Introduction
The Dropdown list in ASP.NET is used to select a single item from the list. The Listbox control is used to select multiple items, but it takes up more space on the page. An ASP.NET page which contain many of these controls may make it difficult to find the proper space and alignment for each control.
To overcome this, I am introducing a Multi Select Dropdown list box control. It is a user control and can be used directly on pages very easily. It allows the user to select multiple items from the list and the selected items will be displayed in comma separated format in the text area, and it can also persist the selected items.
How to use this Control
The user control MultiSelectDropDown can be placed on any Web page.
Drag and drop the MultiSelectDropDown control on the web page where you want to use the multi select feature.
Populate the dropdown with appropriate values. In my sample it has been populated as follows:
private void Page_Load(object sender, System.EventArgs e)
{
if (!Page.IsPostBack )
{
MultiSelectDropDown1.Clear();
MultiSelectDropDown1.List.Items.Add(new System.Web.UI.WebControls.ListItem("Apple","1")) ;
MultiSelectDropDown1.List.Items.Add(new System.Web.UI.WebControls.ListItem("Grapes","2")) ;
MultiSelectDropDown1.List.Items.Add(new System.Web.UI.WebControls.ListItem("Orange","3")) ;
MultiSelectDropDown1.List.Items.Add(new System.Web.UI.WebControls.ListItem("Strawberry","4")) ;
MultiSelectDropDown1.List.Items.Add(new System.Web.UI.WebControls.ListItem("Water Melon","5")) ;
}
}
System.Collections.ArrayList selTexts = MultiSelectDropDown1.SelectedTexts;
SelectedTexts property returns an Arraylist of the selected items in the list, SelectedValues property
The following are the main public properties provided by this control:
SelectedTexts | Arraylist of selected texts in the list |
SelectedValues | Arraylist of values corresponding to the selected items in the list |
SelectedText | Comma separated string of selected texts |
SelectedItems | Arraylist of values and texts corresponding to the selected items in the list |
ListWidth | Set/Get the width of the control |
List | List of items |
Screenshots
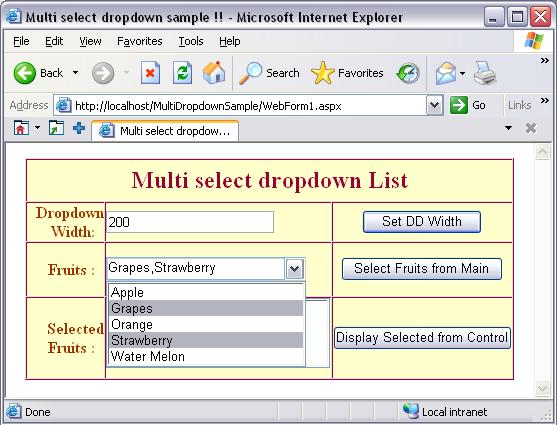
The following screenshot shows how to select multiple items from the list:

The width of the control can be changed by the ListWidth property of the control.
MultiSelectDropDown1.ListWidth = Convert.ToDouble(txtWidth.Text);
The following image shows that the control width has changed to 150 from 250 when you enter 150 in the Dropdown width field and click on Set DD width button.

The dropdown also shows the tooltip of the selected texts in comma separated format. It helps the user to find out what the selected items are, without clicking on the dropdown if the width of the dropdown is not large enough to display all the selected texts.
The following image shows the tooltip of the text:

The selected items in the list will be added to the Selected Fruits Listbox when you click on Display selected fruits button.
The code is given below:
ListBox1.Items.Clear();
System.Collections.ArrayList selItems = MultiSelectDropDown1.SelectedTexts;
ListBox1.DataSource = selItems;
ListBox1.DataBind();
The following code shows how to set the selected items of the control:
ArrayList selectedItems = new ArrayList();
foreach (System.Web.UI.WebControls.ListItem selItem in ListBox1.Items )
{
System.Web.UI.WebControls.ListItem li = ListBox1.Items.FindByText(selItem.Text ) ;
selectedItems.Add(li);
}
MultiSelectDropDown1.SelectedItems =selectedItems;
It sets the SelectedItems property of the control with the ArrayList of items.
Conclusion
This is a very useful and simple control and can be used on any web page irrespective of the .NET version.
