
Introduction
In my previous article, "Flyout - A great way to save space on your webpage", I have introduced to you a nice and free control. Today, I would like to bring here another free ASP.NET control named, TwoColorsMenu, from obout inc. As the name indicates, this is a menu made by two colors. Although it sounds simple, it is an effective, fast, and free solution for menus in your webpage. Like the Flyout component, the TwoColorsMenu is free for both personal and commercial usage.
List of features
Below are some of the highlighted features:
- The fastest menu in the world.
- Can work with database.
- Compatible with Microsoft ASP.NET AJAX.
- Content is accessible by web engine spiders.
- Easy to use: you can have a menu with very few lines of code.
How to add the TwoColorsMenu to your page
Adding the TwoColorsMenu control to your page is very simple.
Using the TwoColorsMenu control
Below is some sample code to start with:
<tcm:TwoColorsMenu runat="server" id="tcm1">
<tcm:Item ID="item1" InnerHtml="Item1"/>
<tcm:Item ParentID="item1" ID="item11" InnerHtml="Item 1 - 1"/>
<tcm:Item ParentID="item1" ID="item12" InnerHtml="Item 1-2"/>
<tcm:Item ID="item2" InnerHtml="Item2"/>
<tcm:Item ParentID="item2" ID="item21" InnerHtml="Item 2-1"/>
<tcm:Item ParentID="item2" ID="item22" InnerHtml="Item 2-2"/>
</tcm:TwoColorsMenu>
By putting the ID of parent item into the ParentID property of the child item, we can build a menu with sub-items and even with sub-sub-items.
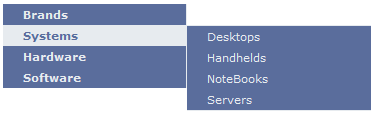
And here is the result of our work:

How to change the colors for the menu?
The above image shows the default colors of the menu, those colors can be changed. There are four properties to control colors:
ColorBackground: The background color of an item. ColorBackgroundOver: The background color of an item on mouse-over. ColorFont: The font color of items. ColorFontover: The font color of items on mouse-over.
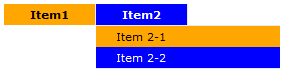
If you want your menu to have other colors, like this:

do this:
<tcm:TwoColorsMenu runat="server" id="tcm1"
ColorBackground="Orange" ColorBackgroundOver="Blue"
ColorFont="Black" ColorFontOver="White">
...
</tcm:TwoColorsMenu>
How to make a vertical menu
The TwoColorsMenu menu appears, by default, in horizontal shape. But if you want to have a vertical menu, you may set the Vertical property to true.
<tcm:TwoColorsMenu runat="server" id="tcm1" Vertical="true" >
...
</tcm:TwoColorsMenu>

About the code-behind of TwoColorsMenu
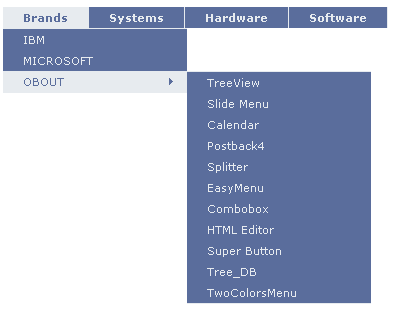
Below is an excerpt of C# code to generate the TwoColorsMenu menu:
TwoColorsMenu tcm1 = new TwoColorsMenu();
tcm1.ID = "tcm1";
tcm1.StyleFolder = "styles/submenuicon";
tcm1.SubMenuText = "";
tcm1.Add(null, "brands", "Brands",
"javascript:alert('you clicked me');void(0);", null);
tcm1.Add("brands", "ibm", "IBM");
tcm1.Add("brands", "microsoft", "MICROSOFT");
tcm1.Add("brands", "obout", "OBOUT", "http://www.obout.com/", "_top");
tcm1.Add("obout", "treeview", "TreeView",
"http://www.obout.com/t2/edraganddrop.aspx", "_top");
tcm1.Add("obout", "slidemenu", "Slide Menu",
"http://www.obout.com/sm3/whatisnew.aspx", "_top");
tcm1.Add("obout", "calendar", "Calendar",
"http://www.obout.com/calendar/", "_top");
tcm1.Add("obout", "postback", "Postback4",
"http://www.obout.com/pb4/", "_top");
tcm1.Add("obout", "splitter", "Splitter",
"http://www.obout.com/splitter/", "_top");
tcm1.Add("obout", "easymenu", "EasyMenu",
"http://www.obout.com/em/", "_top");
tcm1.Add("obout", "combobox", "Combobox",
"http://www.obout.com/em/ex_combobox.aspx", "_top");
tcm1.Add("obout", "editor", "HTML Editor",
"http://www.obout.com/editor_new/", "_top");
tcm1.Add("obout", "superbutton", "Super Button",
"http://www.obout.com/osb/", "_top");
tcm1.Add("obout", "treedb", "Tree_DB",
"http://www.obout.com/t_db/index.aspx", "_top");
tcm1.Add("obout", "twocolorsmenu", "TwoColorsMenu",
"http://www.obout.com/tcm/tcm.aspx", "_top");
tcm1.Add(null, "systems", "Systems");
tcm1.Add("systems", "desktops", "Desktops");
tcm1.Add("systems", "handhelds", "Handhelds");
tcm1.Add("systems", "notebooks", "Notebooks");
tcm1.Add("systems", "servers", "Servers");
tcm1.Add(null, "hardware", "Hardware");
tcm1.Add("hardware", "accessories", "Accessories");
tcm1.Add("hardware", "keyboards", "Keyboards");
tcm1.Add("hardware", "memory", "Memory");
tcm1.Add("hardware", "printers", "Printers");
tcm1.Add("hardware", "videocards", "Video Cards");
tcm1.Add(null, "software", "Software");
tcm1.Add("software", "applications", "Applications");
tcm1.Add("software", "licensing", "Licensing");
Page.Controls.Add(tcm1);
What else can I tweak in the TwoColorsMenu?
- You can change the font of menu items with the
Font and FontParent properties. - You can make the menu auto position - more.
- You can make deeper changes to the appearance of the
TwoColorMenu menu with Advanced CSS - more. - You can change the alignment of the menu from
RightToLeft - more
Summary
In this article, I have shown you how to use the TwoColorsMenu from obout inc. The TwoColorsMenu menu is easy to use, and extremely fast in rendering. You can have a ready-to-go menu for your webpage in a few minutes. I hope that you find it useful. In the Zip file, there are number of examples for you to start with. You may get the latest version of the TwoColorsMenu menu anytime from the obout Suite.
