
Table of Contents
I am a huge fan of DotNetNuke (DNN) and what you can accomplish with it. It is a wonderful framework that you can use to create websites where your users can quickly and easily take control of their own content. One of the greatest strengths of DotNetNuke is that it separates the content from the presentation via skins. You are given freedom to do pretty much what you want to with it.
This flexibility is also one of the greatest obstacles when first learning to skin DNN. The default skins that come with DNN use a gradient that makes the menus hard for me personally to read. So, I wanted to change it. After many hours and even buying a set of modules that promised it was going to be easy, I still couldn't change the one thing that I really wanted: the menus. So, I did what any good programmer would do. I wrote a program to solve the problem for me.
Most of the websites I work with have a following that really doesn't care how the site looks (family, small club and organization sites). They just want the content. I don't really have the time or the money to invest in learning Photoshop or similar programs. I just wanted a tool that would allow me to choose the colors and fonts for the basic elements of the site (background, titles, menus and footers). I also wanted to either set the logo of the site or just type some text and change the font and location of where it was displayed. All of that I wanted, plus an ability to see how it would look on a sample page so that I could see how the colors fit together.
Additionally, I really wanted to get into C# Express and .NET 2.0 to see what they had in them. So, I gave them a whirl and was really impressed. It actually restored a little bit of my faith in Microsoft, that they were actually giving away a program that you could write programs with and not pay $1000+. This, coupled with the boosted web browser control, increased my confidence that I could write something useful. Almost 2 years later, I finally finished something I could share with others.
However, before we get into the application, first let's go over a few of the basics.
I am not sure if this is official DNN nomenclature, but I call a ZIP file that contains skins and containers that are to be uploaded to a DNN site a "package." The skins are in a ZIP file called skins.zip and the containers are in a ZIP file called containers.zip. Additionally, I use this concept to group some of the styles that are used globally. DNN uses a group of CSS classes on its own pages and some modules use them automatically as well. These classes are stored in the skin.css file. Since they are in one file, they are shared by all of the skins in this package.
A skin is a set of files that defines how a web page on your DNN site looks. You can assign a different skin to every different page or assign one for the whole site. You can define multiple skins per package. Skins can define just about any aspect of how the site looks. The files that can make up a skin include:
- At least one ASPX or HTML file defining the layout of the page (Needed). This file will have areas defined where a user can place modules.
- A Cascading Style Sheet (CSS) file called skin.css (Needed).
- Images for displaying (Needed).
- An XML file to merge with the HTML files to help expand properties (Optional).
- Thumbnails of how the skin looks (Optional, but good to have).
All of these files are put into a single ZIP file with the name of the skin (e.g. MySkin.zip). All of this is done for you by the application! All you have to do is upload the skin via the interface.
Containers are the "window dressing" of each module in DNN. Each module can have a container or turn it off to stand on its own. The files that can make up a container include:
- At least one ASPX or HTML file defining the layout of the container (Needed).
- A Cascading Style Sheet (CSS) file called container.css (Needed).
- Images for displaying (Needed).
- Thumbnails of how the container looks (Optional).
Basic Skin Creator enables you to control the way that your site looks. You can create skins and containers, as well as edit some of the styles that DNN uses.
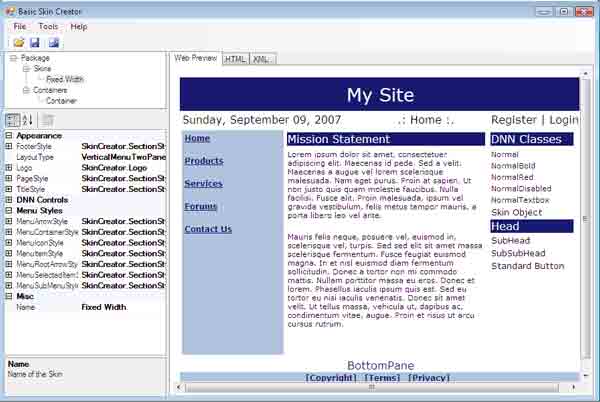
Main Screen
The application starts up with the window shown in the screenshot at the beginning of the article. A default skin and container are automatically created on startup. The screen is divided into two panes. The left pane contains two sections, the top section containing a tree with all of the items within the skin. The bottom portion of the left pane is a property grid that shows all of the editable attributes of the selected object. As you change the properties, the preview in the right-hand pane will change.
The right pane contains a preview of what the skin will look like in a browser. Keep in mind that this is not going to be exact. It is close, but it will not be exact. It also contains two tabs for the HTML and XML that the skin represents. This is more for debugging. I thought it might be useful for people who are trying to get into skinning more or wanted to know the format for each object. I will now highlight some of the more pertinent properties.
Currently, Basic Skin Creator supports two different layout types for skins:
- Horizontal Menu Five Pane has a horizontal menu with Top, Left, Content, Right and Bottom panes.
- Vertical Menu Two Pane has a vertical menu with Content and Right panes.
To change this property, click on the skin you wish to change the layout of and change the LayoutType property under the Appearance category.
