Introduction
"Ajax" is a new term which is spelled by almost all the web developers today! Does everyone know that it uses XmlHttpRequest internally? Many say "Yes", some people say "don't know". I am writing this article for all the developers who must understand XmlHttpRequest which I consider to be the backbone of Ajax.
What is Ajax?
Ajax is not really a technology, it is an architectural pattern. It is not another name for XmlHttpRequest, but a technique to call the server with the help of XmlHttpRequest, CSS, DOM, XML, HTML and other web entities.
Who is the Inventor of Ajax?
The answer is 'Nobody'. Although it is a design approach, no specific person or company owns it. "Jesse James Garrett" is the founder of this name. He used the combined web design approach in his applications, and he named it "Ajax". Google made Ajax famous, because we use Gmail and Google map interface on a day to day basis.
In this article, I'm going to concentrate on XMLHttpRequest, the backbone of Ajax. For further details on Ajax, you can refer to this link.
XmlHttpRequest
XmlHttpRequest is an object which is provided by almost all the browsers to enable scripted communication to the server. Using this, you can send or get any data from/to the server using JavaScript. Note that you do not need to post back your page here! Obviously, the end user is not aware about what is happening behind the scenes. This is the main reason we have the web application acting like a desktop application. Imagine Gmail, you can also use Gtalk from the browser, as we do in a desktop application.
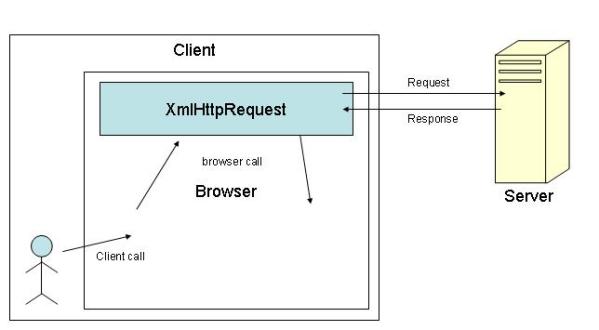
Flow of the XmlHttpRequest

A Quick Example
I am not going to create an ASP.NET web project. Since XmlHttpRequest is common in all the web applications, everyone should understand what it is.
Here, I am going to explain how to call the HTML data from one page to another page.
Create the First HTML Page
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Calling another page</title>
<script language="javascript" type="text/javascript">
var client=null;
if (window.XMLHttpRequest)
{
client = new XMLHttpRequest();
}
else if (window.ActiveXObject)
{
client = new ActiveXObject("Microsoft.XMLHTTP");
}
function doCall()
{
try
{
client.onreadystatechange = callBack;
client.open("GET", document.getElementById("txtURL").value);
client.send();
}catch(ex)
{
alert(ex.message);
}
}
function callBack(response)
{
try
{
if(client.readyState == 4 && client.status == 200)
{
document.getElementById("panel").innerHTML=client.responseText;
}
}
catch(ex)
{
alert(ex.message);
}
}
</script>
</head>
<body>
<h4>Reading server response Using XMLHttpRequest</h4>
Server URL: <input id="txtURL" type="text" value="HtmlPage2.htm" />
<input type="button" value="Call" onclick="doCall()" />
<br />[Output]
<hr />
<div id="panel"></div>
<hr />
</body>
</html>
Create the Second HTML Page
<b>Hello World</b>
Testing the Sample
Try to click that button; you can see "Hello World" text appear in bold, this is actually a response from the server. Try to give other URL in the text box; for example: http://www.codeproject.com, you will get an error message "Permission denied." Normally you can't call across the server because it's a security issue, your browser will not allow you to perform this operation. You can call only within a server.
Dynamic Contents
Using the above approach, you can also read a response from any ISAPI applications such as ASP, ASP.NET, PHP, and JSP.
How Does Ajax Use This?
It is really a time consuming job to write JavaScript to call the server, rather than if there is a Framework which does this job for us. This is the reason "Ajax" came to the industry, not only to automate the call, but also to automate everything with a standard and best approach. It creates a JavaScript method which calls our server method, so as developers, we do not need to write any JavaScript for XmlHttpRequest. This is the reason why many people do not know about the classic XmlHttpRequest way.
Does Ajax Create a Bottleneck in the Performance?
Really no. If we use it properly, there is no problem in the performance. We should not do everything on the web using JavaScript/Ajax because it runs on the client side. As a result, we will not have any control as we have on the server.
Please read this article regarding performance problems of Ajax.
