background window (or gave the appearance of being disabled).
- I wanted to control the save and edit server-side as I was using custom business objects that were bound to the grids through the
ObjectDataSource control. - It needed to be asynchronous. I wanted functionality, but I wanted speed, and ease for the customer as well.
History
The ModalPopup: I first looked at the modal popup extender as it seemed to be exactly what I needed. However, there were a couple issues with how I wanted to use it.
- The
TargetControlID property is required. So, if I wanted to use it the way it was designed, then I would have to embed a ModalPopup into a ItemTemplate column in the grid with an associated button. This did not appeal to me at all. The same issue occurs for the PopupControlID. - Getting the values into the fields contained in the pop-up panel. Again, I could have embedded the panel into the
ItemTemplate column and bound the fields using standard binding. This really did not appeal to me. HTML bloat anyone?
The PopupControl: I quickly abandoned this one, as it had even more issues than the modal popup for what I was trying to do.
Raj Kaimal - Master Details using AJAX and the UpdatePanelPopupExtender: I have to say this one looked awesome, and ran quite well. The only issue I ran into is that it flaked out sometimes when doing custom data binding. The other issue was support. I would have hated to wait on Raj to have to update his code for the next version of AJAX. Considering their track record so far with breaking changes to the design of Ajax.net from the beta's to 1.0, I was not overly enthusiastic about this prospect. Nicely done control though. Would love to see something similar embedded into Ajax.net so the workaround I found would be obsolete.
Frustrated, I was about to give up when I read Dynamically-Created-ModalPopupExtender. Which led me back to the use of the ModalPopupExtender. All of the example code is included in the zip, along with an example showing multiple grids embedded inside an ASP.NET AJAX tab. You will need VS.NET 2005 and version 1.0 of the ASP.NET AJAX framework. The images are courtesy of Michael Hoskins.
Changes:
- 02/26/2007 - Added an option to use XML as the data source. Will default to XML. Also added an email grid.
