

Introduction
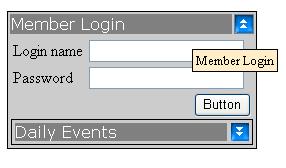
This article is based on the article by moditha about his/her CollapsiblePanel control [^]. When I first saw it, I just needed it in one of my projects. So, all the credit for the control itself goes to moditha. However, I wanted to have something more. I wanted to have a floating tooltip when I moved my mouse over the title bar, as you can see in the images above. Also, this tooltip should be visible as long as I'm at the title bar; it should follow my mouse. For this behavior, I searched the internet for JavaScript code and I found just the code I needed here. At this French site, you can find an explanation of just that. So, now I simply needed to get those two together.
Description of the Changes in the Control
To know how the control is built, you can look back to the article CollapsiblePanel Control. What I wanted for my project:
- It should not only be possible to display the default title text in the tooltip, but also variable text. This is different from the title bar as shown in the examples above.
- For using the tooltip, there is a tooltip.js file that contains all the functionality needed to create it. I did not want to include this script in script tags at design time; the code needed should be generated in runtime.
- It should be possible NOT to use it.
So let's get started. These are the new properties I created:
Title
This is where you put your own text in to be displayed in the tooltip. This text will only be shown if UsePanelTitleForTooltip is false. Maybe the property name Title is incorrectly used, but the JavaScript code uses this to retrieve the text of this attribute to show in the tooltip and I didn't want to make changes to the JavaScript code. OnMouseOutClientCode
Inside this property, you should fill in the JavaScript function to be called when the user moves his mouse out of the region of the title bar. It should be filled with tooltip.hide(this). This property adds the OnMouseOut attribute to the control, which is needed to perform a tooltip.hide. Because this is a custom control, you need to add these kinds of attributes yourself. You can also now decide whether or not you want to add such an attribute. In my case, I've used it. This attribute will only be added if UseDynamicToolTip is set to true. OnMouseOverClientCode
Inside this property, you should fill in the JavaScript function to be called when the user moves his mouse over of the region of the title bar. It should be filled with tooltip.show(this). This property adds the OnMouseOver attribute to the control, which is needed to perform a tooltip.show. This attribute will only be added if UseDynamicToolTip is set to true. UsePanelTitleForTooltip
This property is employed when deciding whether I want to use the default title bar text or my own. If this property is set to true, it will use the content of the Text property to show in the tooltip. If it is false, it will use the content of the Title property.UseDynamicToolTipIf this property is set to true, it will generate a JavaScript to perform the tooltip functionality. It will also create the attributes that are needed to show the tooltip.
Note
The JavaScript functions like tooltip.show(this) and tooltip.hide(this) are part of the original ToolTip.js file. They should be called to create the tooltip behavior. This is all explained here. You also need a style sheet (not mandatory) to create a style for the tooltip. Currently, the tooltip is styled like this:

Last but not least, you need to add a DIV tag to your page. This will be used to show the tooltip.

Example on Using the Properties

You can also set these properties in the design:

Changes in the Control
In the control, I added these new properties. Nothing special, anyone can do it. However, there are some other changes that I had to make: For the generation of the tooltip JavaScript, I added a new Const. You can check the code for this script. In the OnPreRender override method, I added the following:
if (!Page.IsClientScriptBlockRegistered("ToolTipBlock") &&
(this.UseDynamicToolTip))
{
Page.RegisterClientScriptBlock("ToolTipBlock",
C_TOOL_TIP_SCRIPT + C_TOOL_TIP_SCRIPT_PART_2);
}
The CreateTitle method now looks like this:
private Control CreateTitle()
{
Label header = new Label();
header.Text= this.Text;
header.Width = Unit.Percentage(100);
if (this.TitleCSS != string.Empty)
header.CssClass = this.TitleCSS;
else
{
header.ForeColor=this.TitleForeColor;
header.BackColor = this.TitleBackColor;
}
if (this.TitleClickable)
{
HtmlAnchor ha = new HtmlAnchor();
ha.HRef=C_EMPTY_LINK;
ha.Controls.Add(header);
ha.Attributes.Add("onClick",GetOnClickScript());
if (this.UseDynamicToolTip)
{
if (this.UsePanelTitleForTooltip)
{
if (this.Text != null)
{
ha.Attributes.Add("title",this.Text);
}
}
else
{
if (this.Title != null)
{
ha.Attributes.Add("title",this.Title);
}
}
if (this.OnMouseOverClientCode != null)
{
ha.Attributes.Add("onMouseOver",GetOnMouseOverClientCode());
}
if (this.OnMouseOutClientCode != null)
{
ha.Attributes.Add("onMouseOut",GetOnMouseOutClientCode());
}
}
return ha;
}
else
return header;
}
Point of Interest
There are some things that can be changed:
- The functions for the
OnMouseOver and OnMouseOut attributes
Now they are only used to show or hide the tooltip, which is only created if the property UseDynamicToolTip is set to true. However, what if you need some other functionality where the mouse moves over the title bar? Then you could replace the code that creates these attributes outside the if (this.UsePanelTitleForTooltip) constructor. - The style sheet for the tooltip
This is now included somewhere in the project, but you could also create the style at runtime or create a CSS property in the control to style the tooltip.
History
- 26 October, 2007 -- Original version posted
