

Introduction
This article basically describes how to get a DataGrid row value without postback or calling AJAX.
Background
There are scenarios when we have to populate fields from a child window to a parent window after selecting a particular row from a DataGrid. The idea is to pass the DataGrid value to the parent window without postback or calling AJAX. I did ask this question in different forums, but everyone ended up suggesting to use AJAX. After some searching and exploring, I found some trick to do this otherwise.
Using the code
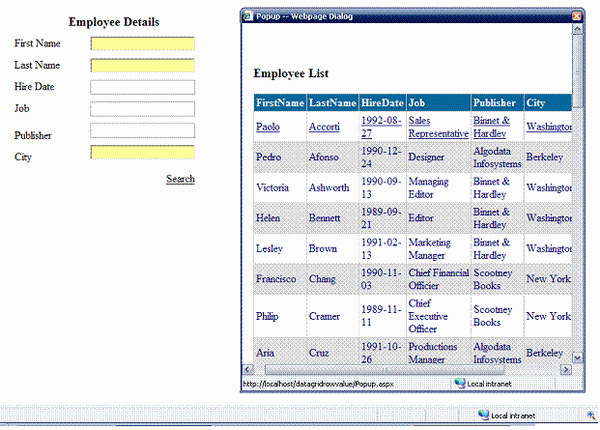
I have created a scenario in which the parent window has some fields that can be populated from the child window. After getting the search results on the DataGrid, we select the result and the parent window fields will be populated with the selected result.
This can be done by using the OnItemDataBound event. In the event handler function, we register the OnMouseOver, OnMouseOut functions for decoration purposes, and the OnClick function registers a SetMouseClick function, passing the parameters to the parent window.
private void dgEmployee_ItemDataBound(object sender,
System.Web.UI.WebControls.DataGridItemEventArgs e)
{
if(e.Item.ItemType == ListItemType.Item || e.Item.ItemType ==
ListItemType.AlternatingItem)
{
e.Item.Attributes["onmouseover"] = "javascript:setMouseOverColor(this);";
e.Item.Attributes["onmouseout"] = "javascript:setMouseOutColor(this);";
string FirstName = e.Item.Cells[0].Text.ToString();
string LastName = e.Item.Cells[1].Text.ToString() ;
string HireDate = e.Item.Cells[2].Text.ToString() ;
string Job = e.Item.Cells[3].Text.ToString() ;
string Publisher = e.Item.Cells[4].Text.ToString() ;
string City = e.Item.Cells[5].Text.ToString() ;
e.Item.Attributes["onclick"] =
"javascript:setMouseClick('"+FirstName+"','"+LastName+"','" +
HireDate+"','"+Job+"','"+Publisher+"','"+City+"');";
}
}
Now, we have a JavaScript function that passes the parameters to parent window on the DataGrid Click event. Since this is a modal popup, we can return the selected row value to the parent window through window.returnValue.
function setMouseClick(first_name,last_name,hire_date,job,publisher,city ) {
var array = new Array();
array[0]=first_name;
array[1]=last_name;
array[2]=hire_date;
array[3]=job;
array[4]=publisher;
array[5]=city;
window.returnValue=array;
window.close();
}
On the parent window side, we have a JavaScript function that accepts the return value from the child window and shows up the return value on text boxes. The OnSearch function fires on clicking the search hyperlink.
function OnSearch()
{
var value = window.showModalDialog('\Popup.aspx','','');
if(value != null)
{
document.getElementById('txtFirstName').value = value[0];
document.getElementById('txtLastName').value = value[1];
document.getElementById('txtHireDate').value = value[2];
document.getElementById('txtJob').value = value[3];
document.getElementById('txtPublisher').value = value[4];
document.getElementById('txtCity').value = value[5];
}
}
That's all. Thanks!