Each of the sections is controlled by a style. The style tells how it will look. The following styles can be edited by Basic Skin Creator:
| Package | Skin | Menu (under skin) | Containers |
|---|
| Head Normal NormalBold NormalDisabled NormalRed NormalTextbox SkinObject StandardButton SubHead SubSubHead |
- FooterStyle
- LogoStyle
- Menu Styles
- PageStyle
- TitleStyle
| MenuArrowStyle MenuContainerStyle MenuIconStyle MenuItemStyle MenuRootArrowStyle MenuSelectedItemStyle MenuSubMenuItemStyle |
|
By setting any of the properties of these styles, you will change the way it looks in the web preview and, subsequently, the website.
Most of the styles are self-explanatory. Not so with the menus. The menus are one of the trickiest parts of the skin. Each element of the menu has its own CSS class that must be defined. A list of the menu classes that are editable by Basic Skin Creator and what they are for follows:
- MenuArrowStyle: DNN places an arrow beside the selected page.
- MenuContainerStyle: the backdrop of the menu.
- MenuIconStyle: each menu can have an icon assigned to it; this class surrounds it.
- MenuItemStyle: all of the non-selected menu items.
- MenuRootArrowStyle: DNN places an arrow beside the root menu item of the selected page.
- MenuSelectedItemStyle: the selected menu item.
- MenuSubMenuItemStyle: menu items underneath the item.
Note: Basic Skin Creator only works with the Solution Partners (SolPart) menu system. This is the default menu system for DotNetNuke.
Currently, the application supports four types of logos: Text, Image, DNN and None. These can be changed in the LogoType property. I hope to expand it to support both an image and text, but for now this is what we have. The Text and Image types are self-explanatory. You can select an image to be displayed as the Logo or write some text and align it as you like. DNN allows you to select a logo from the Admin -> Site Settings page. The DNN type will put a tag into the ASCX file that will get the image that you have selected from that page. None is also self-explanatory.
DNN allows you to add what are called SkinObjects. SkinObjects allow you to add functionality to your site without adding a module and they can appear on every page. The application allows you to add or remove them if you would like. The SkinObjects that you can add/remove for skins are (in alphabetical order):
- Breadcrumbs: shows the user where they are on the site.
- Copyright: shows the copyright notice on the footer.
- Date: shows today's date in the upper left-hand portion of the page.
- Login: shows the register/login links in the upper right-hand portion of the page.
- Privacy: shows the privacy link in the footer.
- Search: shows the site search toolbox and link opposite the menu.
- Terms: shows the terms link in the footer.
The SkinObjects that you can add/remove for containers (in alphabetical order) are:
- Help: shows the help icon on the right-hand side of the title.
- Icon: shows the module's assigned icon (if assigned) in the left-hand side of the title.
- Print: shows the print icon in right-hand side of the footer. This allows the user to print only the module on a page.
- Syndicate: shows the XML icon in the right-hand side of the footer. This allows users to point an RSS reader to the module to receive any changes.
- Visibility: shows the plus/minus sign in the right hand side of the title to allow the users to show/hide the module.
This application was originally inspired by making life easier on myself. So, why am I running all over the place making sure that all of the fonts are Verdana? Enter the Power Editor. You can make changes to the backcolor, font, font-bold, font-italic, font-size, font-name and forecolor to any style you wish. Or all of them. Just click on the Tools -> Power Editor menu item.
Once you like the way everything looks in the skins and containers, you can create the package. The application supports exporting either ASCX files or HTML and the supporting XML file.
You can create the package by clicking the Tools -> Create Package menu option. If you haven't created a package for this file before, the application will ask you for a location to save it to. You must use a *.zip extension and the name of the file will become the name of the skin. After it has completed, you can navigate to your DNN site. After you have logged in, go to either the Admin -> Skins or Host -> Skins page. Click Upload Skin on the module menu or at the bottom of the page. Browse to the skin you just created and select it. Once it has been selected, click the Save File link and it will upload it and process it. Both the skins and the containers will be processed.
Now that the skin is up there, you can select it to be used as the default to the portal. To do that, select the Skins combo box and select the name of your skin (the name of the ZIP file). All of the skins that you created will appear. Select the Apply button to apply it to all of the portal pages and the admin pages as well. If you do not want it to affect the admin pages, then uncheck the Admin checkbox next to the Apply To label below the skins.
Note that if you use only HTML files and then edit them, you must also put in the XML file to tell DNN how to process the files and get the menu colors right. The HTML files are processed by DNN into ASCX files.
All of the style types have Gradient as one of the background options. You must choose the BackgroundType of Gradient to activate this. You can specify a horizontal or vertical gradient. You can also specify an image size for the gradient that is different from the size of the style that you are working with. This enables you to have the starting color extend further down the page.
Another thing to consider when using gradients is that when you use a gradient as a background for a container, the admin containers are generally double the height of regular modules. You will want to create containers for admin modules with the appropriate height.
Here are some good sites for choosing colors:
Something to consider when making containers is that a lot the modules do not specify how wide they are and they flow with how wide the widest line is. This can make for messy sites. You can have two modules that are in the same "pane," but have different widths. Alternatively, the center pane can take over the entire screen and make the side modules look squished. I would suggest making several containers at different widths and one with no width assigned. This allows the admin to enforce some uniformity on the site and have the flexibility of not needing one. The module will be at least as wide as the width you have specified, but no less.
The following articles/code were very helpful in assembling this application:
