
Introduction
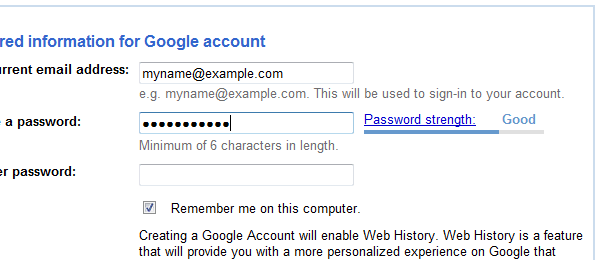
Do you have an iGoogle Account? Well, if you are like the rest of the world that use the Internet, you will have, which also means that you have seen the very cool (and useful) "Password strength" control.
This control has a very intelligent API to determine if the password you entered is any good. It is "intelligent" in the fact that it does not just check that you have a password that is larger than six characters; e.g., a password "aaaaaaaaaaaa" will come out as "Weak", "my password" as "Good", and "grty3657DF?£hr4" as (yes you guessed it!) "Strong".
The big secret is this is actually a public API from Google, to which you can pass a password and it will return the password strength from 1 (least secure) to 4 (most secure). You can view it here.
And here is the "but", there is no interface for the control and it is not openly advertised by Google.
Background
When I found a use for such a control on a website I'm currently building, I first looked at the Microsoft AJAX Toolkit. At first, this worked great; however, I felt that the algorithm used was not as strong as the Google one, and I kept on getting JavaScript errors due to that control.
Bring on this control.
Using the code
The easiest way is to add a reference to the GooglePasswordStrength.dll, then add a section into the web.config:
<pages>
<controls>
<add tagPrefix="google" namespace="GooglePasswordStrength"
assembly="GooglePasswordStrength"/>
</controls>
</pages>
Then, add the control to your page, and attach it to an asp:TextBox.
<table>
<tr>
<td><asp:TextBox ID="txtPassword" runat="server" /></td>
<td><google:PasswordStrength ID="PS"
TargetControlID="txtPassword"
CssClass="password" runat="server" /></td>
</tr>
</table>
Points of interest
The control utilises AJAX, but does not require any third party AJAX library. However, if your application uses the Microsoft AJAX Library, the control invokes a Client Script Proxy that was written by Rick Strahl to handle all the client scripts.
Known issues
The XMLHttpRequest makes a call to the Google Password Strength API directly, so some browser settings may cause a "Permission Denied" error. This is because the XMLHttpRequest is making a call to a page outside of the local domain. In Microsoft Internet Explorer, you can change this setting under the Security Custom Level settings. Look for "Miscellaneous -> Access data sources across domains".
For a more robust, permanent solution, you will need to change the call to a page on the same domain and make a WebRequest to the Google API from there.
Update
- In the
GooglePasswordStrength.Web Project, create a new WebForm called GetPassword.aspx. - In GetPassword.aspx, delete all the lines except the
@Page directive line. - Open GetPassword.aspx.cs.
- In the
Page_Load method, add the following code:
string passwd = Request.QueryString["Passwd"];
string GUrl = string.Format("https://www.google.com/" +
"accounts/RatePassword?Passwd={0}", passwd);
WebRequest webRequest = WebRequest.Create(GUrl);
WebResponse webResponse = webRequest.GetResponse();
StreamReader reader = new StreamReader(webResponse.GetResponseStream());
Response.Clear();
Response.Output.Write(reader.ReadToEnd());
Response.End();
- Open PasswordStrength.js.
- On line 76, there is the
xmlHttpObj.open method. Replace "https://www.google.com/accounts/RatePassword?Passwd=" with "GetPassword.aspx?Passwd=". - Also, in the PasswordStrength.js file, replace all instances of "innerText" with "innerHTML" (I later found out that
innerText is IE only).
Now, the XmlHttpRequestObject will make a call to a file on the same domain, and you will no longer get the security error.
History
- November 2007 - Added a second demo, which uses the updated code above.
